こんにちは、アオキです。前回の「Amplify StudioのUI Kitをカスタマイズしてみた」ではFigmaでモックアップをつくりました。
続いてAWS Amplify CLIを使ってコマンドを実行するとFigmaからAmplify Studioに取り込んだ画面データがローカルにソースコードとして取り込むことができます。
今回構築したアプリケーションでは、JavaScriptのフレームワーク「React」を採用したのですが、ローカルに取り込んだ画面コンポーネントに対して画面遷移やバリデーションなどのロジックを加え、ブラウザで動作するようプロトタイプを作っていきました。
さらにBtoCのWebアプリケーションを運用するのに欠かせない、アクセス解析ツール「Googleアナリティクス」を導入することになったのですが、ReactはSPAを開発するのが得意なフレームワークなのでSPAで作ったのですが、SPAにGoogleアナリティクスを導入するのに、少しハマったポイントがありましたので、ご紹介できればとおもいます。
SPAとは?
ここでSPAについて軽くおさらいしたいとおもいます。
SPAとは「Single Page Application」の略で、ひとつのページでコンテンツを切り替えます。
従来のWebサイトではページ遷移によってHTML全体を取得しますが、SPAではJavaScriptをつかってページを構成するHTMLの一部を変更して、コンテンツを切り替えていきます。
これによってすばやいページ遷移を実現できるため、ユーザー体験の向上につながります。
こういったメリットがある反面、画面をつくるのに従来のWebサイトに比較して開発コストが増えることになりますし、一般的なWebページの制作者に比べて、開発者がまだまだ少ないのが現状なので、アウトソースするにしてもコスト高になるかとおもいます。
アプリケーションで提供する機能やコンテンツの特性をふまえたうえで、SPA採用を検討すると良いかと思います。
SPAのアクセス解析
冒頭で説明したとおり、アクセス解析には「Googleアナリティクス※以下GA4」を導入しました。
特段理由がない限り現時点では広く使われているスタンダードなツールかと思います。
このGA4つかったことがある方はご存じかと思いますが、従来型のWebサイトを想定しており、ページ単位での解析が大前提なんですね。
なので従来は各ページにGA4が発行するトラッキングコードを埋め込めばよかったのですが、SPAに入れてもひとつのページとして計測され、コンテンツを書き換えても判別ができません。
なのでSPAでコンテンツ変更を計測するためには、アプリケーション側から計測したいデータとセットにイベントを発行して、それを「Googleタグマネージャー※以下GTM」で検知し、GA4へ連携することによって始めてGA4で計測することが可能になります。
Reactの対応
SPAに限らずウェブサイトからGTMにデータを送るためには「データレイヤー」を使う必要があるため、今回のReactアプリケーションではreact-gtm-moduleというライブラリを使いました。
データレイヤーというのはウェブサイトとGTMの中間にあるデータの一時保存場所みたいなもので、GTMはこのデータレイヤーにあるデータを取り出して使います。
ライブラリの使い方はREADMEに書かれていますが、まず下記のように初期化を行います。
import TagManager from 'react-gtm-module'
const tagManagerArgs = {
gtmId: 'GTM-000000' // GTMのコンテナID
}
TagManager.initialize(tagManagerArgs)次にコンテンツが書き換わったことを計測したいので、コンテンツが書き換わるタイミングで画面タイトルと画面URLをデータレイヤーへ送るのに下記のようにコードを書きます。
TagManager.dataLayer({
dataLayer: {
event: 'pageview', // GTMのトリガーで設定するイベント名を指定
page: {
url: '/test_page', // GTMのデータレイヤー変数で設定する画面URL
title: 'テスト画面', // GTMのデータレイヤー変数で設定する画面タイトル
},
},
});GTMの対応
GTM経由でGA4を導入するためにはまず下記3つを事前にやっておきます。
- GA4プロパティの作成
- GTMコンテナの作成
- GTMタグをウェブサイトに張り付け
③までできたら、続いてGTMでタグを作成しましょう。
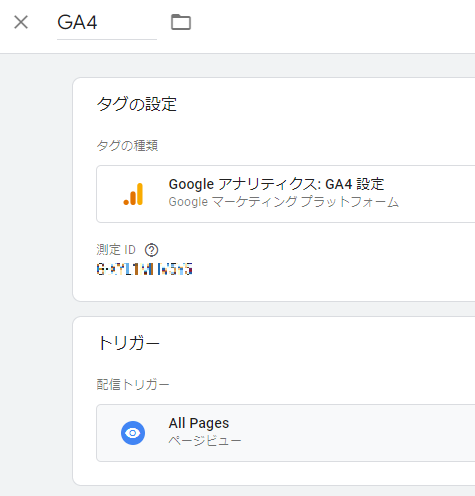
タグの種類に「Google アナリティクス: GA4 設定」を選択し、測定IDにGA4でプロパティを作成すると発行される測定IDを設定します。(その他はデフォルトのままでOKです)
配信トリガーに「All Pages」を設定し、タグの名称は任意で構いませんがここでは「GA4」を設定しておきます。

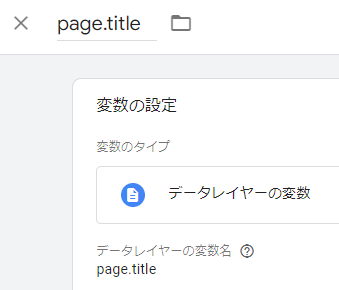
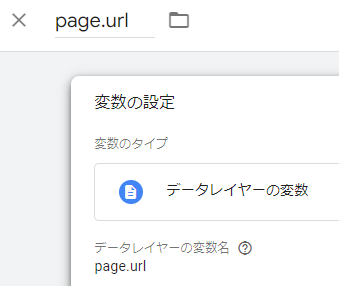
次にReactからデータレイヤーで送られてくる画面タイトル、画面URLを取得するために左メニューの変数より「ユーザー定義変数」を2つ新規で作成します。
変数のタイプに「データレイヤーの変数」を選択し、データレイヤーの変数名は「page.title」と「page.url」を設定します。
ユーザー定義変数の名称は任意で構いませんが、区別しやすいように変数名と同じ名称を設定しておきます。


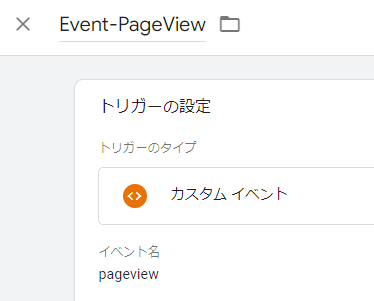
次にReactからGTMにデータレイヤーが送られてくるタイミングでイベントを発火させるためにトリガーを新規で作成します。
トリガーのタイプに「カスタムイベント」を選択し、イベント名にはReactでデータレイヤーの配列に設定したイベント名「pageview」を設定します。
トリガーの名称も任意で構いませんので「Event-PageView」を設定しておきます。

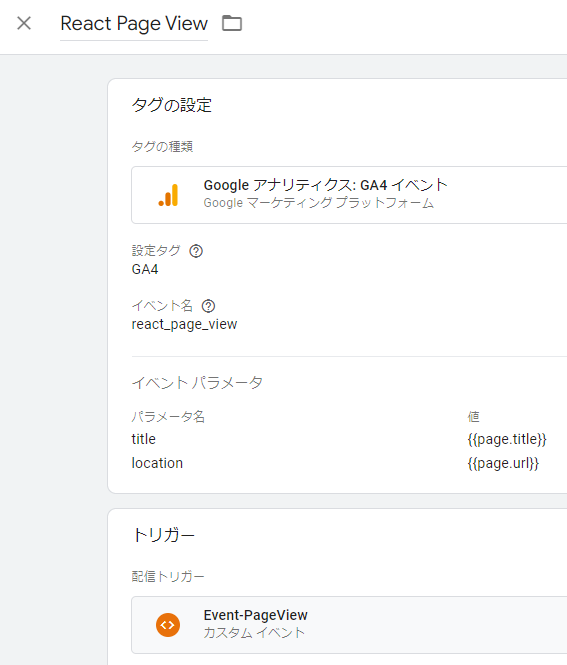
最後にトリガーが発火したことをGoogleアナリティクスに伝えるためにタグを作成します。
タグの種類に「Google アナリティクス: GA4 イベント」を選択し、設定タグに手順1で設定した「GA4」を設定します。
イベント名にはGA4でイベントがあったことを確認するための任意の名称として「react_page_view」を設定します。
またイベントパラメータにはユーザー定義変数の「page.title」「page.url」を値に設定し、パラメータ名には識別しやすい任意の名称を設定しておきます。
配信トリガーにはカスタムイベント「Event-PageView」を設定し、タグの名称も任意で構わないので「React Page View」と設定しておきます。

GA4の対応
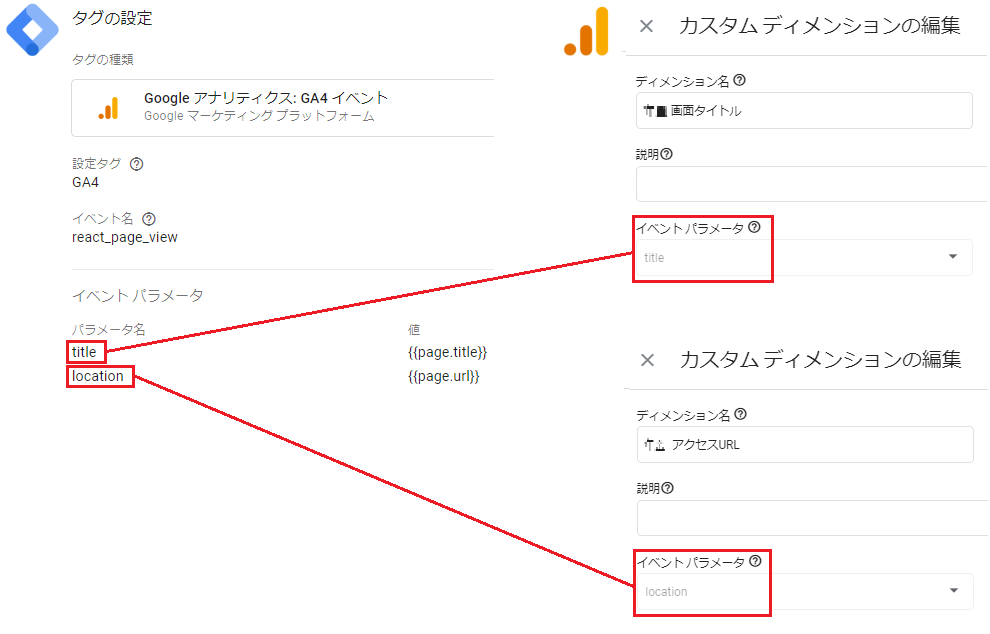
GTMから送られてくる画面タイトル、画面URLをGA4で表示させるには、追加の設定をしないと表示されないため、【設定 > カスタム定義 > カスタムディメンション】よりカスタムディメンションを作成します。
下記図のようにGTMで設定したパラメータ名をGA4のイベントパラメータに設定します。

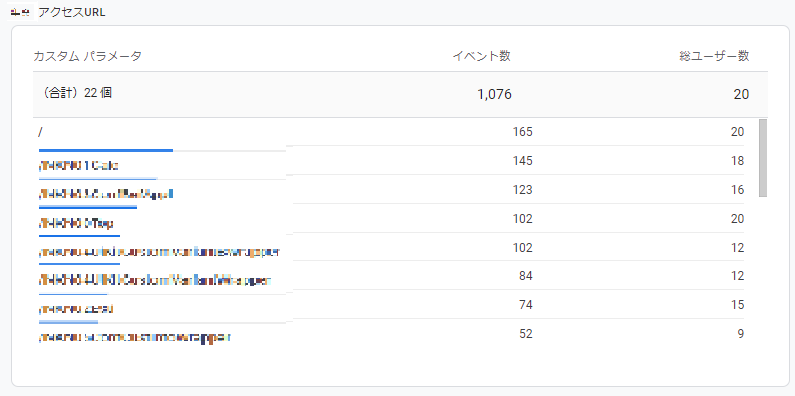
カスタムディメンションを作成後、【レポート > エンゲージメント > イベント】でGTMで設定したイベント名「react_page_view」を選択すると、下記図のように画面タイトル、画面URLが確認できます。(ローンチ前のウェブサイトのため大部分にモザイク加工しておりますことご容赦ください)


まとめ
以上、GA4でSPAのウェブサイトを計測する方法をご紹介しました。
現状GA4の標準機能ではSPAを計測することができずデータレイヤーを使ったものの、データレイヤーを使うにしてもアプリケーションの実装とGTM・GA4両方の設定が必要になり、導入のハードルは高いと感じました。
いずれSPAが普及してきたらGA4の標準機能として対応されることを期待したいとおもいます。