はじめに
この記事は2023年9月アドベントカレンダー14日目の投稿になります。
こんにちは、InsurtechLabに参加しているデザイナーの市橋です。
私のいるチームLab-SSはエンジニアとデザイナーに分かれるのではなく、デザイナーも開発チームの一員として参加する体制を取っています。
今回は、いままでコードに触れていなかった私が開発チームに入っていくために勉強した過程を紹介しようと思います。似たような立場の方の参考になれば幸いです。
InsurtechLab参加前
以前からコーディングができると色んなことに応用できて面白そうとは思っていたものの、HTML/CSSを少し使った以外は特に触れることなく過ごしてしまっていました。
しかし去年ChatGPTが登場したことでコードが一気に身近になりました。自然言語からコードが作成され、意味についても教えてもらえることは心理的な壁をぐっと下げてくれました。
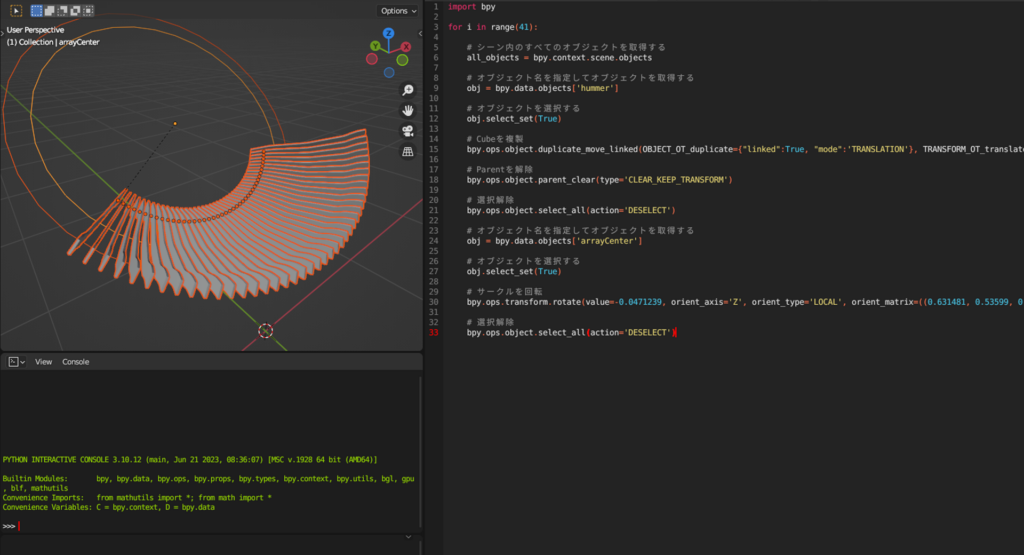
興味を持って最初に取り組んだのは、趣味でモデリングに使っているBlender(オープンソースの3DCGソフト)のPythonスクリプトを作ることです。Blenderは操作の履歴をPythonコードとして表示してくれるので、自分が一度した操作を組み合わせたりループ文にすることで自動処理を作成できました。


何か1つ習得してみよう
自分で作成したスクリプトが動くのが面白かったので真面目に勉強してみることにしました。
エンジニアの友達から1つ言語を習得すると他の言語に応用できると聞いていたこともあり、とりあえず妹が大学で習っていた時の本を借りてJavaを始めてみました。(『スッキリわかるJava入門』)
本の課題を解きながら、条件分岐やループ文を使ったギミックを作成することに楽しさを覚えていました。オブジェクト指向はまだ実感がないものの少しずつ理解していきました。
一方、PCと本を行き来するのが若干億劫で、もう少しインスタントに手を動かしたい時のためにProgateのJavaコースを平行して進めていくことにしました。
InsurtechLab参加
そんな中でInsurtechLabへの参加が決まりました。自分が入ったチームはAWS Amplifyを使った開発を行っており、これがReact環境であることからJavaの本は中断してReactの勉強に切り替えました。
ProgateのReactコースをメインに進めようとしたものの、ReactはJavascriptベースで開発されており、コースもJavascriptの基礎知識を前提としていることからいきなり行き詰まってしまいました。
知識がないのは仕方ないのでJavascriptのコースから始めることにしました。幸いデザイン業務で使っているFigmaのアドオンがJavascriptで開発できるということから、コンパクトなゴールとしてFigmaの自動処理を試すことでモチベーションを維持しながら勉強していきました。

しばらくJavascriptの学習を進めたところでReactコースに戻ってみたところ、当初ちんぷんかんぷんだった内容がいくらか理解できるようになっていたのでこちらを再開しました。家にいる時間をすべて勉強にあてるのはさすがに無理だったので、モバイル版Progateを始めて行きの電車でReact、帰りでJavascriptといったように気分で切り替えて進めることで互いの言語を復習する形にしていました。本も買ってみたもののあまり使わず、
Progateでチュートリアル → Web検索 + ChatGPTに質問
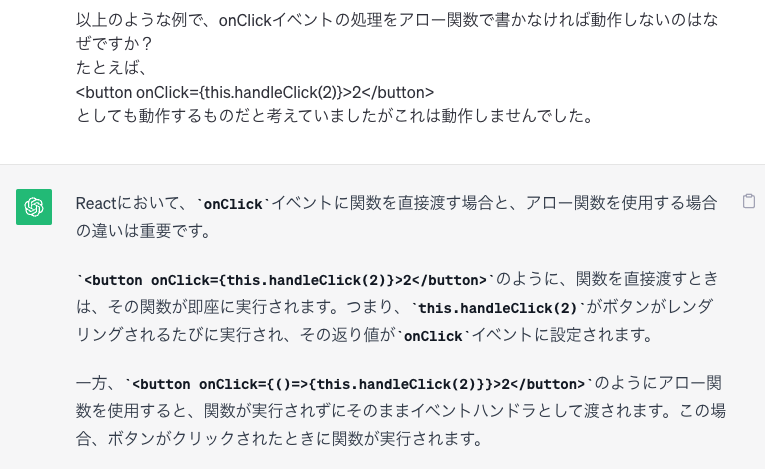
の流れでわからない所を埋めながら進めていきました。ChatGPTは文脈を踏まえて回答してくれるので、回答の中にわからないところがあれば立て続けに質問して解消しました。

そうしているうちに今までピンとこなかったエンジニアの方の話が少しずつ分かってくるのが楽しかったです。また、すでに出来ていたReact環境はVSCodeで関数を辿ることでその都度であればコードの意図が分かるようになってきました。
自発的に開発ができた
そんな折、ちょうど自動化するのに向いているFigma作業があったのでプラグイン作成に挑戦してみることになりました。
AmplifyはFigmaからデザインデータを読み込んでコード化してくれますが、Figma側でAmplifyのルールに即した形で作成する必要があり、中でもスマートフォン版デザインとPC版デザインを共通のレイヤー構成にする作業は骨の折れる作業でした。
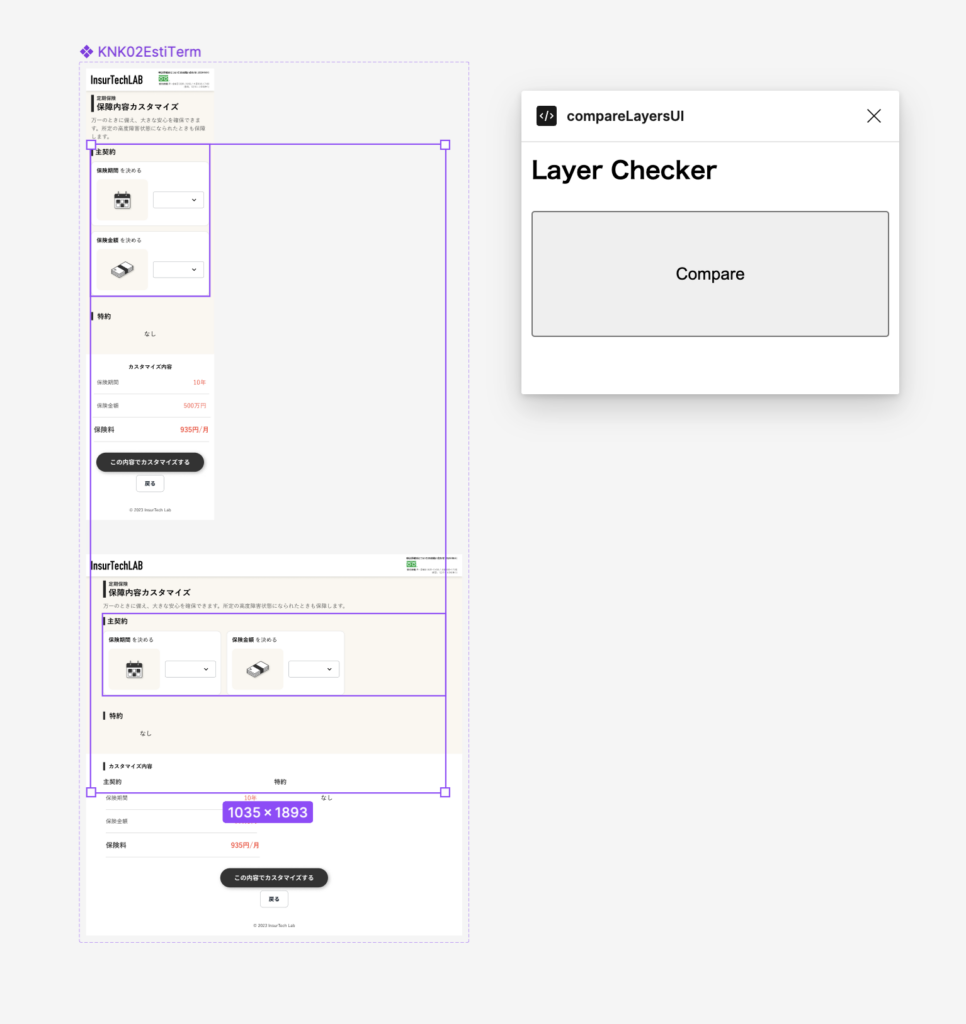
そこでSP/PCのフレーム間でレイヤー構成の差分を検出するプラグインを作成して、目でチェックするしかなかった部分を自動化することにしました。
取っ掛かりとして、選択したSP/PCそれぞれの子フレーム名を取得して配列に入れ、比較することで差分を出力するスクリプトを作成しました。必ずSPはsmall、PCはlargeというバリアント名にする決まりになっていたのでそのままどのケースでも使えそうでした。
// レイヤーツリーの子要素の名前を取得して配列にする
function getLayerNames(node) {
const childNames = [];
if ("children" in node) {
for (const child of node.children) {
childNames.push(child.name);
childNames.push(...getLayerNames(child));
}
}
return childNames;
}
// smallとlargeそれぞれのレイヤー名を比較して異なるものを出力する
for (const node of figma.currentPage.selection) {
const smallRoot = node.findChild((n) => n.name === "breakpoint=small");
const smallList = getLayerNames(smallRoot);
const largeRoot = node.findChild((n) => n.name === "breakpoint=large");
const largeList = getLayerNames(largeRoot);
for (let i = 0; i < smallList.length; i++) {
if (smallList[i] !== largeList[i]) {
console.log(smallList[i], "@", i);
} else {
console.log("OK");
}
}
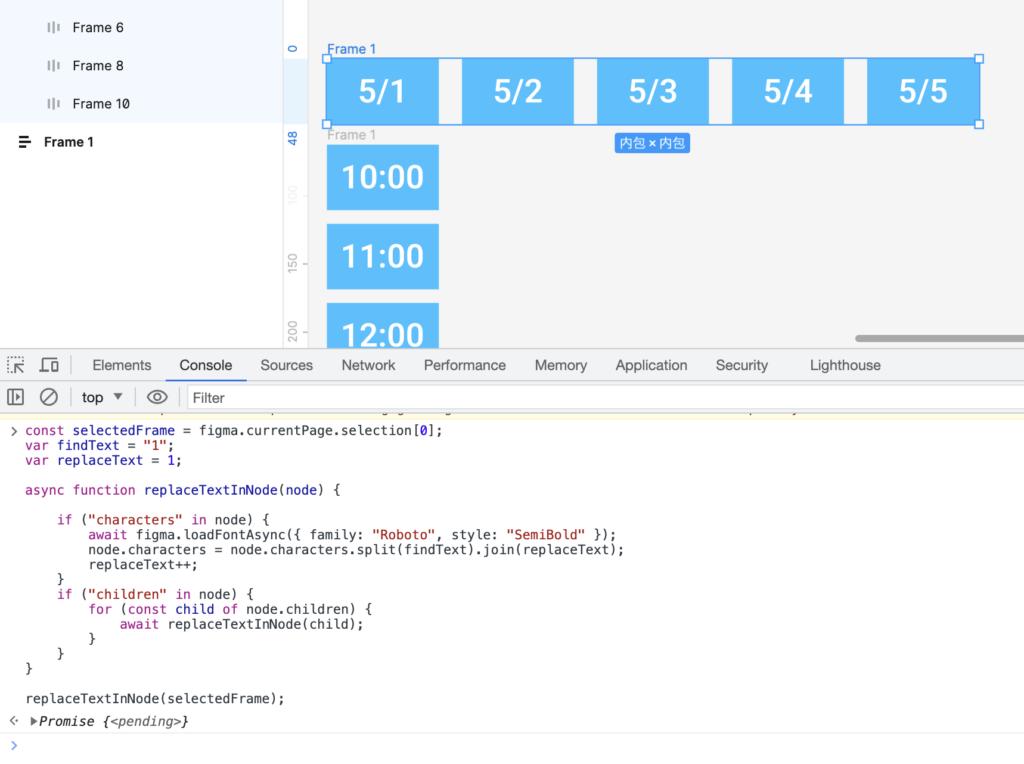
}Figmaのコンソールに入れて実行したところこれが動作したので、この方針で行けそうなことが確認できました。(コンソールはメニューバーから「プラグイン>開発>コンソールを開く」)
そこからスクリプトをプラグインにする作業をしていきました。
チームメンバーが差分を検出したフレームを選択状態にする方法を見つけてくれたので、コンソールを確認しなくてもFigmaのレイヤーツリーでエラー箇所がすぐに見られるようになりました。
また、レイヤーが1つでも抜けたり増えたりすると後続のレイヤーがすべて差分として検出されてしまうので、差分が見つかった時点で停止する形にしました。
// レイヤーツリーの子要素の名前を取得して配列にする
function getLayerNames(node) {
const childNames = [];
if ("children" in node) {
for (const child of node.children) {
childNames.push(child.name);
childNames.push(...getLayerNames(child));
}
}
return childNames;
}
// smallとlargeそれぞれのレイヤー名を比較して異なるものを出力する
const selectedNodes = [];
for (const node of figma.currentPage.selection) {
const smallRoot = node.findChild((n) => n.name === "breakpoint=small");
const smallList = getLayerNames(smallRoot);
const largeRoot = node.findChild((n) => n.name === "breakpoint=large");
const largeList = getLayerNames(largeRoot);
for (let i = 0; i < smallList.length; i++) {
if (smallList[i] !== largeList[i]) {
console.log(smallList[i], "@", i);
const nodes = figma.currentPage.findAll((n) => n.name === smallList[i]);
selectedNodes.push(...nodes);
break;
} else {
console.log("OK");
}
}
}
figma.currentPage.selection = selectedNodes;
figma.closePlugin();
できたスクリプトをプラグイン化してUIボタンにすることで、コンスタントに差分をチェックしながら手元ですぐに修正できる形になりました。

Figmaプラグイン作成の簡単なまとめ
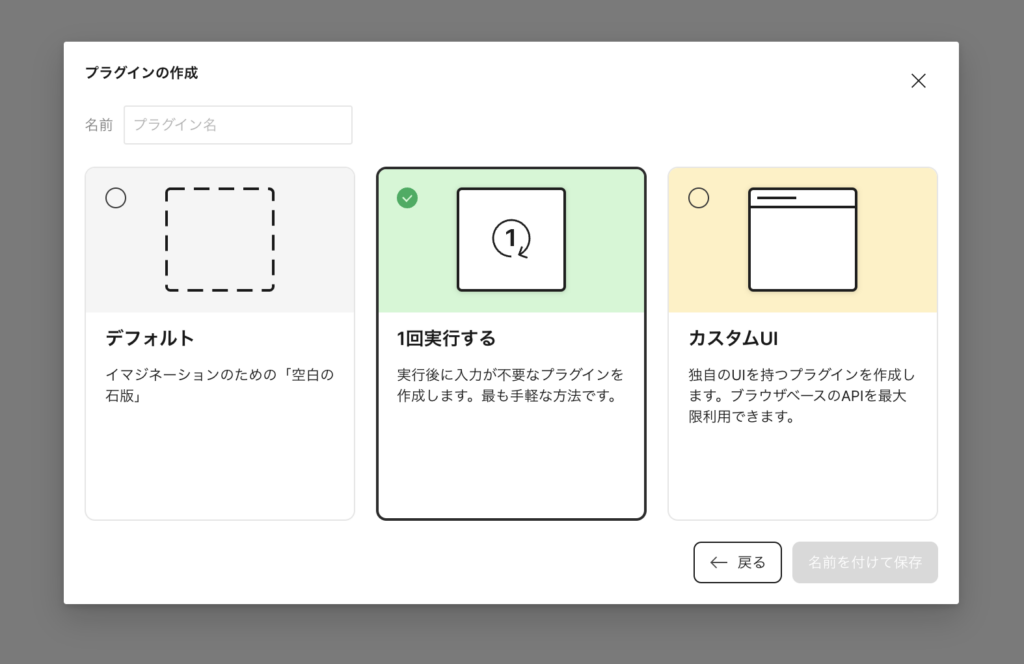
プラグイン化自体はFigmaのメニューバーから「プラグイン>開発>プラグインの新規作成」から選択するとテンプレートを出力してくれるので、その中の「code.ts」ファイルの中身を自分の作成した処理に書き換えてJSファイルにコンパイルすれば完成です。

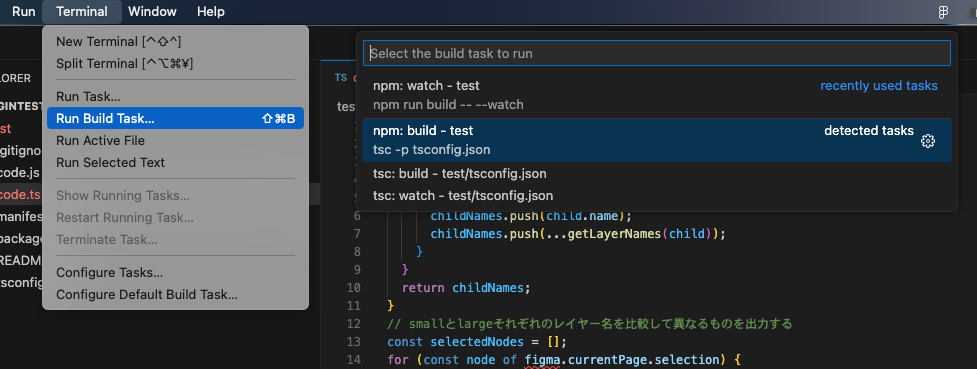
TSからJSへのコンパイルは、出力されたテンプレートフォルダ内のREADMEに従ってVSCodeの「Terminal>RunBuildTask>npm:build-test」から実行するのが楽でした。

完成したらFigmaメニューの「プラグイン>開発>」の中に作成したプラグインが入っているはずなので、これを実行すれば動作します。
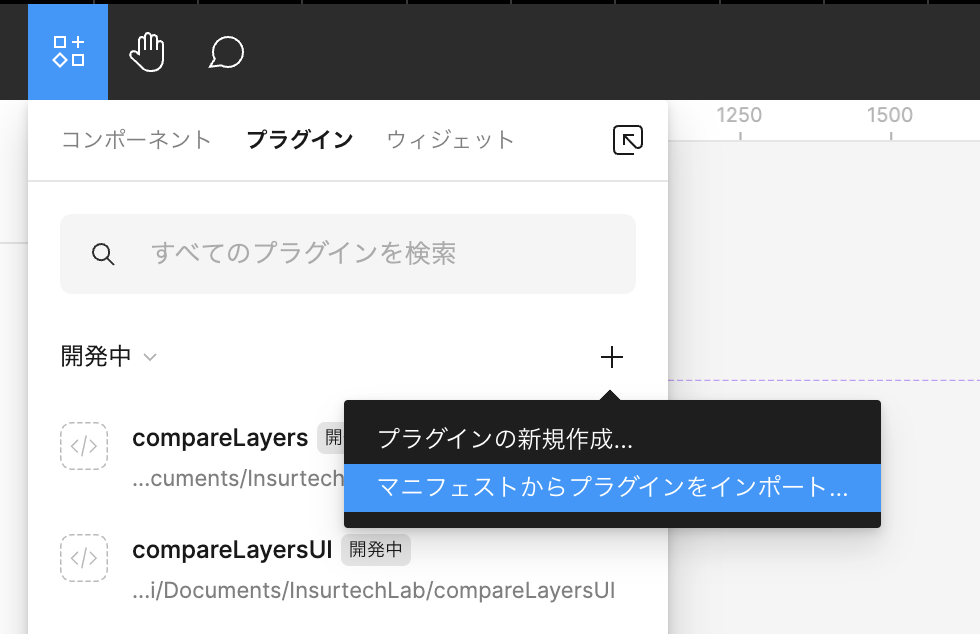
他環境などで読み込んで使用したい際は、「プラグイン>開発>マニフェストからプラグインをインポート」から、作成したプラグインのフォルダ内にある「manifest.json」を選択すれば使用できます。

さいごに
コーディングは地道なインプットが必要なものの、実際に意図通り動作するのは楽しく、結果的に自分の作業を楽にすることにもつながるのでデザイナーも触れてみて損はないと思います。
初動としていきなり書籍はやっぱりしんどいので、チュートリアル系のサービスや動画を活用して、まずは作業をなぞるところから始めるのがいいと感じました。
参考になれば幸いです。