こんにちは。
Insurtech研究所の取り組みで、AWS Amplify Studioを使ったプロトタイプ作りを進める中で調査した内容を共有したいと思います。
具体的には「FigmaからAmplify Studioにコンポーネントを取り込んだ際に、レスポンシブに対応した形でコンポーネントを配置出来るのか?」という内容です。
先に結論を述べてしまいますが、
Figmaだけではやれることが限られているというのが率直な感想です。
現状分かったことを踏まえると、Figmaだけでなく、Amplify Studio上での操作やAmplify Studioで生成されたReactコンポーネントのソースコードを直接カスタマイズする必要があると思っています。
- レスポンシブとは?
- コンポーネントとは?
- アウトライン化とは?
- 前提条件
- 絶対座標で配置
- 画像ファイルの読み込み
- ページの表示位置
- 使用するツールで生成されるHTMLタグが異なる
- アウトライン化しないと表示されない
- フォントが反映されない
- 分かったこと
- SVGタグは固定幅表示
- 縦幅1px罫線の横幅可変
- 要素の固定配置(左寄せ/中央寄せ/右寄せ)
- オートレイアウト機能を使うと固定表示になる
- ブレイクポイントの設定
- ページを左右中央配置にする
レスポンシブとは?
PC、タブレット、スマートフォンなど異なる画面の表示幅を基準にWEBサイトの表示を柔軟に調整し、最適な表示にすることです。
コンポーネントとは?
全体を構成する部品のようなもの。
Amplify UI Kitではボタンやフォーム部品など各種プリミティブコンポーネントが用意されています。
これをFigmaに取り込んで、そのまま使用したり、カスタマイズすることが可能です。
アウトライン化とは?
テキストや線などのデータを点と線で構成された図形データに変換することです。
前提条件
絶対座標で配置
FigmaからAmplify Studioに取り込まれたプリミティブコンポーネントやテキストなど、UIを構成する素材は絶対座標で配置されます。
position: absolute / top, right, bottom, leftで位置を指定。
※デフォルトではページ左上が基準点となる
画像ファイルの読み込み
Figmaで取り込んだ画像ファイルはAmplify Studioには反映されません。
別途、Amplify Studioで読み込み設定が必要です。
ページの表示位置
デフォルトではページは画面上の左寄せで表示されます。
左右の中央配置にするにはAmplfy StudioもしくはReactコンポーネントで別途設定が必要です。
使用するツールで生成されるHTMLタグが異なる
Figmaの直線ツールや長方形ツールなど、どのツールを使ってUIを構成する要素を作成するかで、Amplify Studioに取り込んだ際に生成されるHTMLタグが異なります。
一例として、直線ツールはsvgタグ、長方形ツールはdivタグが挙げられます。
アウトライン化しないと表示されない
直線ツールで作成した罫線など、一部の要素はアウトライン化しないと、Amplify Studioに取り込んでも表示されません。
フォントが反映されない
デザインフォント(例えばモリサワフォントなど)やAmplify Studioで定義されていないフォントをFigmaで使用すると、Amplify Studioでは反映されません。
CSSのfont-familyで定義出来るフォントが無難だと思われます。
デザインフォントを使用する場合は予めアウトライン化もしくは画像化しておくほうが良いです。
参考:代表的なフォントファミリー名
分かったこと
SVGタグは固定幅表示
Amplify Studioで生成されたsvgタグはviewbox属性とstyle属性(幅/高さ)が設定されています。viewbox属性はsvg空間で描画するための設定項目で「x座標の最小値、y座標の最小値、幅、高さ」の指定になります。
固定幅として設定されており、レスポンシブに対応していません。
縦幅1px罫線の横幅可変
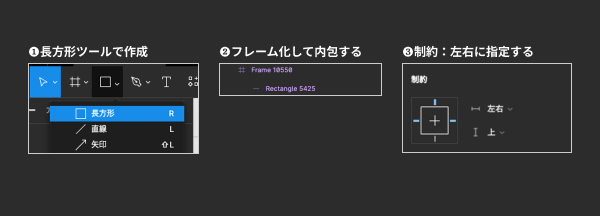
縦幅1pxの罫線を作成する方法はいくつかありますが、どのツールを使うかで生成されるHTMLタグが異なります。その中で、レスポンシブに対応し、画面幅に応じて横幅を可変させるのは長方形ツールを使った方法です。
- 長方形ツールで作成
- フレーム化して内包する
- 制約:左右に指定する

Amplify Studioに取り込むとdivタグが生成されます。
<div style="height: 1px; position: absolute; top: 158px; left: 0px; right: 0px; padding: 0px; background-color: rgb(204, 204, 204);"></div>SVGタグが生成されるため、レスポンシブ非対応。
<svg class="amplify-icon" viewBox="0 0 345 1" style="width: 345px; height: 1px; position: absolute; top: 1142.04px; left: 15px; right: 15px;"><path d="M345 1L0 1L0 0L345 0L345 1Z" fill="rgba(204,204,204,1)" fill-rule="evenodd"></path></svg>要素の固定配置(左寄せ/中央寄せ/右寄せ)
要素の配置は制約を調整する

オートレイアウト機能を使うと固定表示になる
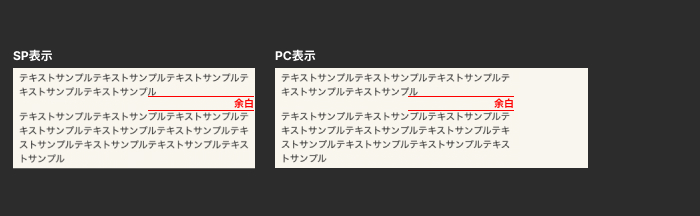
オートレイアウト機能を使う場合、
要素間余白が指定したサイズを保持するが、レスポンシブ非対応。

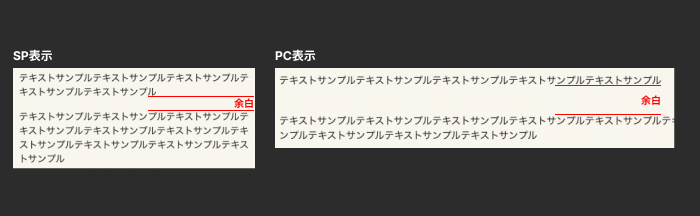
オートレイアウト機能を使わない場合、
レスポンシブに対応するが、絶対座標で配置されるため、要素間の余白も表示される。

ブレイクポイントの設定
Amplify UIではブレイクポイントがデフォルトで用意されている。
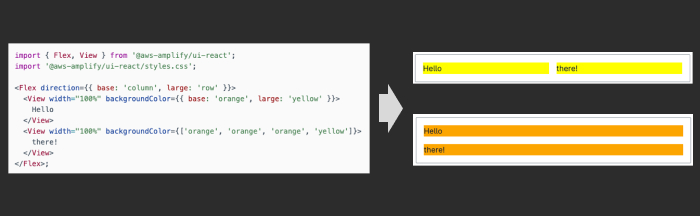
base: '0', small: '480px', medium: '768px’, large: '992px', xl: '1280px', xxl: '1536px',引用:https://docs.amplify.aws/console/uibuilder/responsive/
ブレイクポイントごとに表示の切り替えが可能である。

引用:https://ui.docs.amplify.aws/react/theming/responsive
ページを左右中央配置にする
ページのコンポーネントにmarginLeft属性、marginRight属性の設定をautoにすると左右の中央配置が出来る。

まとめ
今回の調査では機能の一部しかまだ見えてませんが、引き続き調査していきたいと思います。
特にAmplify Studioの仕様をまずは抑える事が重要だと考えています。
例えば、Figmaのレイヤー構造がAmplify Studioで生成されるHTML構造とリンクしているのでは?とか、
Figmaのフレームとグループ化機能では生成されるHTMLが異なるのでは?とか。
仮説立てしながら、検証を行い、得た知見を引き続き記事化していきます。