この記事は2022Insurtechラボアドベントカレンダーの6日目の投稿となります。
こんにちは。今回はInsurtech研究所の取り組みの中で行った、breakpointを使用したFigma×Amplify Studioのレスポンシブ対応方法について共有したいと思います。
具体的にはbreakpointを使用してウインドウの幅に対して、スマホ画面、タブレット画面、PC画面用のコンポーネントを動的に切り替えるという内容です。
この方法自体はAmplify公式ドキュメントに一応載っていますが、実際にやってみてちょっとしたコツが必要だったので、それも含めてご紹介したいと思います。
過去の「AWS Amplify Studioのレスポンシブ対応の機能調査」では、FigmaからAmplify Studioにコンポーネントを取り込んだ際にレスポンシブに対応した形でコンポーネントを配置できるかどうかを試行錯誤しております。
是非こちらも読んで頂けるとありがたいです。
バリアント元になるコンポーネントを用意する
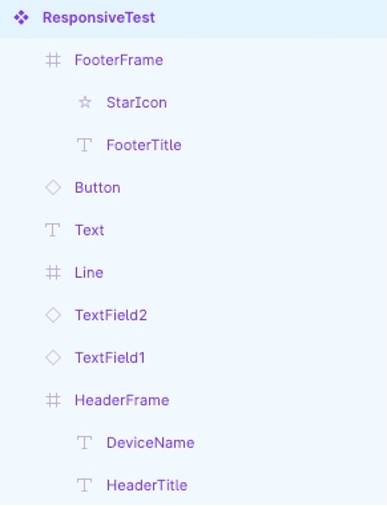
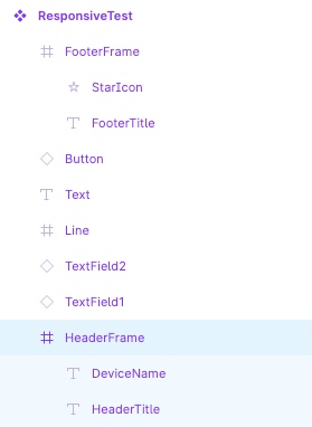
まずはバリアント元になるコンポーネントを用意します。
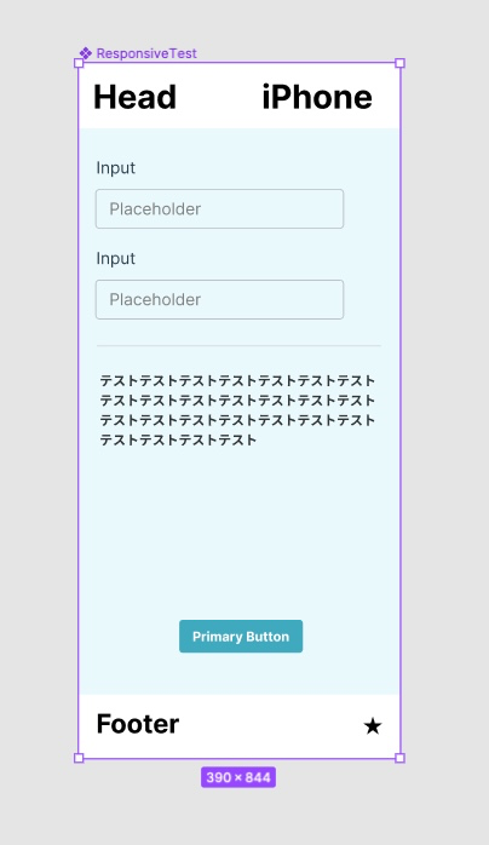
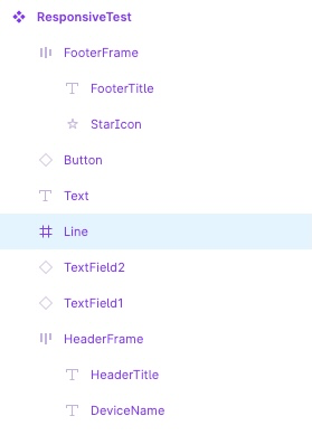
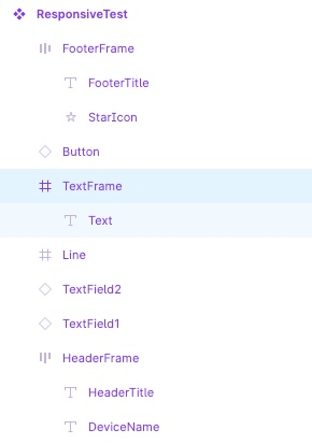
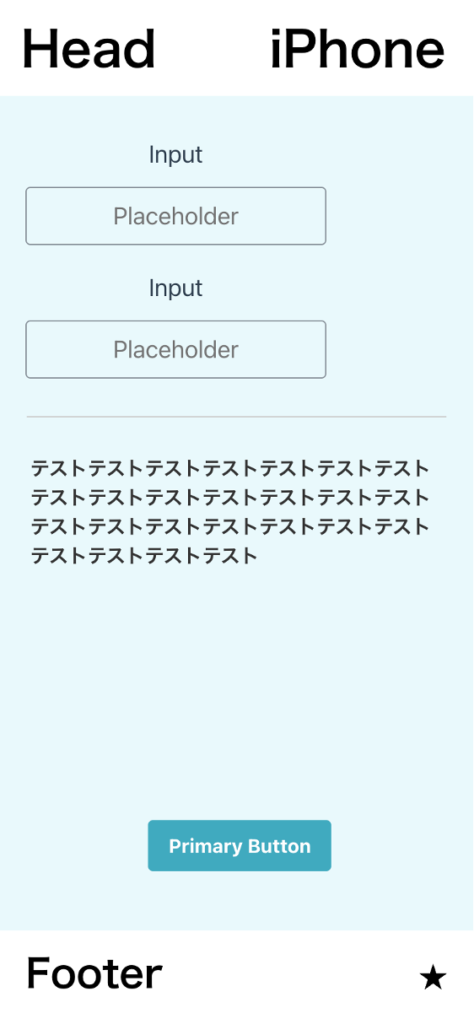
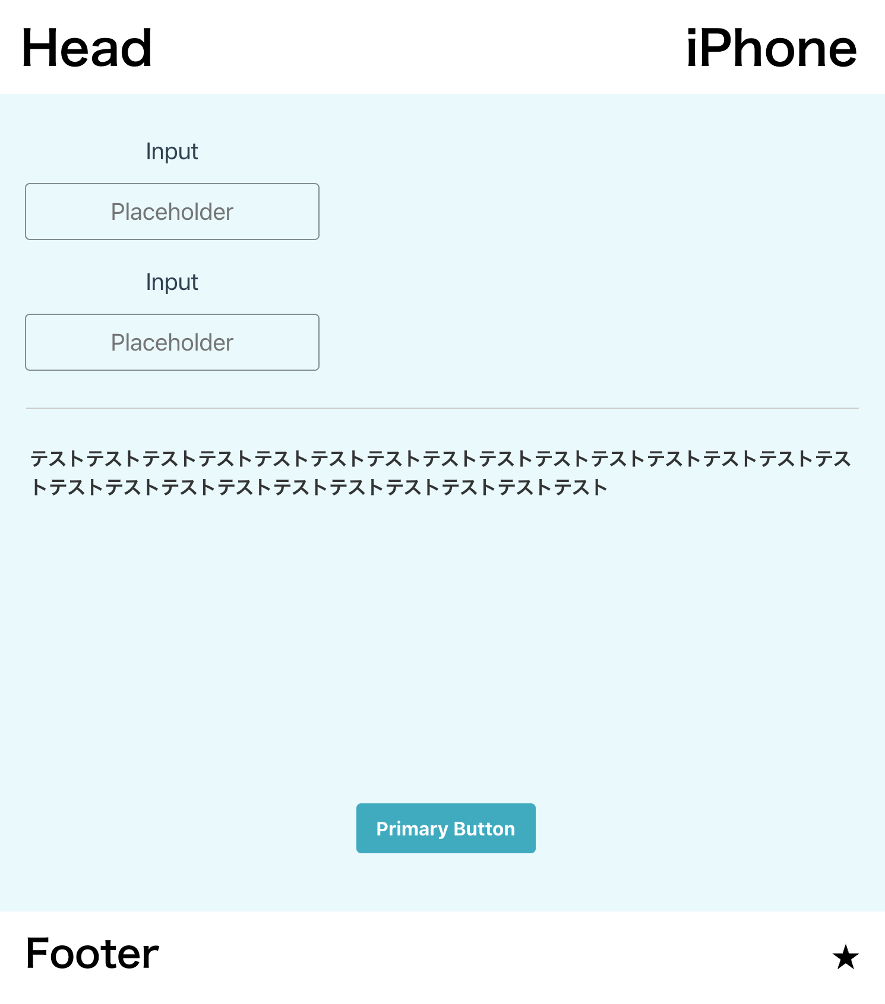
今回は下記のようなコンポーネントを用意しました。


ヘッダー・フッターの要素間隔を画面幅に応じて広げる(Figma側)
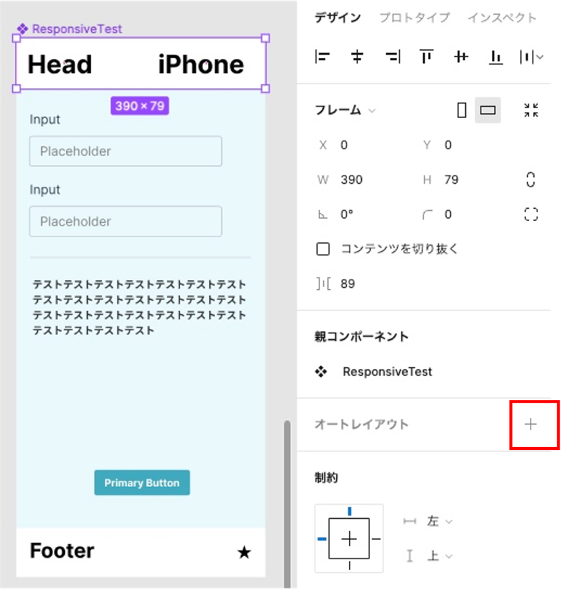
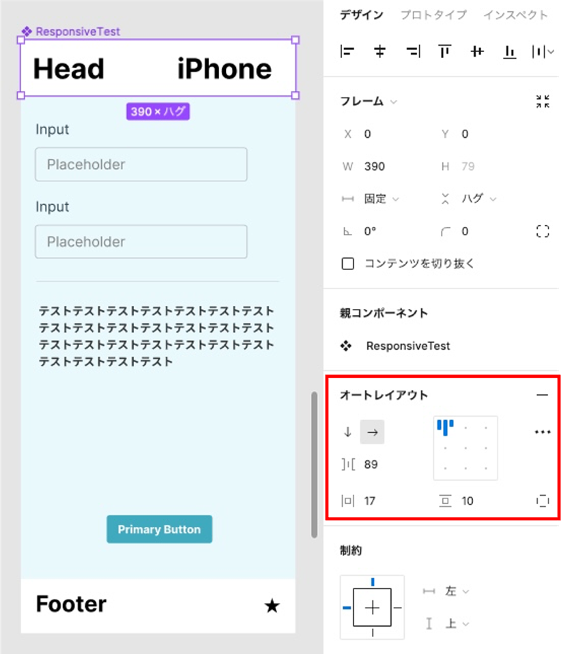
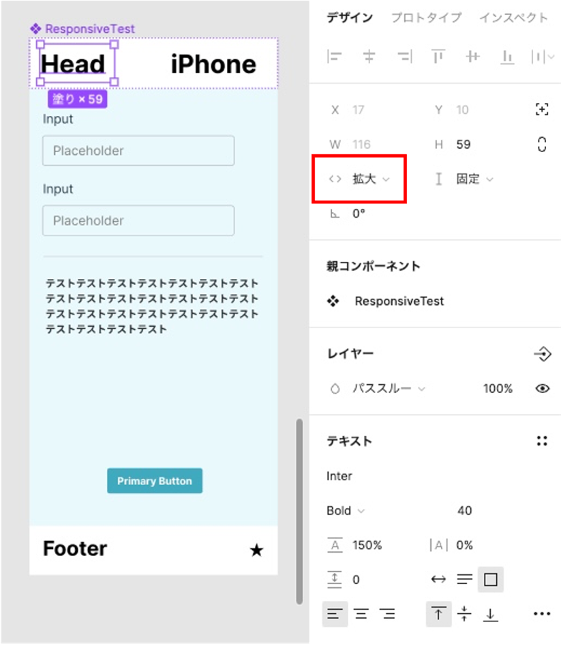
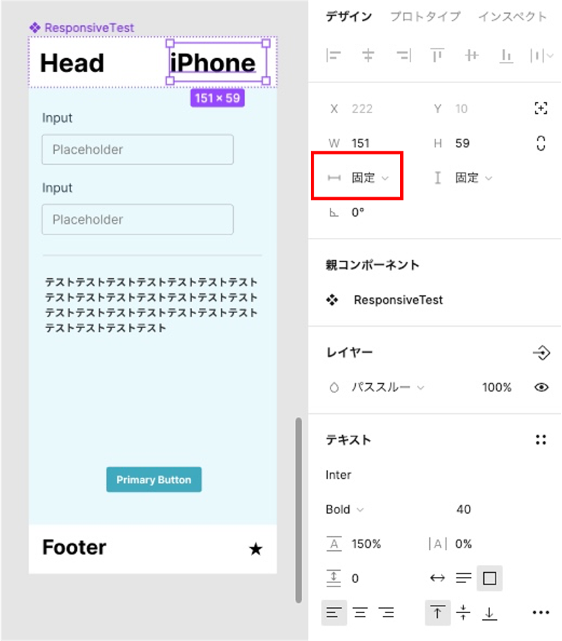
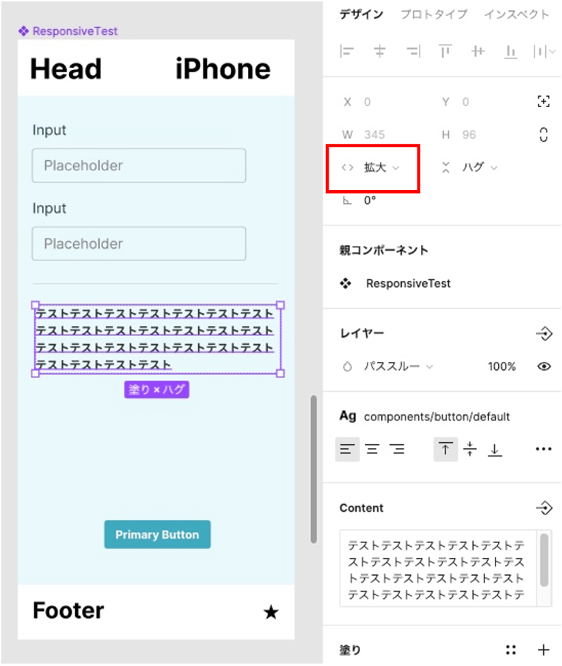
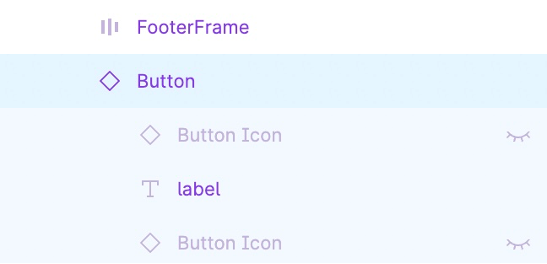
ヘッダーやフッターの要素間隔を画面幅に合わせて広げるためにFigma上で、ヘッダー・フッターの最上層(例:Headframe)でオートレイアウトを有効にし、ヘッダー・フッターの要素(例:HeaderTitle)のどちらかを「水平サイズ:拡大」にします。
今回はこの作業をヘッダー、フッター両方に行いました。







仕切り(区切り)線を画面幅に応じて広げる(Figma側)
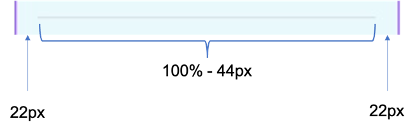
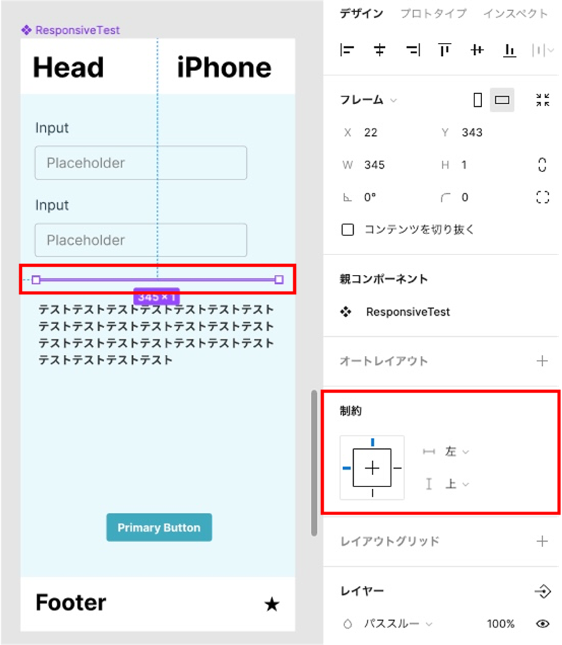
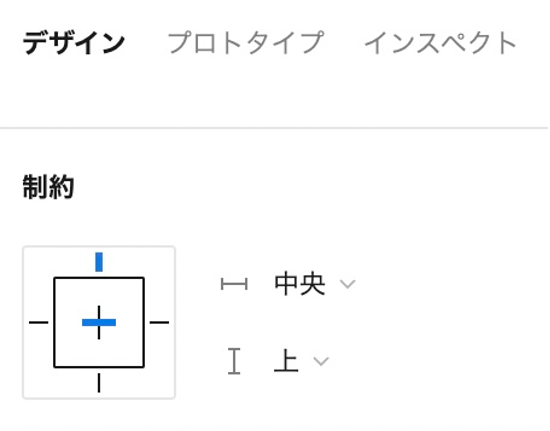
仕切り(区切り)線とコンポーネント端の間隔を左右等しく空けて (例:22px)、仕切り線を画面幅に応じて広げるために、Figma上で「制約」の横方向を「左」縦方向を「上」に設定します。
この時、制約の設定をAmplify Studioに取り込むために仕切り線はFrameで作成します。



テキスト領域幅をウィンドウ幅に応じて広げる(Figma側)
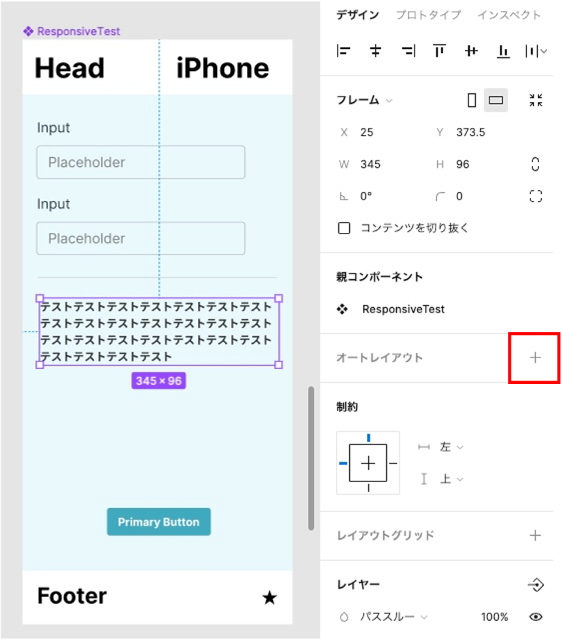
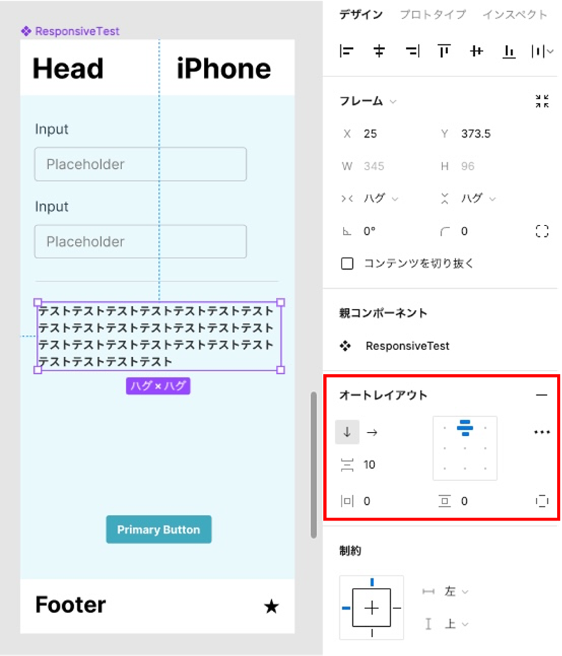
対象のテキスト群(今回はテキスト領域は1つ)をフレーム化し、オートレイアウトを有効にします。そして、フレーム内のテキストの領域幅を「拡大」に設定します。
(この方法はテキスト領域が複数連続していて、画面幅が変わってもテキスト領域同士の間隔を一定に保ちたい時に便利でした。)






バリアント化する
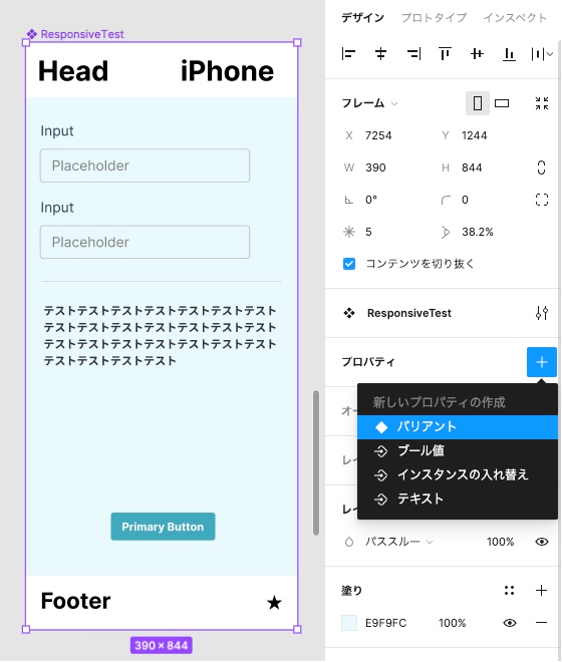
コンポーネントの最上層(ResponsiveTest)のデザインで、プロパティの「+」(新しいプロパティの作成)を押下し、バリアントを選択します。

バリアントを追加する
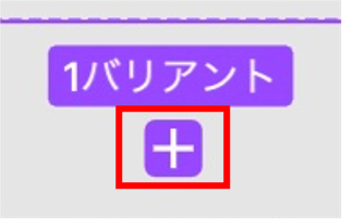
nバリアント(nは現在のバリアント数)という表示の下にある「+ボタン」(バリアントを追加)を押下します。今回はバリアントを2つ追加します。



追加したバリアントからiPad、PC画面を作成する
追加したバリアントをiPad、PCのデザインにします。
ここの作業では、追加したバリアントのフレームの大きさの変更やコンポーネント内の要素の座標調整、テキストのコンテンツの変更を行いました。
公式ドキュメントにも書かれていますが、バリアントは同じコンポーネント構造である必要があり、コンポーネント構造内の要素も同じレイアウト方法(オートレイアウトか否か)である必要があります。フレームはフレーム、グループはグループで同じにする。 コンポーネント名も同じにする。オートレイアウト有効・無効も同じにする必要があります。
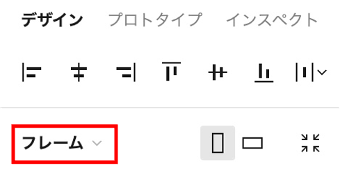
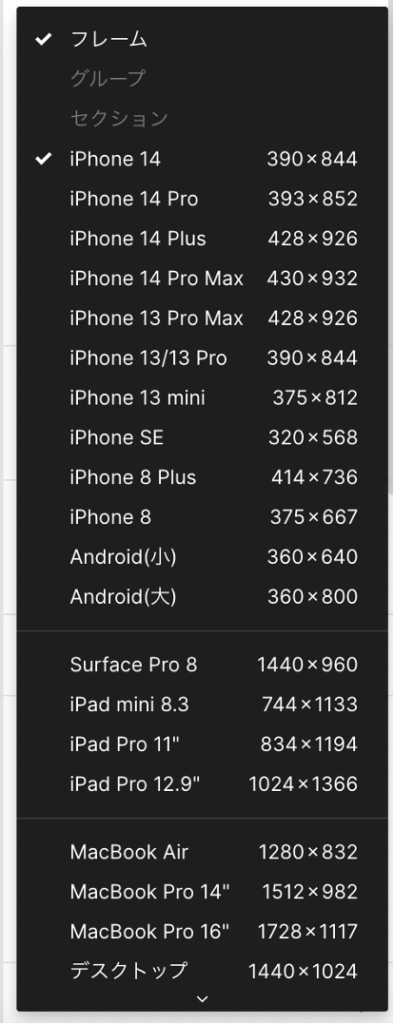
フレームの大きさはデザイン → フレームから、iPhone、iPad、Mac Bookなどに合ったものに変更できます。


ボタンなどのコンポーネントの要素で、画面幅が変わっても中央にあるようにしたい時は、Figma上で「制約」の横方向を「中央」縦方向を「上」に設定します。



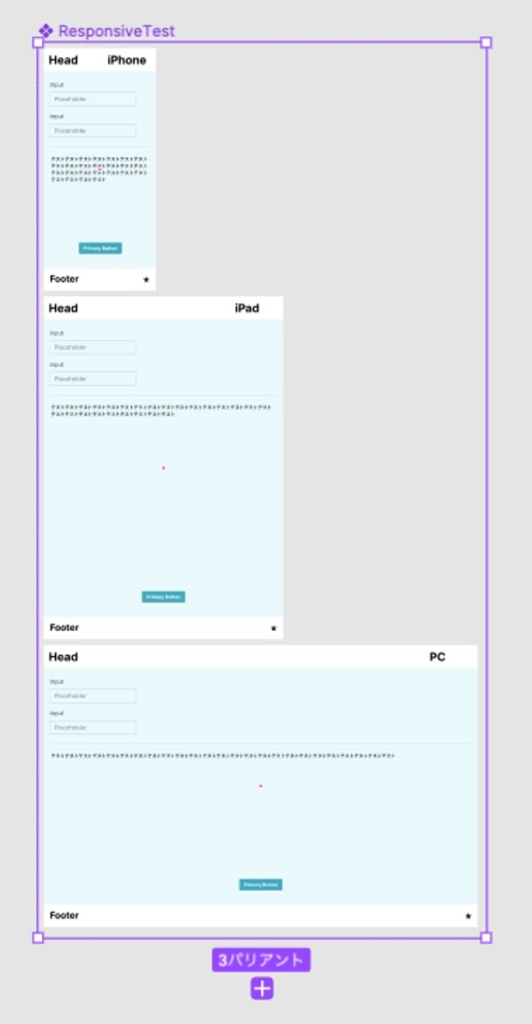
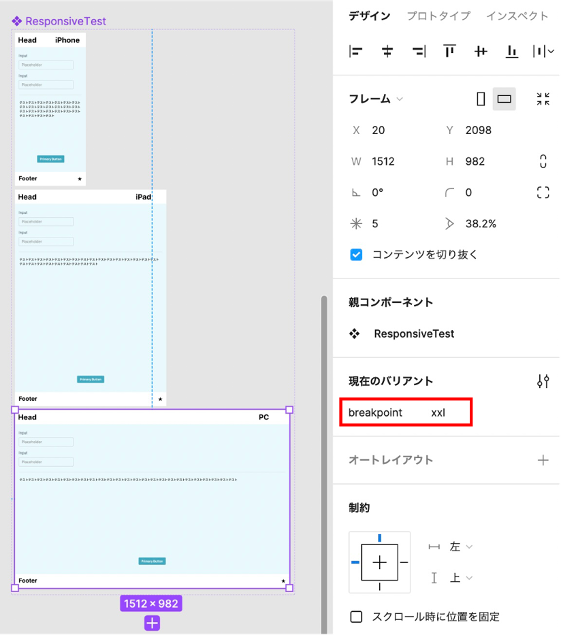
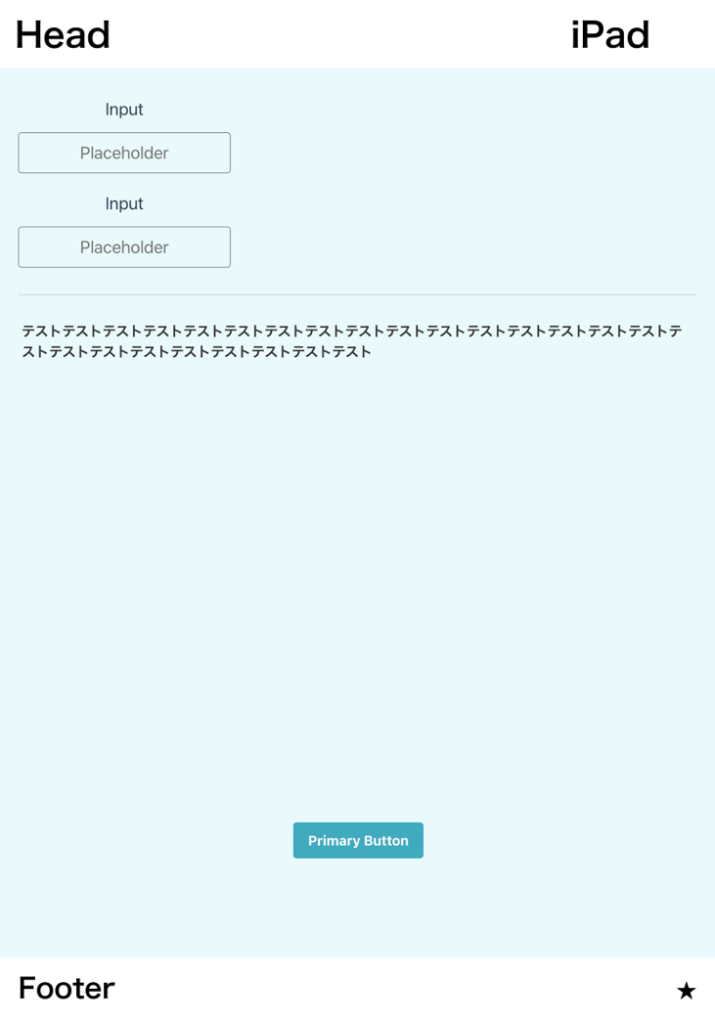
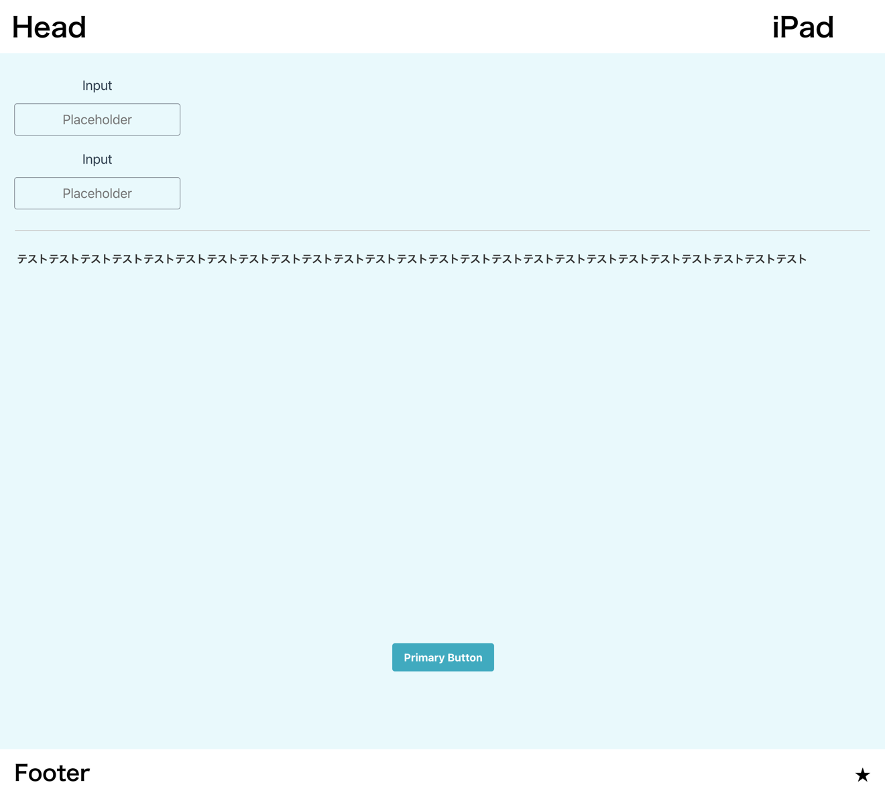
追加したバリアントをiPad、PCのデザインにしたものがこちらになります。

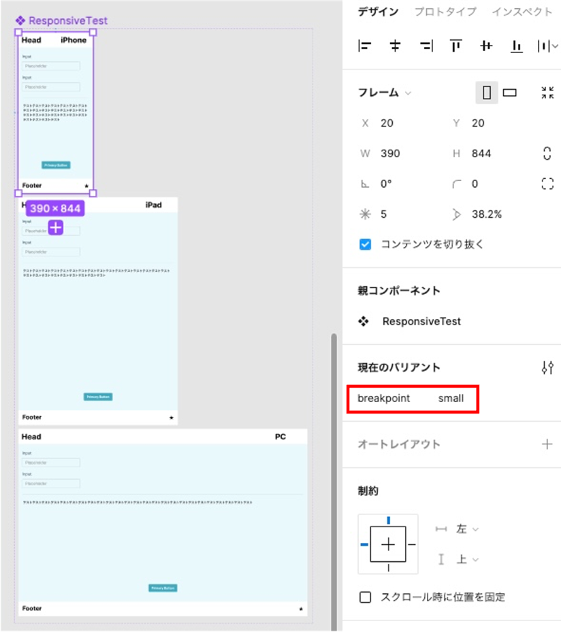
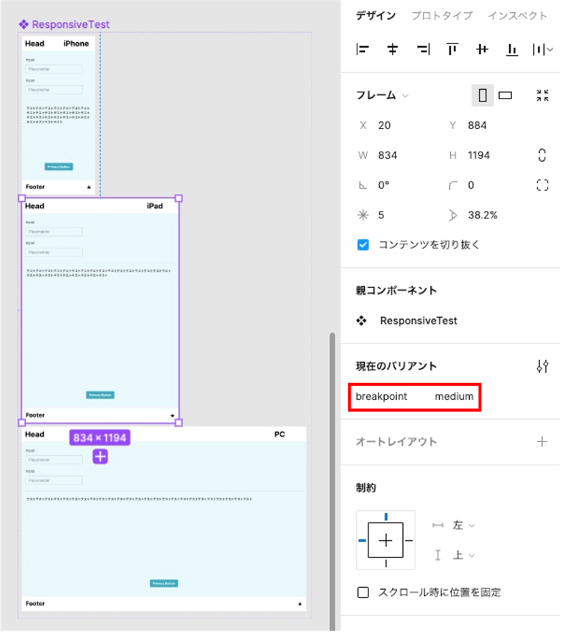
バリアント名をbreakpoint、値をbase、small、medium、large、xl、xxlのうち適切なものに設定する
ここでは、スマホ用の画面はbreakpoint:small、タブレット用の画面はbreakpoint:medium、PC用の画面はbreakpoint:xxlに設定しました。(breakpointで切り替わる幅のpixel数は適切に設定して下さい。)



Amplify Studioに取り込む
Amplify StudioでSync with Figmaを実行し、作成したコンポーネントを取り込みます。

Amplify StudioからUIコンポーネントを取得し、実行する
Amplify StudioのConfigure -> Get component codeにある手順通りにターミナルでamplify pullを実行して、UIコンポーネントを取得しApp.jsを例のように編集して実行します。(またはjsxでラッパーを作成して、それを利用します。)
overridesでは画面に応じて幅を変えたい要素に対して、widthを設定します。
import './App.css';
import { useBreakpointValue } from '@aws-amplify/ui-react'
import { ResponsiveTest } from './ui-components';
function App() {
const variant = useBreakpointValue({
small: 'small',
medium: 'medium',
xxl:'xxl',
});
return (
<div className="App">
<ResponsiveTest
breakpoint={variant}
overrides={{
"ResponsiveTest":{
width: "100%",
},
"HeaderFrame":{
width : "100%",
},
"Line":{
width : "calc(100% - 44px)",
},
"TextFrame":{
width : "calc(100% - 50px)",
},
"FooterFrame":{
width: "100%",
},
}}
/>
</div>
);
}
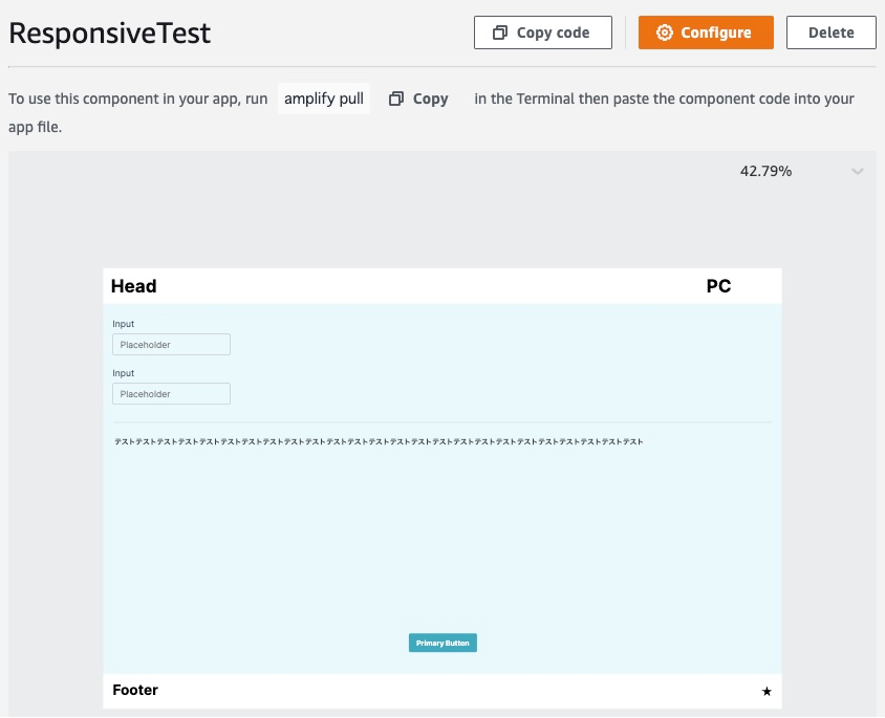
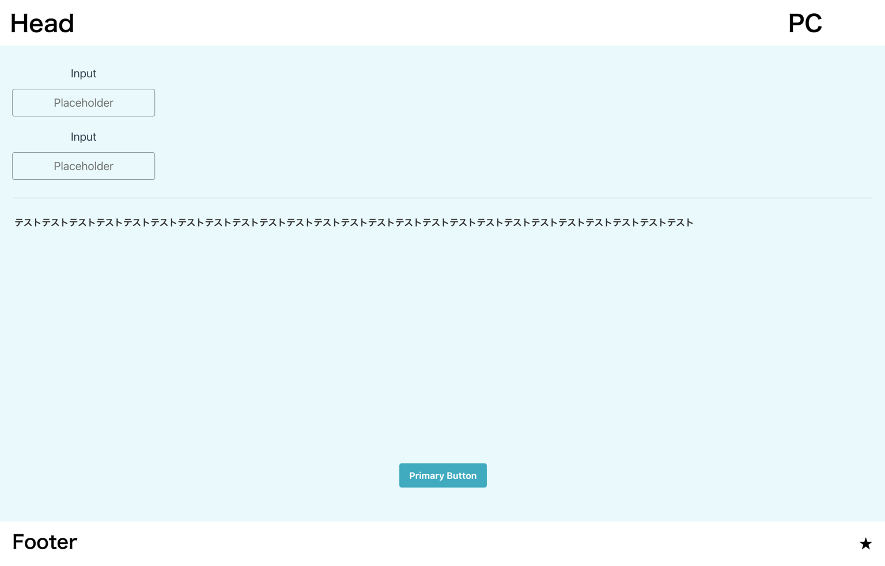
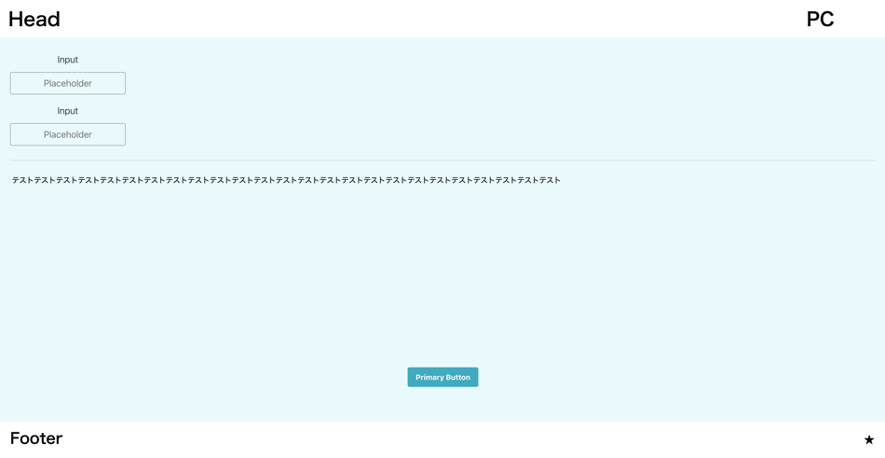
export default App;実行結果はこちらになります。
画面の幅に応じて区切り線やテキスト領域の幅が広がり、設定したbreakpointでiPad用の画面やPC用の画面に切り替わっております。






まとめ
以上、breakpointを使用したFigma×Amplify Studioのレスポンシブ対応方法についてご紹介しました。
現状Figma×Amplify Studioで完結せず、React側でも作業が必要で手間がかかる感じがあります。
Amplify Studio自体も少しずつ変更されているため、より使いやすくなりできることが増えていくことを期待したいと思います。