この記事は2022Insurtechラボアドベントカレンダーの5日目の投稿となります。
こんにちは。
アクセス解析でGoogleアナリティクスを普段の業務で使われている方は多いと思いますが、UA(ユニバーサルアナリティクス)からGA4に移行出来ていないという方はまだまだ多いのではないでしょうか。
2023年7月1日以降はUAでの新規のデータ収集は出来なくなるため、GA4の移行は早急に実施する必要があります。
その際にUAで取得していたイベントはGA4ではどう設定すれば良いのか?とお困りの方もいらっしゃるかと思います。 今回はUAからGA4に移行した際に設定したスクロールイベントをご紹介したいと思います。
スクロールイベントとは?
ユーザーがページを訪問し、垂直方向にどれだけスクロールしたかを数値化されたデータとして表示させるイベントです。
GA4の標準機能では垂直方向に90%の位置に到達したら、表示されるようになっています。
それ以外の任意の位置までスクロールされたかを知るために設定します。
ただし、このイベント自体は垂直方向にどれだけスクロールされたかという事実が分かるだけで、コンテンツがじっくり見られた、コンテンツをさらっと見られたとかどこをユーザーがじっくり見たかはわかりません。 後者を知るにはヒートマップツールがよく利用されます。
GTMでスクロールイベントを設定する
ここでは、GTMのコンテナIDはページに設置している前提とし、GTMの設置は割愛させていただきます。 GTMではタグとトリガーを設定して計測します。
今回はhttps://www.●●●●●/exampleに設定する想定でまとめています。
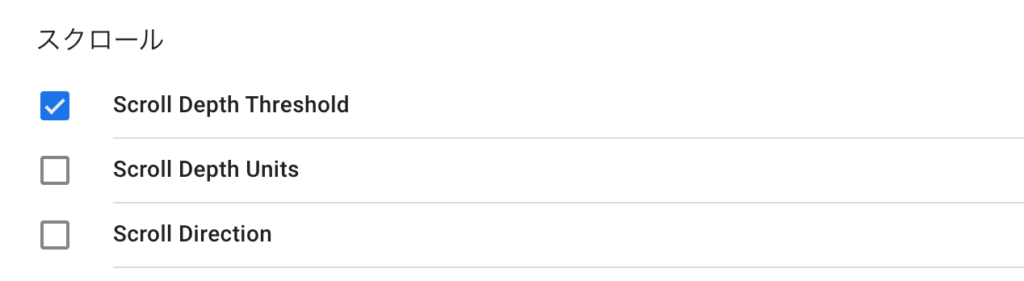
組み込み変数の有効化

[Scroll Depth Threshold]を有効化しておく。
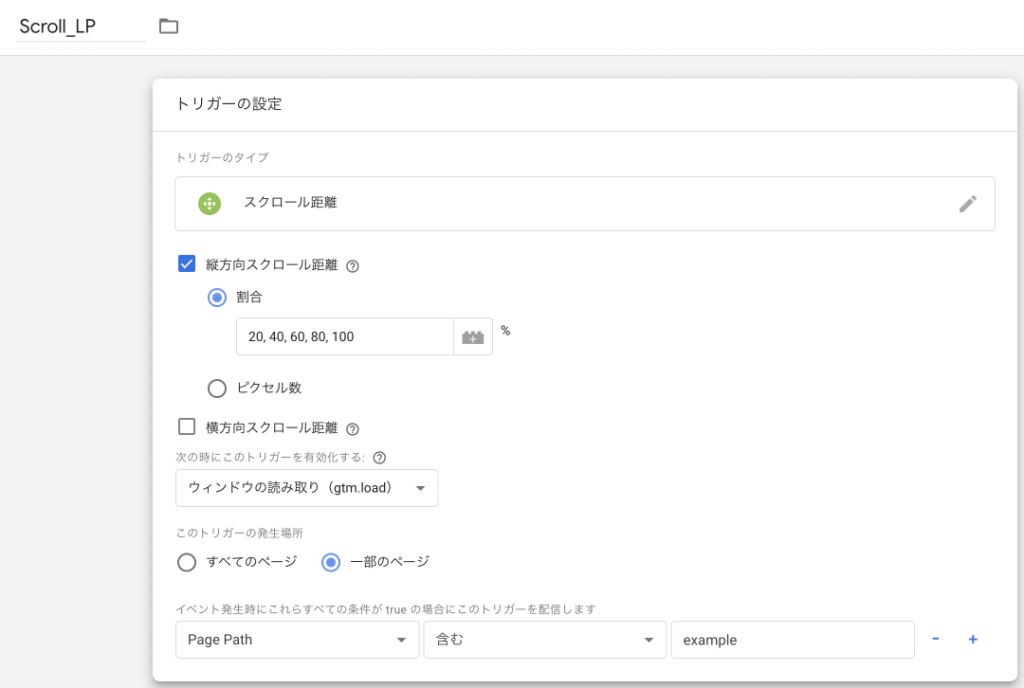
トリガーの設定

- トリガー名は任意でOK。今回は[Scroll_LP]と設定
- トリガーのタイプは[スクロール距離]を選択
- 今回は垂直方向のスクロールを取得するため、[縦方向スクロール距離]にチェック。
今回は%(パーセント)で取得するため、[割合]を選択。値として[20, 40, 60, 80, 100]と指定。値は任意でOK。GA4の標準機能では90%が取得される - 次の時にこのトリガーを有効化する[ウィンドウの読み込み(gtm.load)]を選択
- このトリガーの発生場所[一部のページ]を選択
- [Page Path][含む][example]と指定
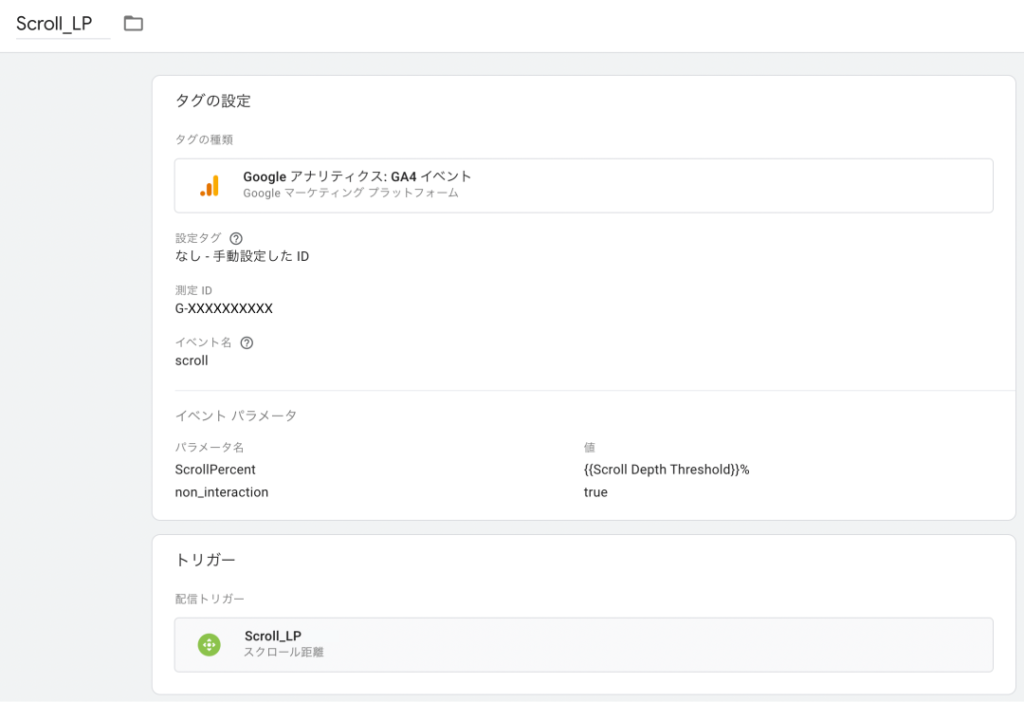
タグの設定

- タグ名は任意でOK。今回は[Scroll_LP]と設定
- タグの種類は[GA4イベント]を選択
- 設定タグは[手動設定したID]を今回は選択。ページビューを計測するための設置したタグを選択しても問題ない
- GA4のプロパティで取得した測定IDを設定
- イベント名は[scroll]を指定。
- イベントパラメータを設定
GA4の標準機能で使用されているスクロール量計測の為のパラメータは[percent_scrolled]。
今回はそれとは分けたかったので、任意で指定。
[ScrollPercent][Scroll Depth Threshold]%
[non_interaction][true] - 配信トリガーは今回設定した[Scroll_LP]を選択
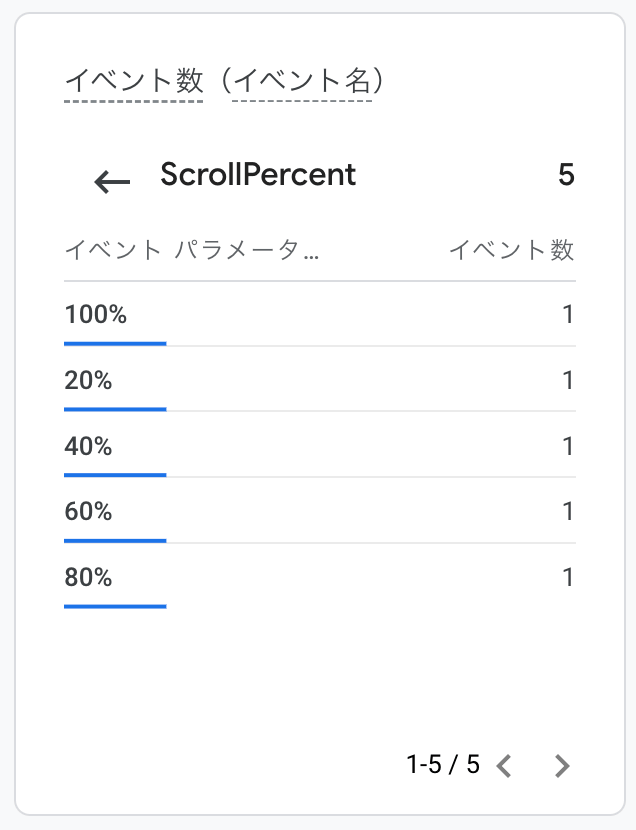
プレビューモードで確認

プレビュモードを実行し、
開いたページをスクロールするとGAのリアルタイム表示で[scroll]イベントが発火するのが確認できます。
その[scroll]をクリックすると、取得出来たパラメータが表示されるので、
設定した[ScrollPercent]を選ぶと上記のような表示を確認出来ます。
カスタムディメンションの設定
カスタムディメンションを設定すると、
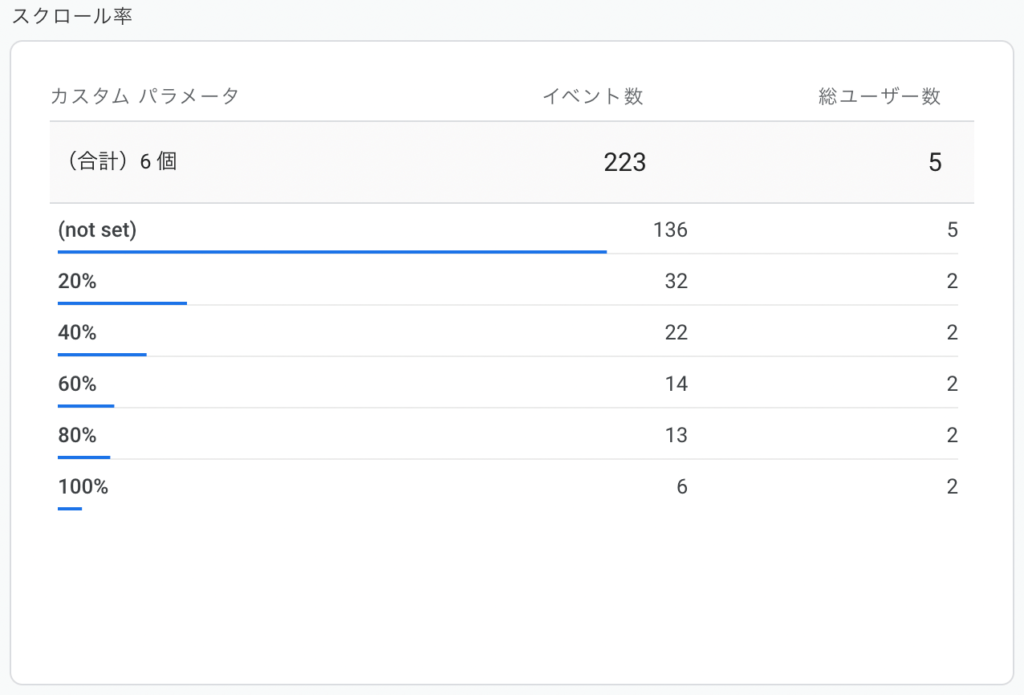
以下のようにGAの[レポート]-[エンゲージメント]-[イベント]-[scroll]で表示を確認する事が出来るようになります。

GAの管理画面で[設定]-[カスタム定義]-[カスタム ディメンションを作成]をクリック。

- ディメンション名を[スクロール率]と設定。名前は任意で可。
- 範囲は[イベント]を選択
- 説明は任意で記載。
- イベントパラメータはGTMで設定した[ScrollPercent]を選択
まとめ
以上の設定で、GA画面でスクロール率を取得出来るようになります。
スクロール率の表示画面で出た[not set]については表示された要因を調査中です。
設定の際の参考になれば幸いです。