こんにちは、アオキです。私は長くバックエンド開発に携わっていたこともあり、デザインツールのFigmaもローコード開発ツールも使う機会があまり無かったのですが、今回はInsurtech研究所の取り組みでAWS Amplify Studioを使ってプロトタイプをつくってみたのでご紹介したいと思います。
参考までにプロトタイプについてカンタンにご説明しますと、Webサイト制作の現場でよく目にする「ワイヤーフレーム」は情報設計するのにページ内レイアウトとなる骨組みを組んだもので、「モックアップ」はそこに色や装飾といったビジュアルデザインを追加したものを指します。
操作性を検証するのにモックアップに動きを追加したものが「プロトタイプ」になります。
Amplify Studioとは
Amplify StudioとはAWSが提供しているフロントエンドとバックエンドをGUIで作れるローコード開発ツールです。
今回は主にデザインおよびフロントエンドの制作にフォーカスして使ってみましたが、Figmaで作成したデザインをもとに自動でソースコードを生成し、そのソースコードをgitにプッシュすると自動でデプロイされるため、ブラウザ上での表示確認まで素早く実現できます。
環境構築からデプロイまでの流れに関しては、クラスメソッドさんの「【多分初心者向け】AWS Amplify Studio に触ってみて、とりあえず1からwebページを作ってみた」を参考にさせていただきました。(リサリサさんありがとうございます!)
FigmaやProttなどのプロトタイプ作成ツールでもアニメーション機能は提供されており、実際のサイトやアプリと同様の確認はできると思いますが、SaaS型のサービスなので表現できる事には限界があるかと思います。Amplify Studioが優れていると感じたポイントはFigmaでつくったモックアップでソースコードを生成してくれることです。
つまりWebアプリケーションのフレームワークで一般的に採用されている「MVC」と呼ばれる設計モデルのV(View)にあたる部分のソースコードをコマンドを実行することで自動生成します。これはとても画期的なことで、これまではマークアップエンジニアがやっていた仕事を肩代わりしてくれるのです。
バックエンドもGUIベースで生成できるようですが、どこまで出来るのかが調査しきれませんでしたので本記事では割愛します。とはいえ少なくともVの部分はAmplify Studioで作ってくれますので、残りのM(Model)、C(Controler)とよばれるビジネスロジックなどのバックエンドの作りこみにリソースを集中することができます。
ビジュアルデザインを維持してUI Kitでフォームを作る
Amplify Studioでプロトタイプを作るためにはその前工程として、Figmaを使ってモックアップを作る必要があります。
Figma上の見た目をブラウザ上で再現すればよいなら、それほど大変でもなかったのですが、今回作ろうとした画面では一部で入力・送信フォームを作る必要がありました。 フォームの見た目をそのままコード化すると各要素がdivタグでHTMLソースが生成されてしまい、見た目はフォームでも何も入力することができません。
そこでAWS Amplify UI Kitというデザインテンプレートに定義されているフォーム要素を使うことになります。UI Kitのフォーム要素は左下のプルダウンで選べる「Primitives」内に設置されているパーツ群にあたるのですが、ご覧いただくと分かるように汎用的に使えるようプレーンなデザインです。
モックアップでは冒頭で説明したとおり、ビジュアルデザインを施した状態にしたかったので、Amplify UI Kitをカスタマイズして、どこまで実際のデザインに近づけるかを試してみました。
TextField
UI KitのTextFieldとはHTMLの1行テキストボックスになります。UI Kitオリジナルだと下記の表示になりますので、

下記の表示になるようFigmaとAmplify StudioのUI Libraryをカスタマイズします。

Figmaのカスタマイズ
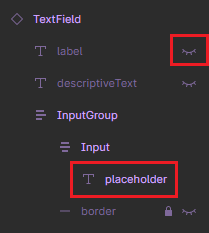
- テキストボックス上部の「名」は別に作ることにしたので、TextField内の「Label」を非表示にします。
- 入力欄に初期表示する「Placeholder」を「例)太郎」に書き換えます。

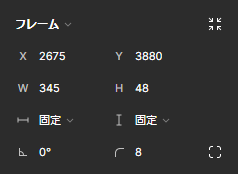
- テキストボックス全体のサイズを調整します。

Amplify Studioのカスタマイズ
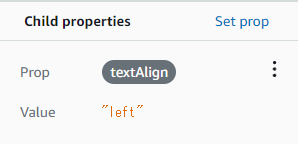
Amplify Studioでは入力欄の初期表示は左寄せになりますが、amplify pullコマンドでソースコードを生成したものをブラウザで確認すると、中央揃えになったためプロパティtextAlignを追加して明示的に左寄せにします。

Alert
AlertはPOSTメソッドなどでサーバへデータを送るためのフォーム要素ではありませんが、入力内容に問題がある場合に表示するアラートメッセージです。UI KitオリジナルのAlertは下記の表示になりますので、

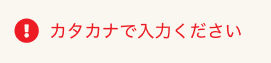
下記のデザインになるようFigmaとAmplify StudioのUI Libraryをカスタマイズします。

Figmaのカスタマイズ
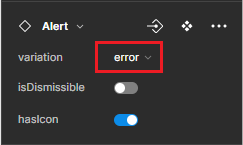
- アラート種別をエラーにするためvariationのプルダウンで「error」を選択します。

- アイコンに「!」を表示するためtypeのプルダウンで「alert」を選択します。

- アラート全体のサイズを調整します。

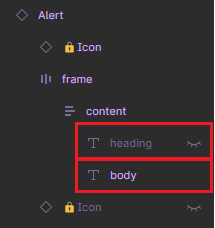
- UI Kitの「Error」は表示させないため、headingを非表示にします。
- アラートに「カタカナで入力ください」を表示するためbodyの内容を書き換えます。

Amplify Studioのカスタマイズ
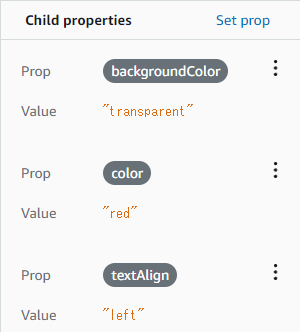
- 背景色がデフォルトの赤が反映されるので、プロパティbackgroundColorを追加してtransparentを設定します。
- アイコンと文字列を赤にするため、プロパティcolorを追加してredを設定します。
- TextFieldと同様にブラウザで確認すると中央揃えになるためプロパティtextAlignを追加して左寄せにします。

SelectField
UI KitのSelectFiledとはHTMLのセレクトボックスになります。UI Kitオリジナルだと下記の表示になりますので、

下記の表示になるようFigmaとAmplify StudioのUI Libraryをカスタマイズします。

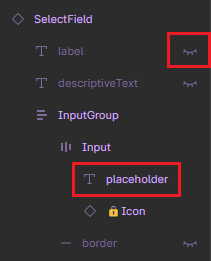
Figmaのカスタマイズ
- テキストボックス上部の「生年月日」は別に作ることにしたので、SelectField内の「Label」を非表示にします。
- 選択欄に初期表示する「Placeholder」を「1996」に書き換えます。

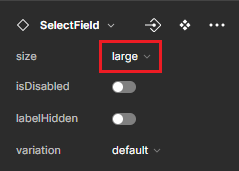
- sizeのプルダウンで「large」を選択します。

- セレクトボックス全体のサイズを調整します。

Amplify Studioのカスタマイズ
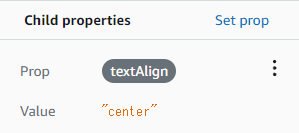
中央揃えにするためプロパティtextAlignを追加してcenterを設定します。

Radio
UI KitのRadioとはHTMLのラジオボタンになります。UI Kitオリジナルだと下記の表示になりますので、

下記の表示になるようFigmaとAmplify StudioのUI Libraryをカスタマイズします。

Figmaのカスタマイズ
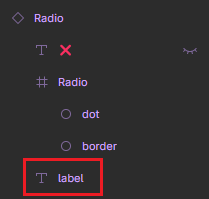
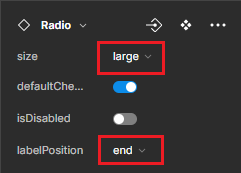
- ラジオボタンの右側に「男性」を表示するためlabelの内容を書き換えます。

- sizeのプルダウンで「large」を選択します。
- labelPositionのプルダウンでを「end」を選択します。

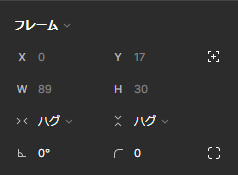
- ラジオボタン全体のサイズを調整します。

Amplify Studioのカスタマイズ
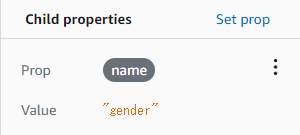
ラジオボタンのグループが分かれる場合はプロパティnameに同じvalueを追加することでラジオボタンをグループ化することができます。今回の例だと「男性」「女性」のラジオボタンを作成しましたが、これらには下記のように「gender」でグループ化します。 性別以外にラジオボタンを作りたい場合は、「gender」以外のvalueでグループ化します。

Button
UI KitのButtonとはHTMLのボタンになります。UI Kitオリジナルだと下記の表示になりますので、

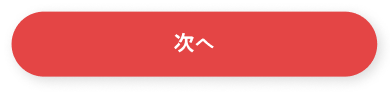
下記のデザインになるようFigmaとAmplify StudioのUI Libraryをカスタマイズします。

Figmaのカスタマイズ
- ボタンテキストに「次へ」を表示するためlabelの内容を書き換えます。

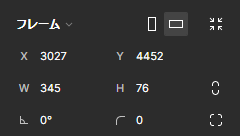
- フレーム内右下の「角の半径」項目でボタンの角を調整します。

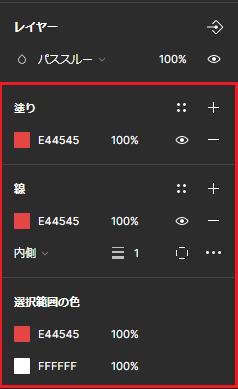
- ボタンの色を赤に変更します。

さいごに
UI Kitのカスタマイズに関しては現状ネットや書籍「AWS Amplify Studioではじめるフロントエンド+バックエンド統合開発」には事例が少なく、この記事に書かれている内容でも試行錯誤の連続でした。
Amplify Studioで出来ることを実際のWeb開発、ひいてはビジネスへ適用させ、運用にのせていくにはまだまだ実証が必要と感じており、Insurtech研究所では今回試したデザインやフロントエンドに限らず、これからも最善の道を模索していく予定です。
これからも色々と試して分かったことを発信したいと思いますので楽しみにしていてくださいね(^^)