InsurTechラボで一人前のスクラムマスターになりたいと日々唸っているこいです。
この記事は2022Insurtechラボアドベントカレンダーの20日目の投稿です。
私のいるチームでは顧客起点でサービスを考え、アジャイル開発を通じて質の向上をしていくことを経験し学んでいくために、仮想プロジェクトを立てて活動しています。
今回はスプリント0の段階でチーム全員で取り組んでみたユーザーストーリーマッピングの感想を共有します。
1. ユーザーストーリーマッピングとは
ユーザーストーリーマッピングは開発していくものに対し、それを利用する人にとって本当に必要な機能は何かを見える化するためのプラクティスです。
開発が開始される前の準備期間であるスプリント0で作成されるのが一般的で、要件を決定できる顧客やプロダクトオーナー(PO)に作ってもらうのがベストのようです。
作成期間は2週間くらいは見ておいた方がよいそうです。新サービスをゼロから考えるのであれば、最低このくらいは必要なのでしょう。
具体的な手順は以下が詳しくてとても参考になりました。
https://do-scrum.com/userstory/
今回、作ろうとしているのが我々のスクラム活動であったら便利な「プランニングポーカー」と「ファイブフィンガー」ツールです。
プランニングポーカーのツールはPlapoなど必要な機能を考えるうえで参考になるものは多くあります。
ファイブフィンガーは、みんなが選んだ1から5の数字を場に公開できればいいので、プランニングポーカーをベースに作れるのではと想定しました。
チームメンバー全員、POも含め、ユーザーストーリーマッピングを作ったことはないので、今回は全員で作ってみようということになりました。
期間については少々気になるところではありますが、機能のイメージは皆の頭になんとなくあるので、2週間はさすがに必要ないだろうと考えていました。
チームでは、ユーザーストーリーマッピングを完成させることだけが目的ではなく、スプリント1のスプリントプランニングまでに我々が何をどうやって作ればいいのかが分かるスプリント1分のスプリントバックログが用意できる状態になっていることをゴールに取り組むことになりました。
2. わからないなりにやってみた
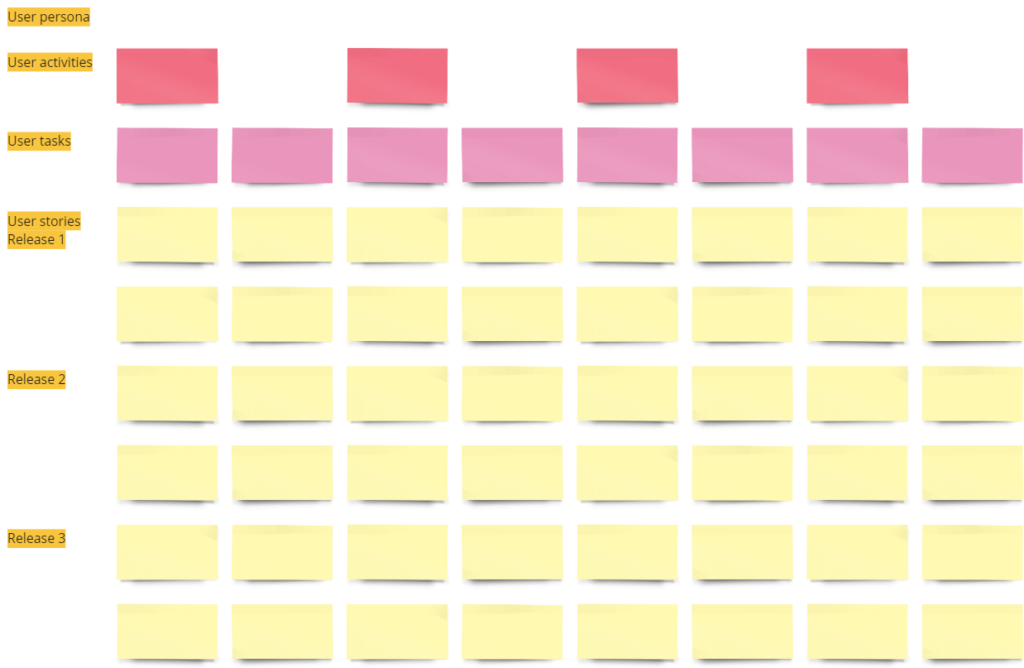
ユーザーストーリーマッピングをやる日に向けて、私はMiroにユーザーストーリーマッピングのテンプレートがあることに気づいたので、枠だけを用意していました。

そんな折に、ボスから「ユーザーストーリーマッピングをやったことないメンバーだけで集まってもゴール達成できないんじゃないか?せめてサンプルになるようなものを用意しないと議論が始まらないのではないか」と指摘をもらいました。

確かに・・・
そこで自分がこのツールを使う人だと仮定して、どのような行動をするのかを付箋に書きだしていってみました。ツールを起動したら「名前を入力する」か・・・とか「入室ボタンを押下してプランニングポーカーを行う部屋に入る」か・・・といった具合です。
とりあえず、利用者の行動を付箋に書いた状態で、チームメンバーとの議論に臨みました。
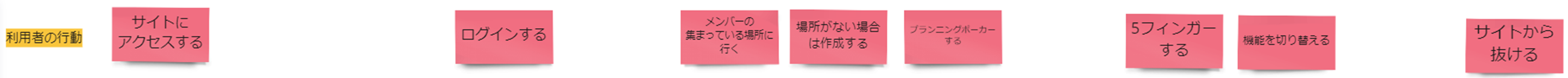
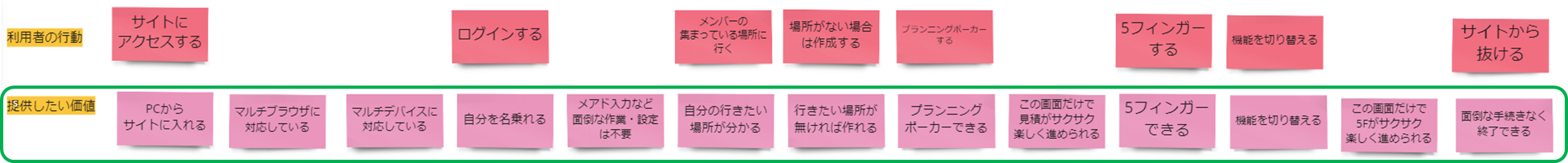
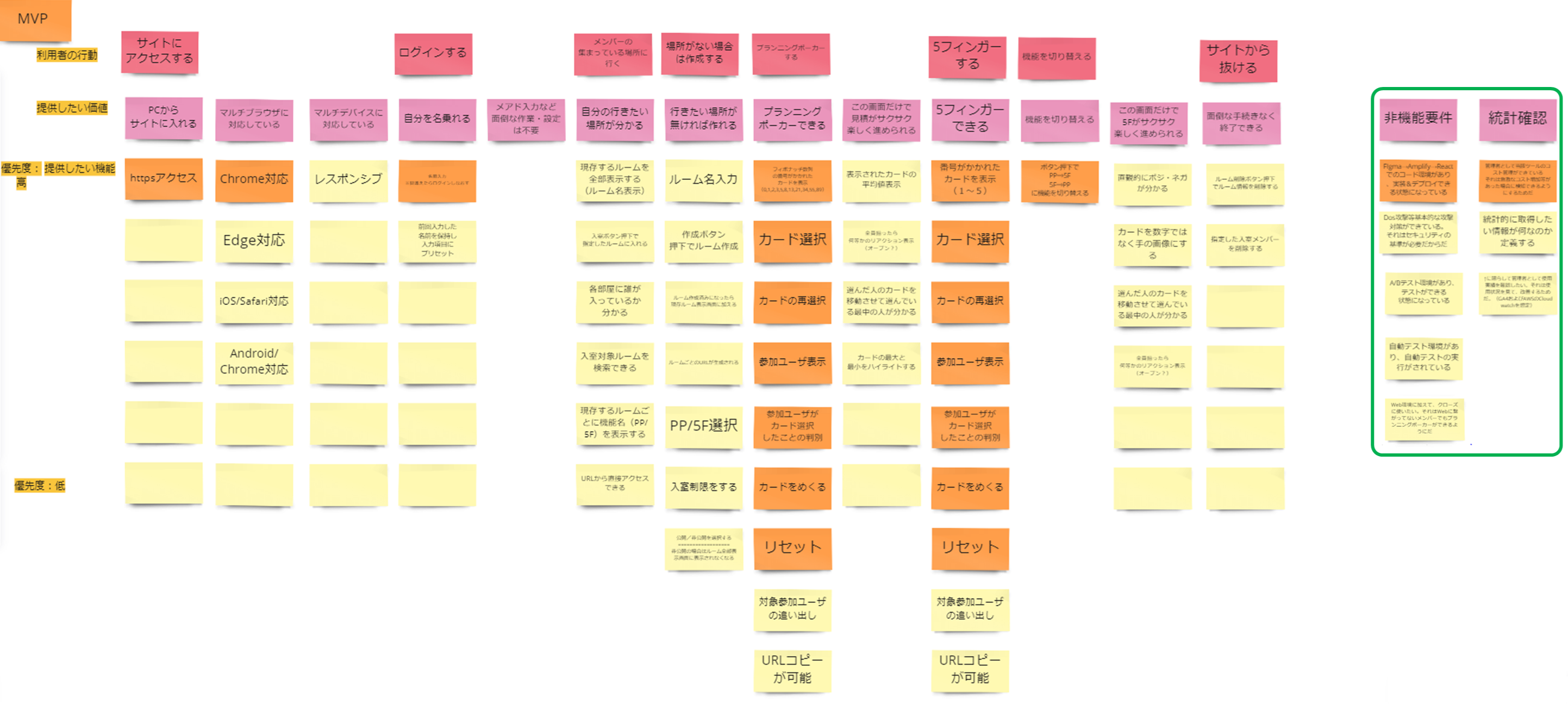
以下のイメージはチームメンバーで話し合った結果の「利用者の行動」になります。
私が準備したものよりもずっと行動そのものに特化した内容になったと思います。前段の「入室ボタンを押下して~」は機能をどのように実現するかにも踏み込んでいて、開発の機能が狭まってしまうものになります。
とはいえ、何もない状態から始めたら相当迷うのではないかと思いましたので、良いものであろうとなかろうと、まずは何かしら提示することは大切だなと感じました。
次に上記の利用者の行動を踏まえて、我々が作るものの「提供したい価値」を整理していきました。
個人的に難しいなと思ったのは、価値をついつい手段で書いてしまいそうになる点でした。
例えば、「ユーザが自身の名前を入力するための項目を提供する」は価値ではなく手段です。この手段はどのような価値に基づくものかを書かなければ、なぜこの手段が利用者にとって必須なのかが分かりません。
「自分を名乗れる」は価値です。今回作ろうとしているプランニングポーカーとファイブフィンガーでは誰がその場にいるのかが分からないとツールとして機能しないため、自身が誰かを表明できる価値は提供すべきものになります。
この考え方に基づき、ああでもないこうでもないとチームで考えながら付箋に書きだしていきました。

一通り、提供したい価値を整理できましたので、次にどのようにこの価値を提供するのかを考えていきます。
ここでようやくどんな機能を用意するのかを考えていきます。提供したい価値は見えていますので、何もないところから機能を挙げていくよりも書き出しやすいなと思いました。
チームメンバーも今までの整理でだいぶノッてきたようで、「こういう機能もいるよね」と議論も活発になっています。
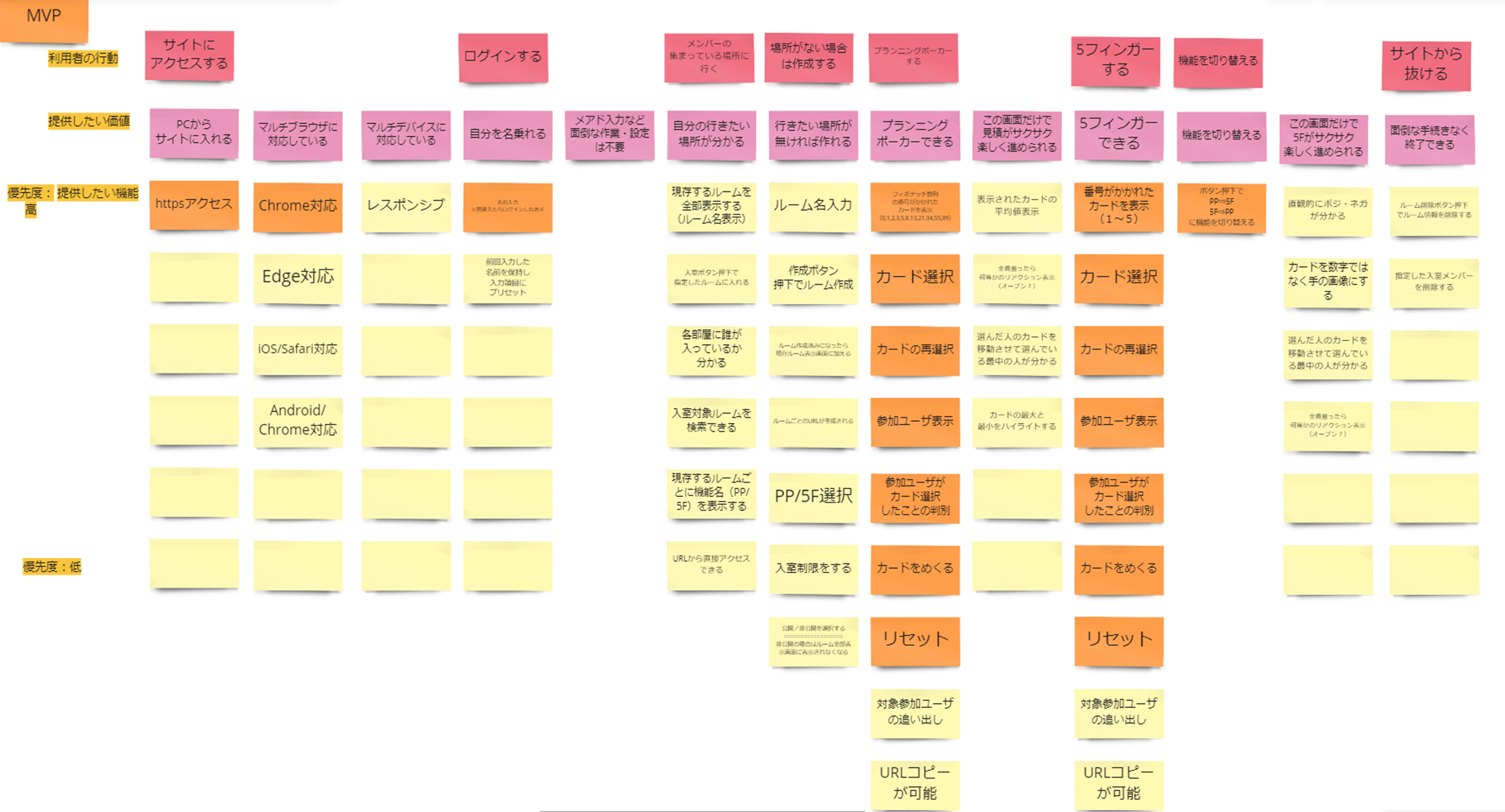
一通り機能を出し合って、スプリント1で作る機能をオレンジ色に変えて、利用者の行動に基づくユーザーストーリーマッピングは出来上がりました。
当初、2時間枠で完成させるように考えていましたが、この時間で2時間を過ぎていました。
3. こんなやり方もある
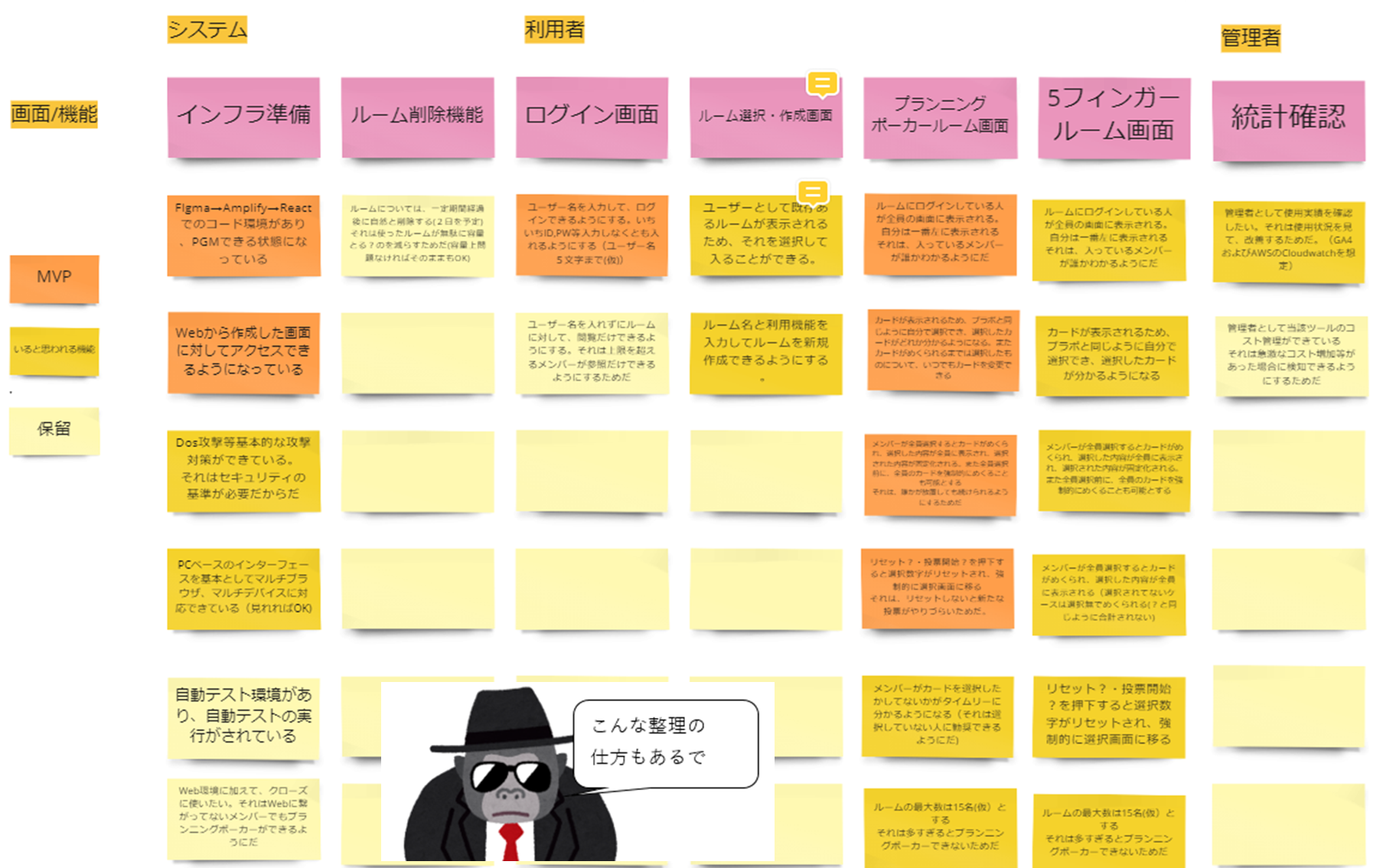
「あらかじめサンプルを用意しないと議論が始まらないぞ」と指摘されたボスが、裏でもう一つのユーザーストーリーマッピングを例として用意してくれていました。

こちらは開発する機能と画面の単位で整理する方法で、開発に必要な準備ごとや実装すべき非機能要件も観点にいれて整理するやり方です。
開発者目線で考えると、当然踏まえておくべきことが見える化できますし、具体的にどの機能を何画面作っていくのかが分かりやすいなと感じました。
チームでは、ボスのサンプルから非機能要件と統計確認の要素で押さえるべきものをピックアップし、チームで作ったユーザーストーリーマッピングの右横に配置(下図の右側緑枠)し、こちらもスプリント1で開発するものをオレンジ色に変えて、完成と相成りました。

これで、チームメンバー全員がオレンジ色の機能をスプリント1で開発していくものの見える化がなされ、認識の共有と一致ができました。
ここまでで2時間半経過していました。
4. さいごに
今回チームで取り組んだユーザーストーリマッピングは、おおよそどのような機能が必要になるかが分かった上で整理していたため、2時間半で終えることができました。
一方で、おおよその機能が分かっていたとしても、いざ整理するとなるとこれくらい時間がかかるのだということもわかりました。
これがベストプラクティスかは何度も経験することで見えてくるのだと思いますが、少なくとも私にとってはスプリント1を開始する前に、チーム全員でユーザーストーリーマッピングを作成するのはこれから始まる開発をスムーズに進めていく上で必須なのではないかと感じました。
実際の開発で適用するとなると、平行開発があったり、ステークホルダーも含めてチームメンバー全員を集めるのはなかなか困難だろうとは想像しますが、先に汗をかいておけば後でつまづくリスクを下げられると思いますので、何とかスプリント準備の一つとしてしっかり腰を据えて取り組みたいと思います。
最後まで読んでいただきありがとうございました。