はじめに
ラボメンバーのいちろ~です。
この記事は2023/6月アドベントカレンダー4日目の記事で書いてます。
時代に取り残されないようChatGPTを使ってみて、サービスとして使うには「チャット」という1機能から脱却する必要があり、どのように組み込めるのだろうか?をチャレンジして作ってみたので記事にしました。
非エンジニアの方でもご理解いただきやすいようにほとんどコードの説明はありませんので是非ご一読ください。
お題
何かユーザに入力をさせ、ごにょごにょと謎のロジックをAIに担当してもらい、何かアウトプットしてくれるサービスが良いだろうと思いましたので、今回はこちら!
「RPG職業診断サービス」
ででん♪
いや、一般的にあるサービスだし大したサービスじゃないだろうと皆さんお思いでしょう。
その通りですよ( * ̄艸 ̄)、ロジックと言われる部分はChatGPTさんにすべてお任せしてシンプルにポイントだけ説明しようと思い、エンジニアでなくても理解できそうな内容にしてあります。
では始めてみましょう(PoC第1弾)
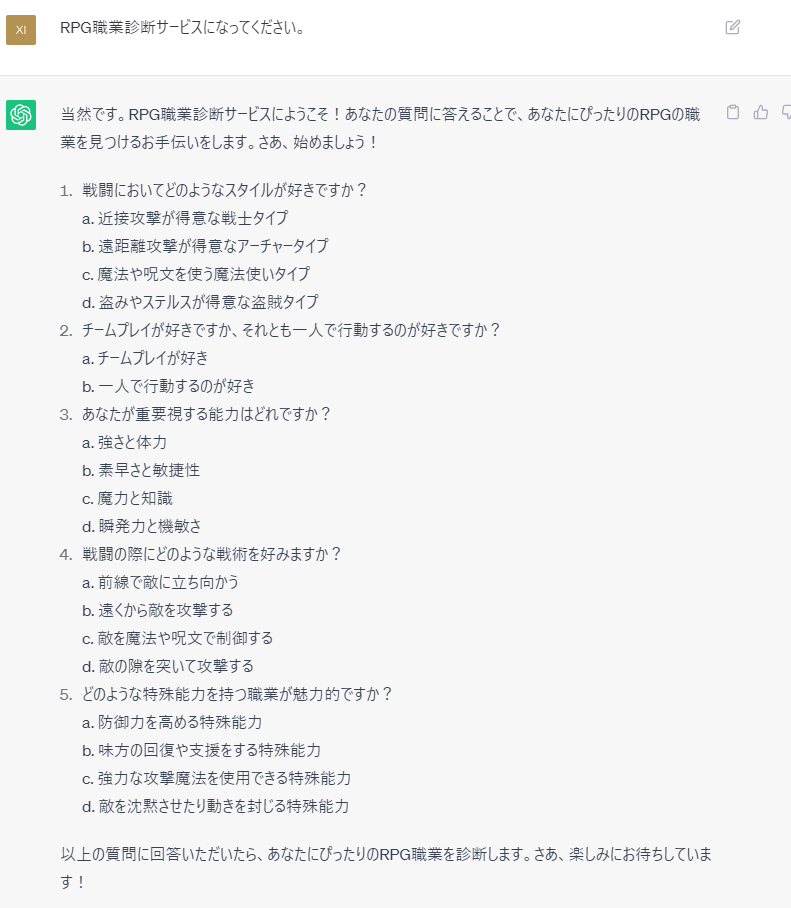
ChatGPTさんに「RPG職業診断サービスになってください」とシンプルにお願いしてみました。

いや・・・、違うんだよ。
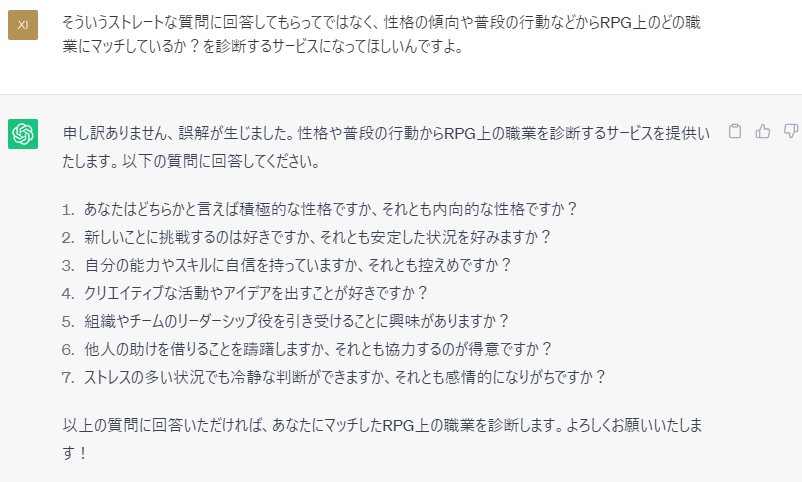
そういうストレートな質問に回答してもらってではなく、性格の傾向や普段の行動からRPG職業を引き当ててほしいんですよ。

お、理解してくれた。
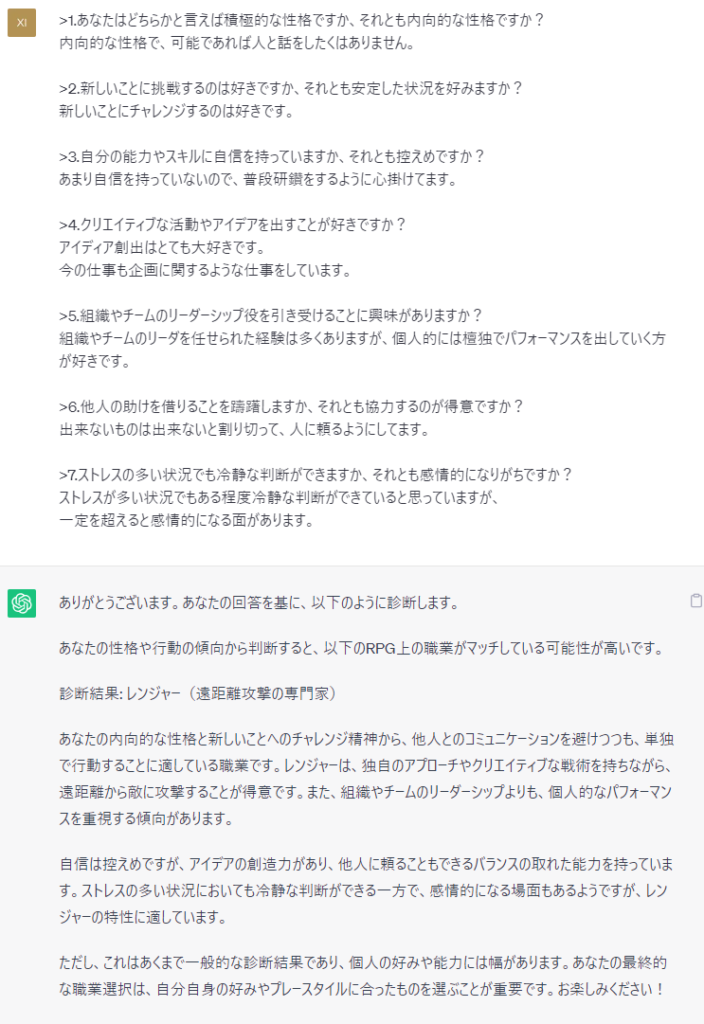
では、回答してみよう。

お、ちゃんとRPG上の職業「レンジャー」と診断してくれた。
弓で遠距離からピシュピシュ打っていくような職業ですかね。
ふむふむ、診断の説明もちゃんと納得いくものになっている。

これにて完成で終了です!!
とはなりませんよね💦
サービスにする場合、毎回チャットウィンドウを開いて毎回ゼロベースで「RPG職業診断サービス」についての仕様を伝えるわけにはいきません。
次の章からはこの案をベースにサービスっぽく仕立てて行きましょう。
OpenAIのAPIに触れてみる
ChatGPTとして調べると先ほどお見せしたチャットGUIで会話して、様々な回答をしてくれるサービスに行きあたります。
ただ、このチャット形式でブラウザ利用のインタフェースだとシステム上で組み込むのが難しいのでAPI版の方を利用しましょう。ただし、こちらは有料となってますのでご注意ください。(初回は何ドル分か無料枠が使える)
APIのインタフェースを確認してみよう
{ role: 'user', content: '保険の新しいサービスを考えてみたいです。' },
{ role: 'assistant', content: '私は、保険の新しいサービスを提案することができます。' },
{ role: 'user', content: '具体的なサービスの事例を教えてください。' },
{ role: 'assistant', content: 'はい、以下にいくつかの具体的なサービスの事例を挙げてみます。1. デジタル保険証の提供' .... } ]APIもChatGPTと同じようにチャット形式のインタフェースでした。
user:質問
assistant:回答
の形式でやり取りをします。
上記の例で言うと、APIには3行目の「role: ‘user’, content: ‘具体的なサービス・・・」まで送ると「role: ‘assistant’, content: ‘はい、以下にいくつかの具体的なサービスの事例を・・・」の4行目が返却されてくるイメージです。
チャット形式・・・、く、組み込みにくい・・・(T_T)。
とりあえず組み込んでみる。
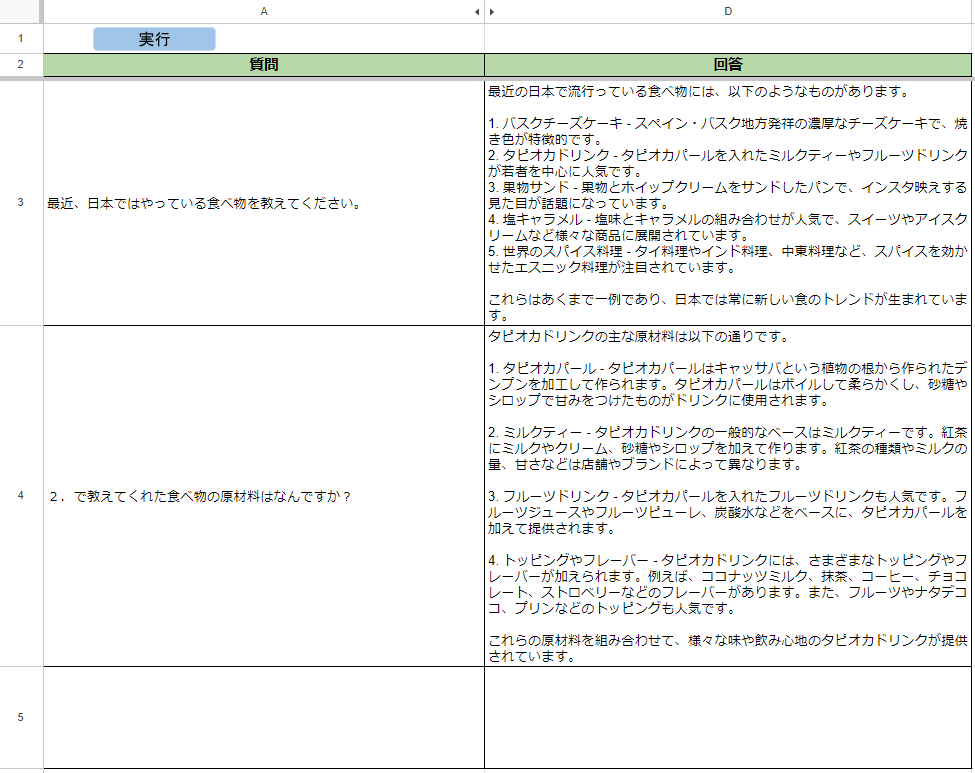
簡易ですが、Googleのスプレッドシート+GASで、OpenAIのAPIにやり取りしてチャットができるページを作成してみました。

めちゃめちゃ単純なものですが、左側のA列の質問を入れて上部にある「実行」ボタンを押下すると右側のB列に回答が表示される仕組みです。
APIもチャット形式なので過去の会話内容+最新の質問送ると連続した会話になります。
例)A5セルに続きの質問を入れ「実行」ボタンを押すと、3行目と4行目の質問と回答も一緒に送れる仕組みになっている。そのため、B5セルには連続した会話で回答が返ってくる。
RPG職業診断サービスの仕様を伝える(PoC第2弾)
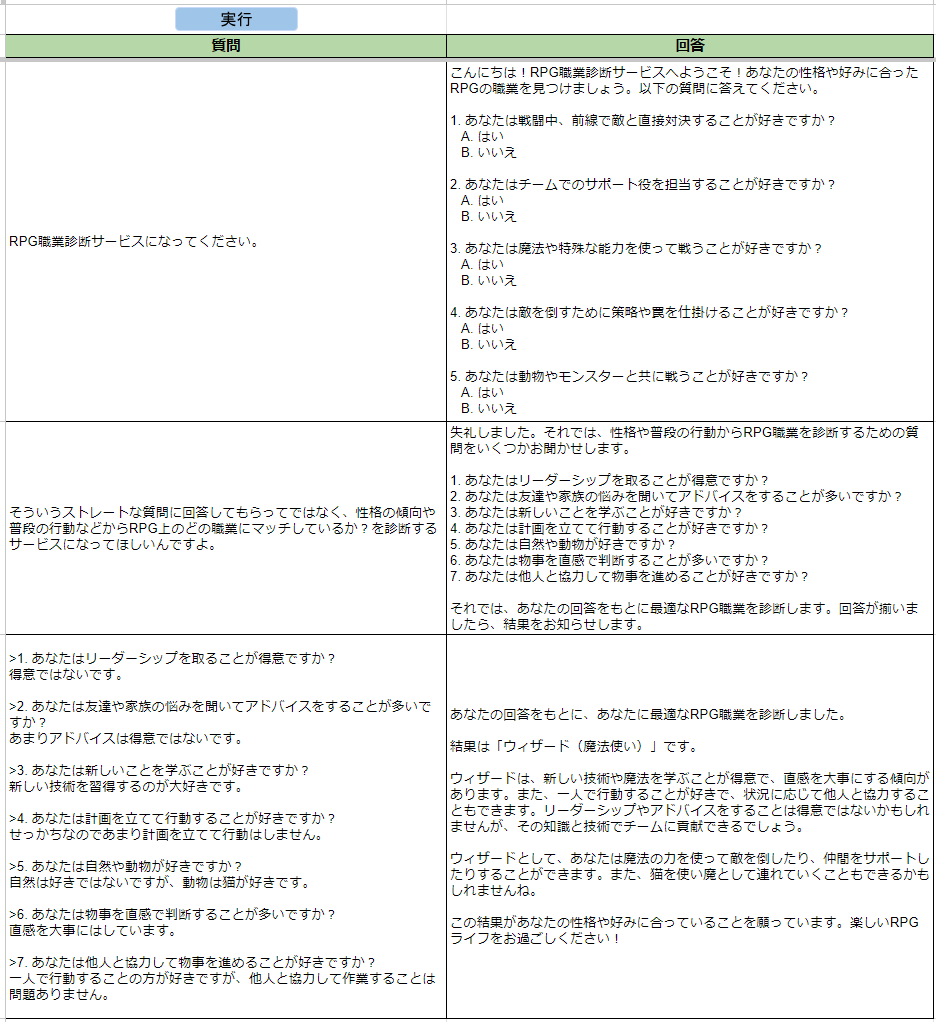
このスプレッドシートを使って、ChatGPTで会話した時のようにRPG職業診断サービスの仕様を伝えていってみます。

全く同じではないですが、APIを使っても同じような指示の出し方でRPG職業診断をしてくれました。
今度はウィザードで猫を使い魔にできるかもとのこと、( ̄∇ ̄)急ぎにジョブチェンジせねば。
ここまでで分かったことを整理
- ChatGPTもAPIも、チャット形式でAIとやり取りしないといけない。
- 記憶しておくメモリやトランザクション的なものがあるわけじゃないので、経緯を付けた上で毎回送信する必要がある。
- 上手く指示を出していけば、インタビューアとインタビューイを逆転できる(重要)
- ロジックに該当するかなりの部分を補ってくれる。(今回はそもそも、回答と職業のマッチングルールなど一切伝えてない!)

サービス化
どういったことができて、どういったことが難しいことが分かってきました。
サービス化して一般ユーザに使ってもらうには、タイトルと質問文のみが表示されて、最初から回答が入力できて、診断結果を受け取るような画面構成になっていないとサービスっぽくないですよね。
それでは、チャット形式から脱却する手立てを考えていきましょう。
チャット形式からの脱却!!

何か方法はないのものか・・・

お、意外と方法は単純だ!

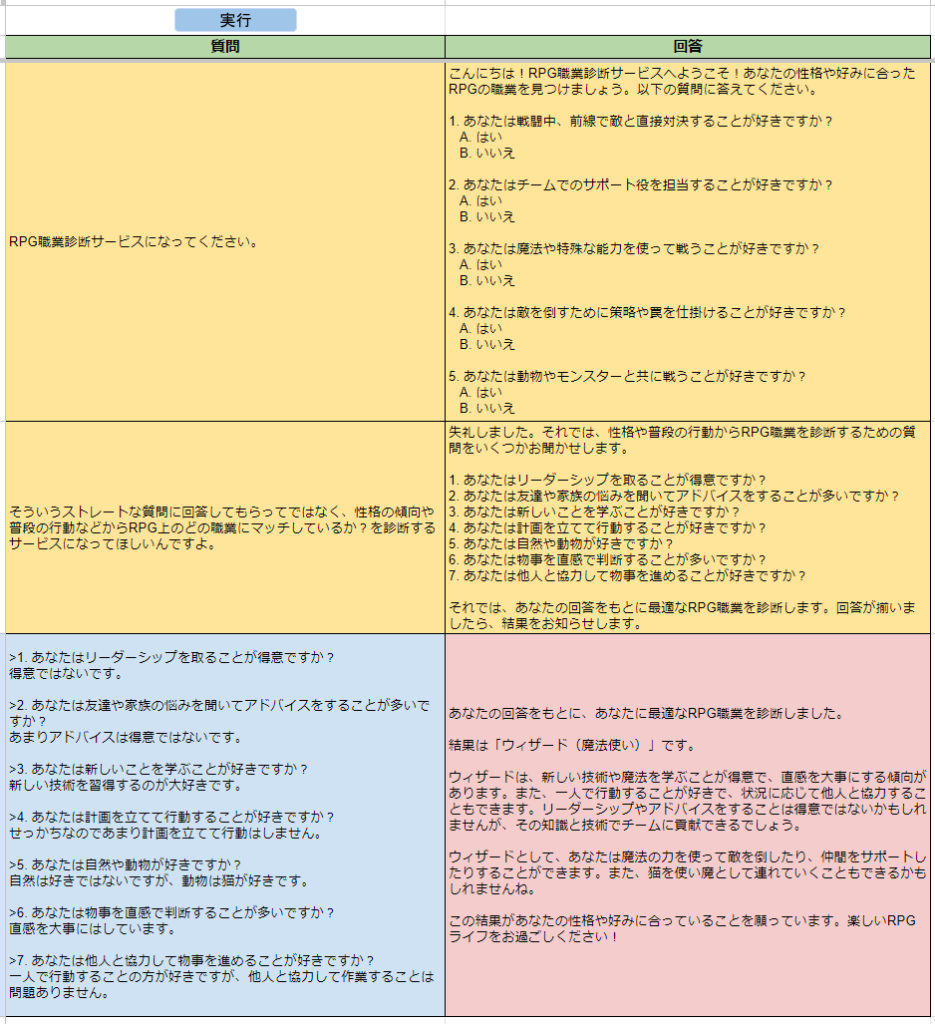
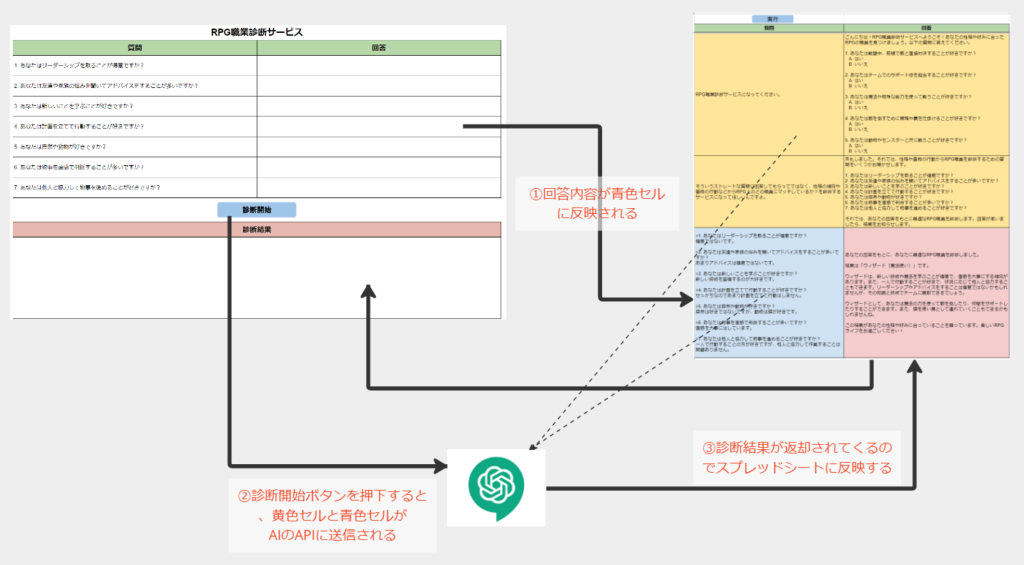
仕組みは、こうです。
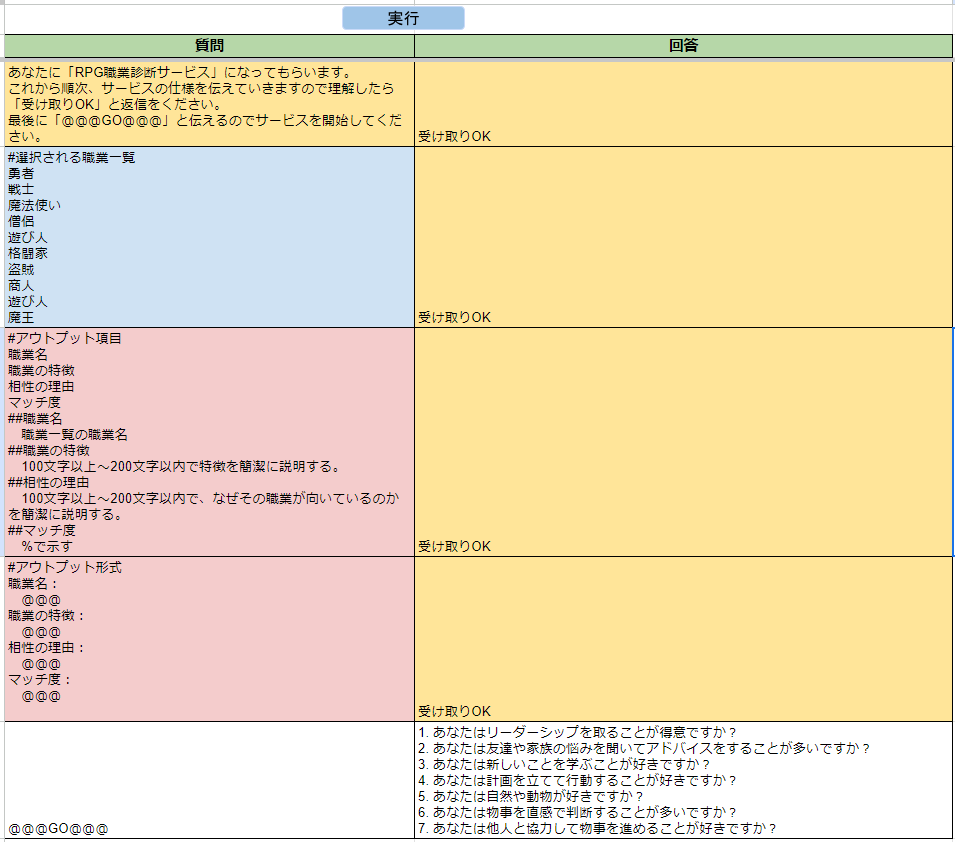
指示した内容を送り必要があるので、上記例で言うと黄色のセルの部分まで固定で送信できるようにしておく。
左下の青色のセルは、ユーザに入力してもらった回答を埋め込んであげる。
黄色セル+青色セルを送信すると、右下の赤色セルの結果が返ってくるのでそれを表示すれば行けそうだ!
※イメージしづらい方いると思いますが、改めて説明ありますのでそのまま読み進めて下さい。
画面UIを考えてみよう

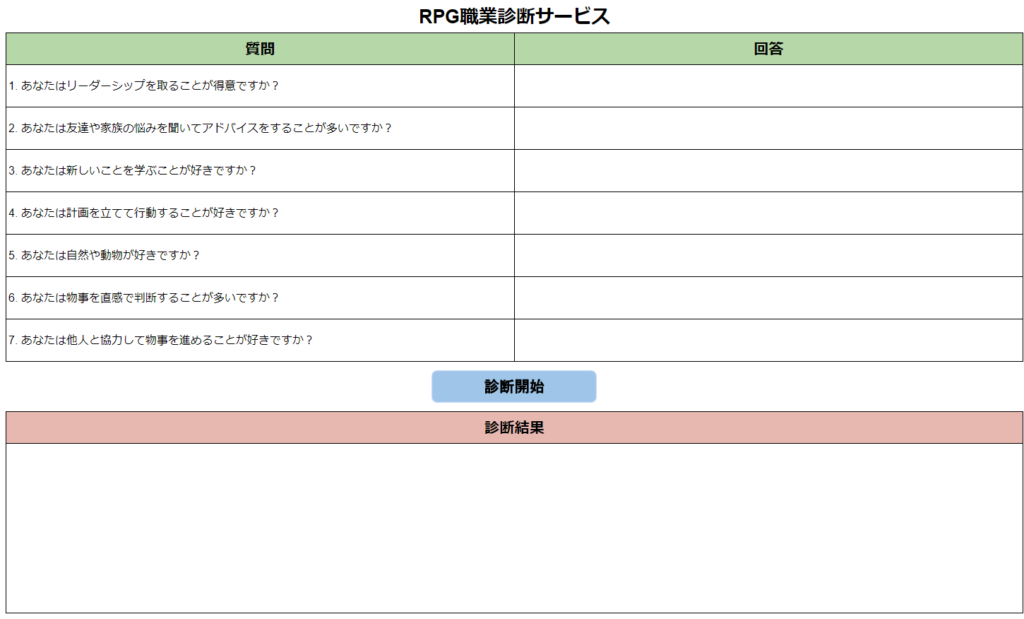
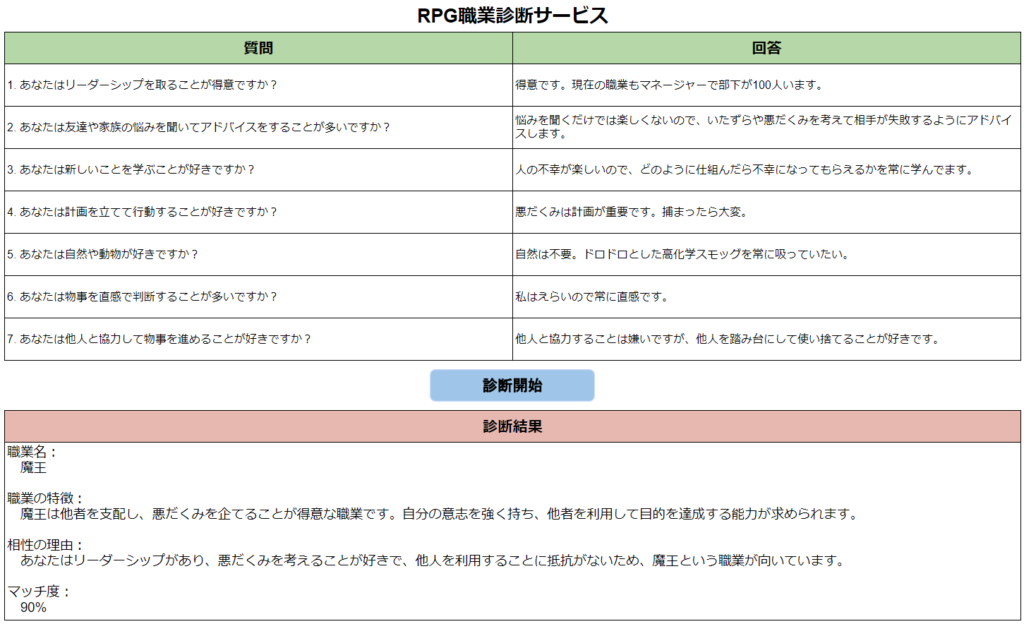
メチャメチャシンプルですがこんな感じで画面設計してみました。
- 質問文がすでに表示されているので、右側の回答(自由記述)を入力する。
- 入力が終わったら、診断開始ボタンを押下。
- APIを介してAIが診断を行い、その結果が返却される。
- 返却された診断結果を下部に表示する。
仕組みを改めて解説

では、早速実装(PoC第3弾)
AIのAPIとやり取りするところだけGAS(JavaScript)で組んでますが、そのコードも100行以下で済みました。
通常、診断の様なロジックを組む場合は回答内容の結果に合わせて、戦士だったり、魔法使いだったりを判断することになるので、かなりの条件分岐や、色々なテーブルが必要になってきます。
な、なんと今回はそれらが実装無しです!Σ( ̄□ ̄|||)
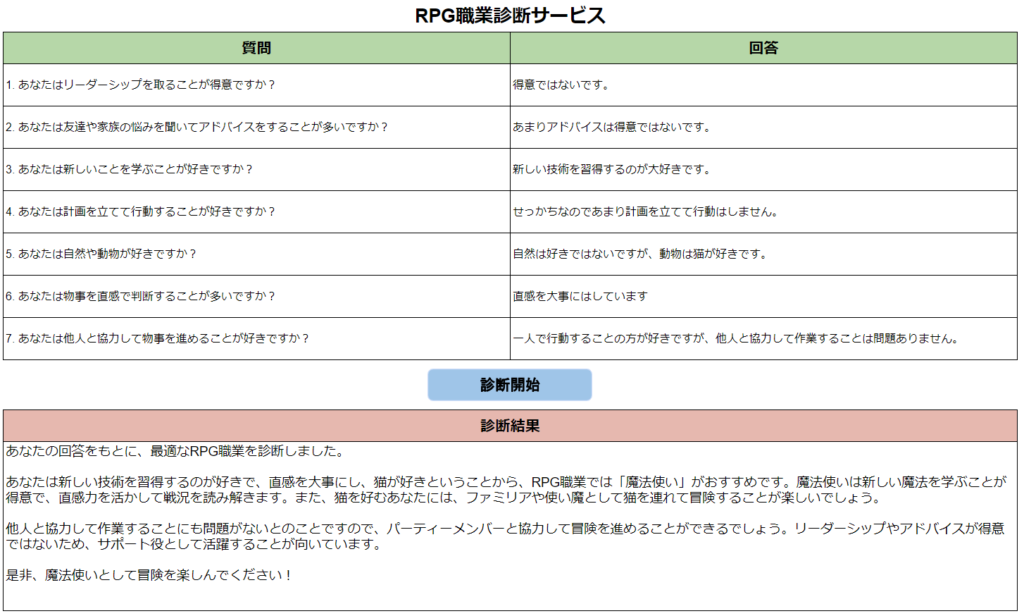
実装できたので動かしてみましょう。まずはテストとして同じ質問で。

想定通り動きました!

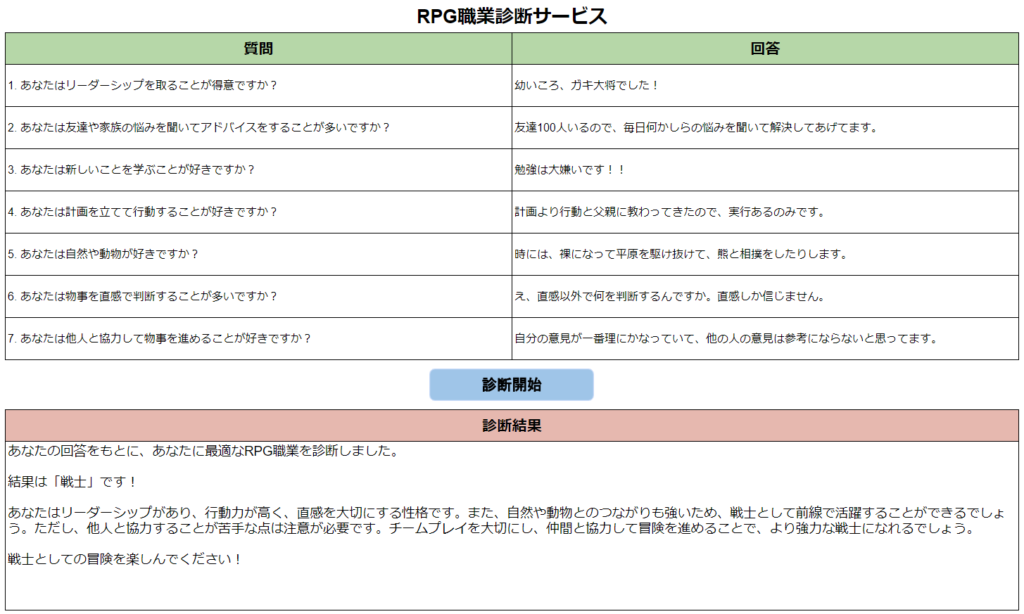
せっかくの自由記述形式なので、ちょっと変わった回答を入れてみましょう。

自分で入力しておきながら、裸で草原駆け抜けて熊と相撲って・・・。
こんなとんだ回答をしても、ちゃんと診断してくれました。
熊と相撲している時点で確かに「戦士」っぽい💦
ちょっと改造してみる。
今回のAIを使ったサービス化の特徴は、ロジックを組んでいないこと。
つまり、AIに指示しているところをだけ変更することで、仕組み自体が変えられるというのが大きなメリットです。
改造ポイントの説明

- 仕様を伝えるまでは黙っていてほしい【黄色セル】
仕様を伝えきる前に何かしら考えて回答が来てしまうので、それを相手にしているのが煩わしい。サービスを開始してもらうまでは、ひたすら聞き専で受け取ってもらうようにした。 - 選択される職業を指定した【青色セル】
AIにRPG職業を考えてもらう方がレパートリーに富んで色々出てきそうですが、情報をコントロールできるか?という観点で、選びだされる職業を指定してみました。 - アウトプット制御【赤色セル】
一番コントロールしたいのは、やはりアウトプット項目。どういった内容でどういったフォーマットで出力してほしいかを指定しています。今回は指定していませんが、Markdown形式やJSON形式でアウトプットしてもらうようにも指定できます。
いざ診断!(PoC第4弾)

ついに念願の「魔王」を認定してもらうことができました!(@_@)
回答を寄せた感じはありますが、指定した仕様で動いてくれていることを確認できたことも大事です。
ここまで寄せても100%のマッチ度にならないのか。(真の魔王は遠い・・・)
最後に
いかがだったでしょうか?
コードベースではなく仕様ベース(指示ベース)でサービスを作っていき、ロジックとなるところは一切設計しないということが可能でした。
今回は時間の関係上、スプレッドシートを使って画面UI部分を作りましたが、他にもノーコードやローコードツールも有能なものがいっぱいありますので、それらと「AI」を掛け合わせてサービス作りをするとメチャメチャ短期間で作り上げることができると感じています。
また次回、楽しいものが作れたらご紹介したいと思います。
(。-ω-)ノsee you