この記事は202406アドベントカレンダー16日目の記事となります。
【VR未経験エンジニアがメタバースでのWEB申込を実現するための挑戦】シリーズの第5弾として、保険のWeb申込システムをPoCしていたチームが、メタバースプラットフォームのCluster上にWeb申込画面を再現する取り組みを記事にまとめていきます。
前回の記事はコチラ
今回の記事について
前回はclusterとUnityでの制約について記載しました。
今回はclusterでのトリガーとギミックの使い方・クラス構成の内容について取り扱っていきます。
以降の内容では、ハンズオンでできるような形でまとめていきます。
基本的なオブジェクトの作り方、テキスト表示の仕方
まずは基本となるオブジェクトの作り方、テキストの表示の仕方について説明します。
画面左側のHierarchyで開いているSceneを右クリックしてください。

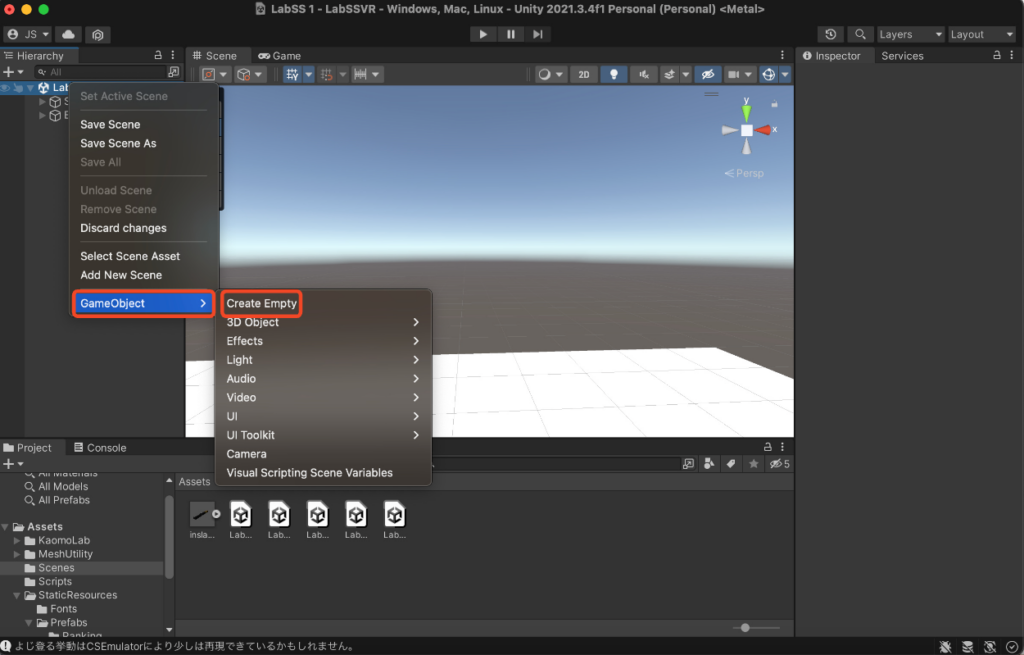
GameObject>Create Emptyを選択してください。

HierarchyにGameObjectというオブジェクトが生成されました。
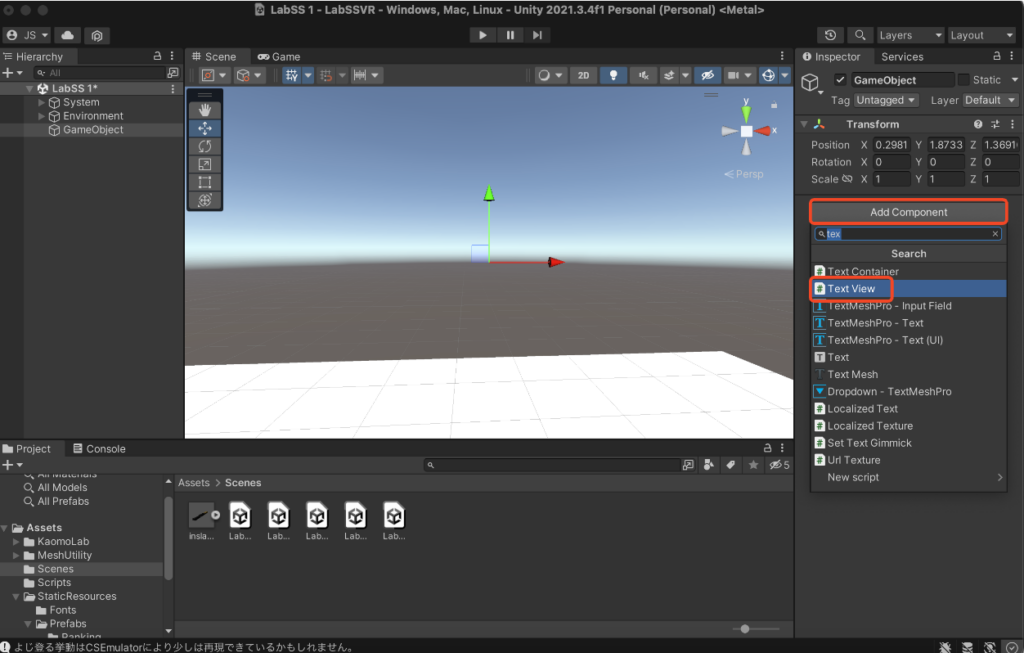
続いて生成したGameObjectにcomponentを追加して文字を表示してみましょう。
画面右側のInspectorからAdd Componentを選択し、Text Viewというcomponentを追加してください。

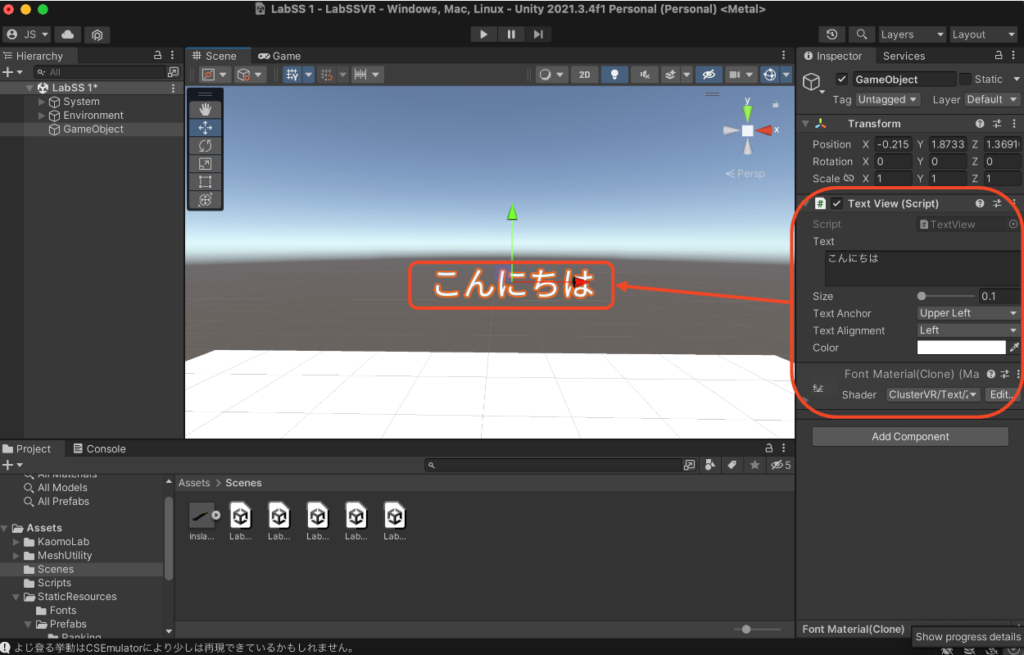
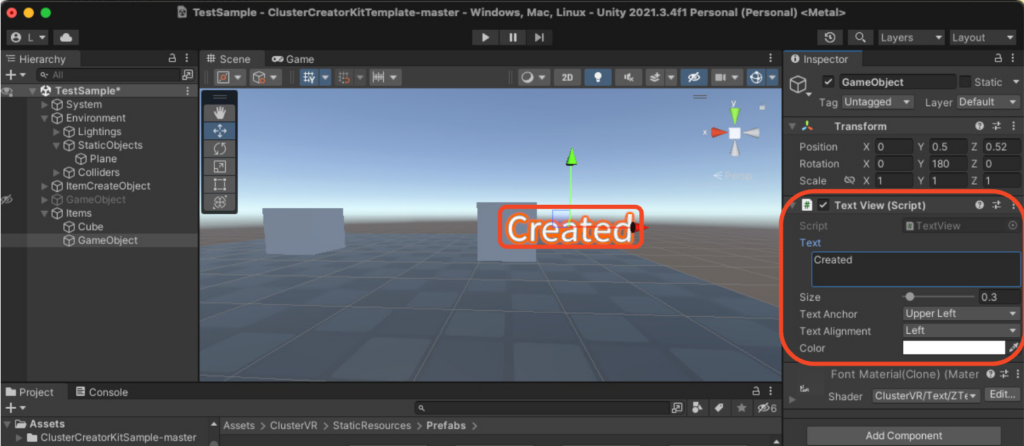
追加したText ViewのTextに文字を入力します。

文字が表示されるようになりました。
基本的なオブジェクトの作り方のご紹介は以上です。
トリガーとギミックを使用した機能の基本実装例
基本的なオブジェクトの作り方がわかったら、次はトリガーとギミックを使ってみましょう。
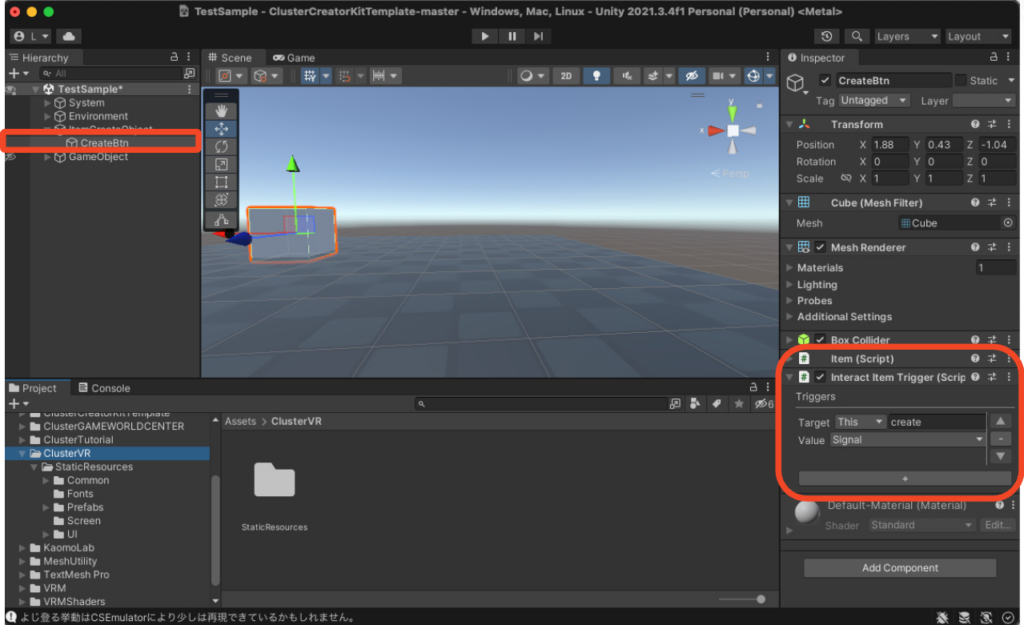
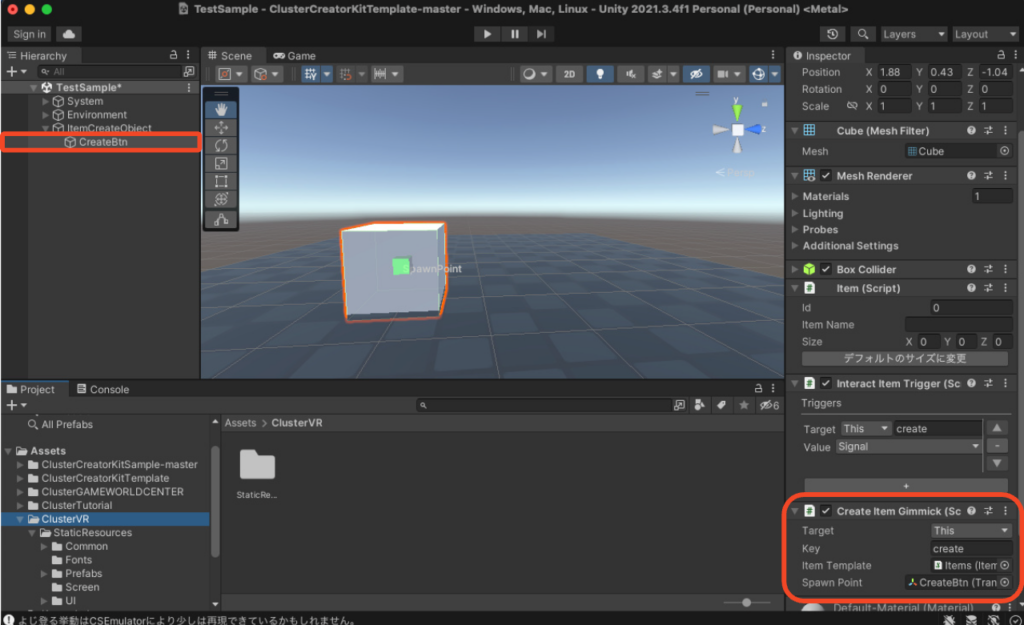
まずCubeのオブジェクトにトリガーのコンポーネントをアタッチします。

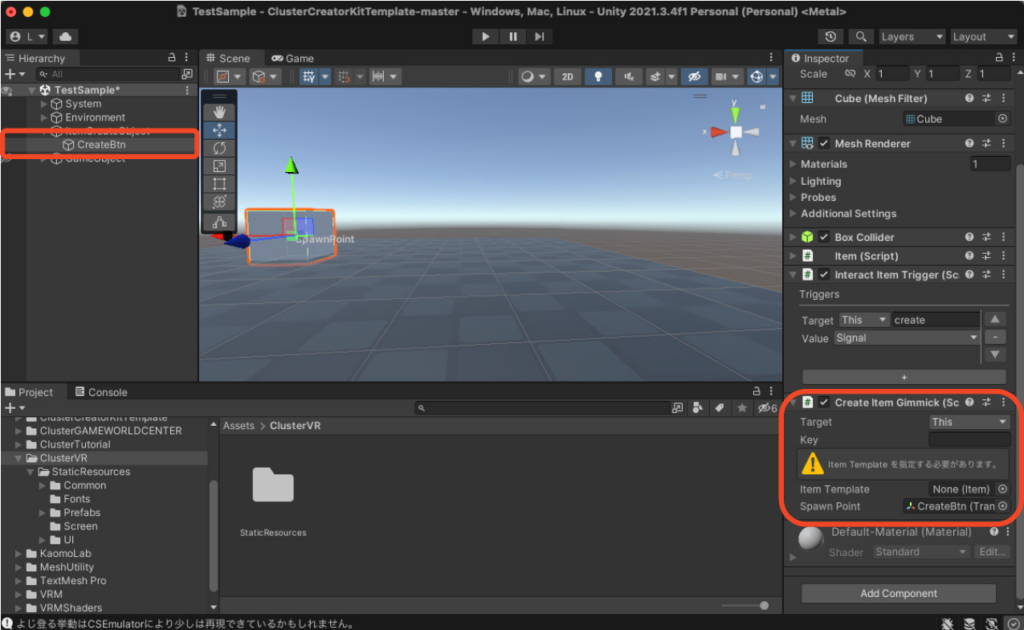
次にCreate Item Gimmickというギミックをあてたオブジェクトを用意します。

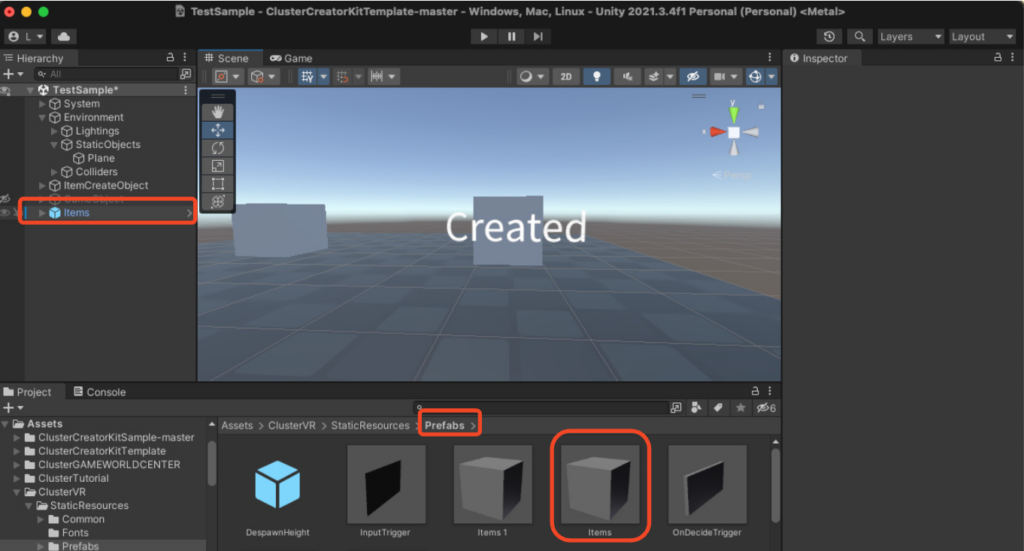
Create Item Gimmickでオブジェクトの表示・非表示をするためにはprafab(プレハブ)という機能が必要なので作成していきます。
オブジェクトのprefab化には、親オブジェクトにItemが付与されている必要があります。

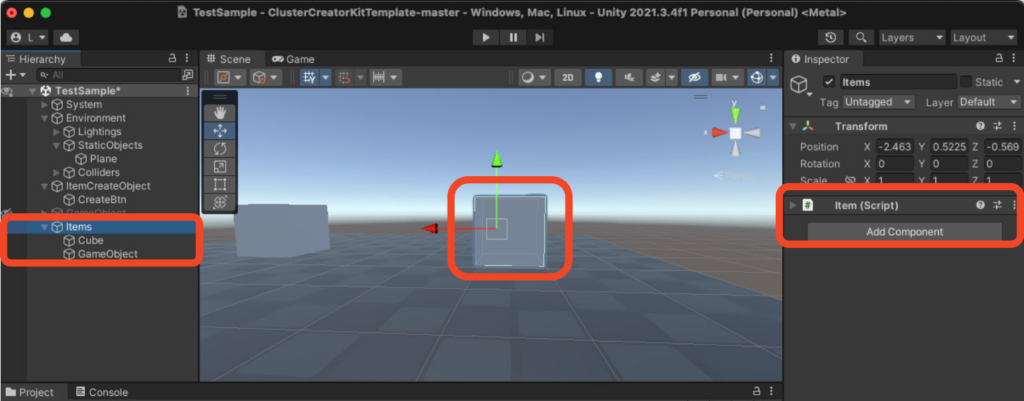
items(空オブジェクト)にItemコンポーネントを追加する


Create Item Gimmickで上記で作成したprefabを表示するために設定を追加します。

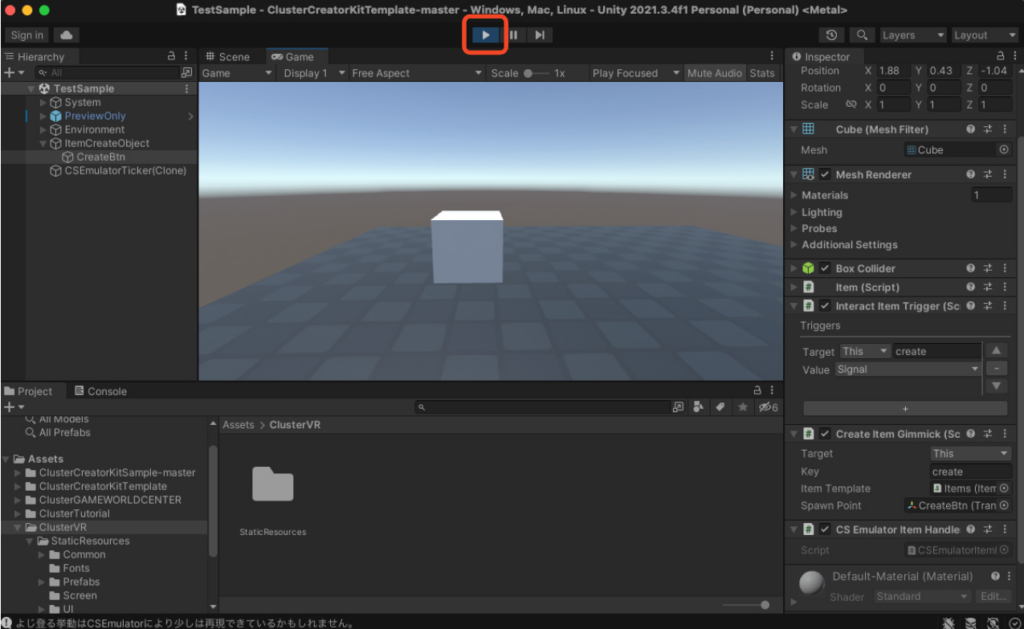
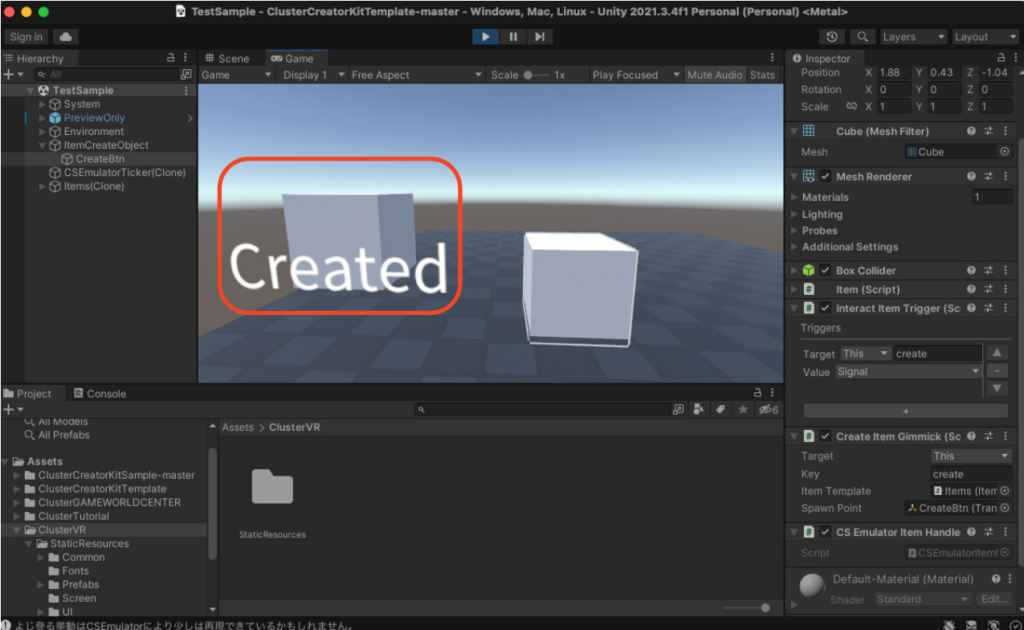
再生ボタンを押して動かしてみます。


Cubeを触ることで、prefab化したオブジェクトが表示できるようになりました。
ClusterScriptを使用した機能の実装例
次にClusterScriptのみを使用し、同じような処理を実装してみたいと思います。
ClusterScriptにはcreateItemという関数がありますが、上記のCreate Item Gimmickの仕様とは異なり同様の機能は実現できないためsetEnabled関数を使って同様の処理を実現します。
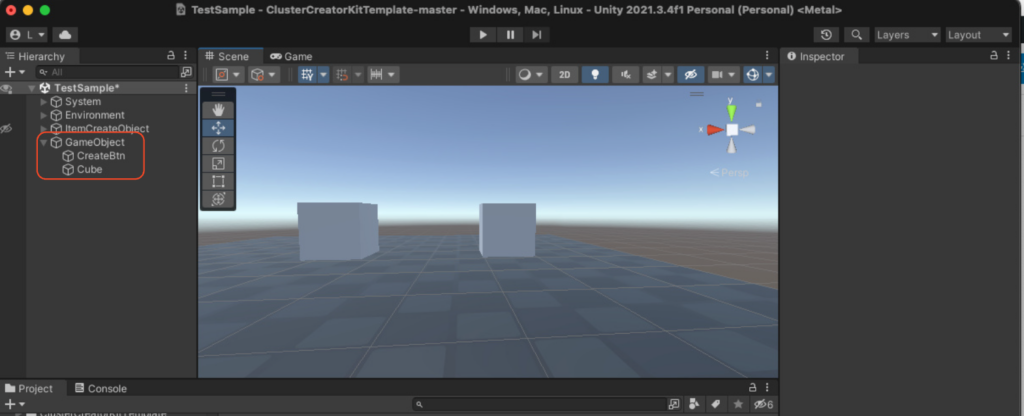
新しく空のオブジェクトを作成し、その配下に2つCubeを作成します。

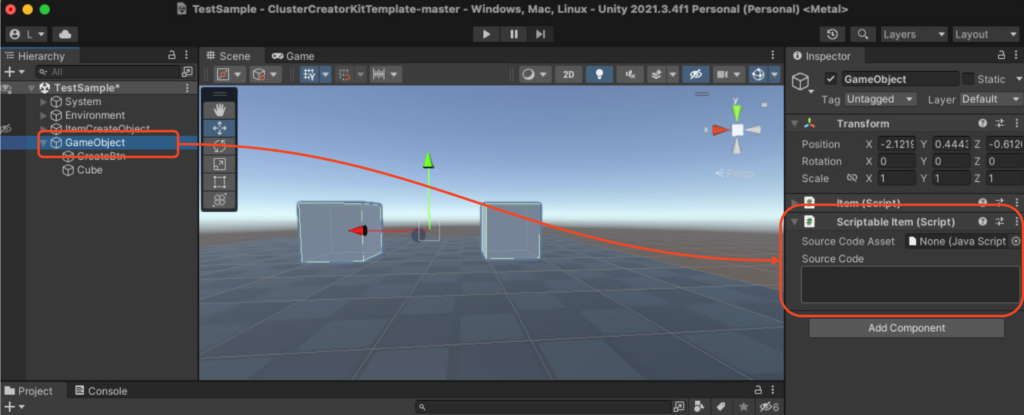
作成した空のオブジェクト(画像ではGameObject)にScriptable Itemをアタッチします。

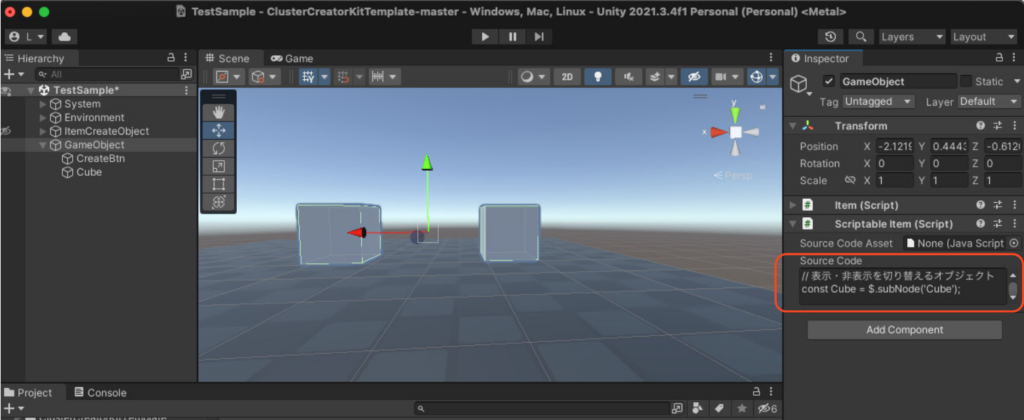
ClusterScriptでCubeに触ったときの挙動をコードで書きます。
今回は以下のように記述しました。
コードが書けたらScriptable ItemのSource Code欄に転記しましょう。
// 表示・非表示を切り替えるオブジェクト
const Cube = $.subNode('Cube');
// onStartトリガーはワールドの一番最初に実行されます
$.onStart(()=>{
// setEnabledはオブジェクトの表示・非表示を切り替えます
// falseを設定するとオブジェクトが非表示になります
Cube.setEnabled(false);
});
// onInteractトリガーはオブジェクトを触った時に実行されます
$.onInteract(()=>{
// trueを設定してオブジェクトを表示します
Cube.setEnabled(true);
});
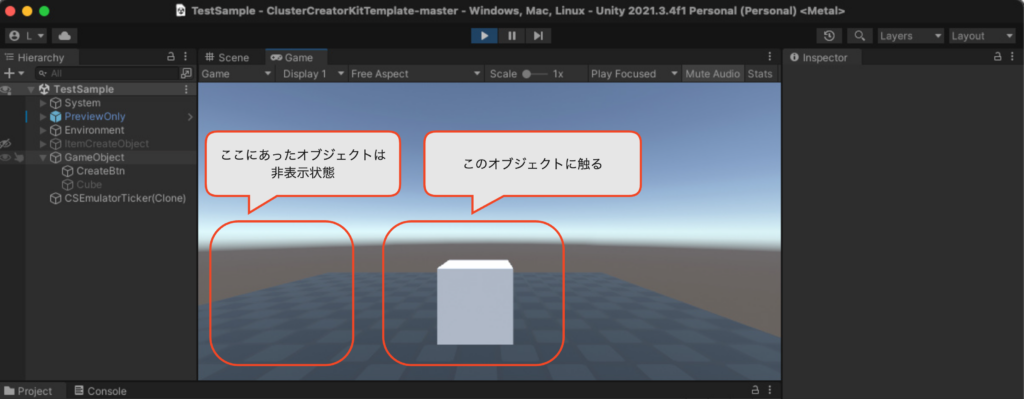
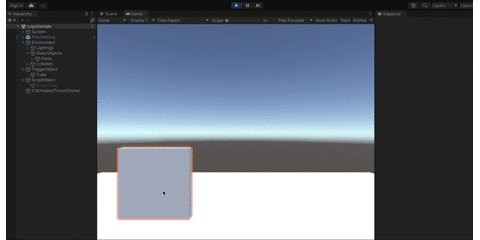
ここまで出来たら、再生ボタンを押して動かしてみます。
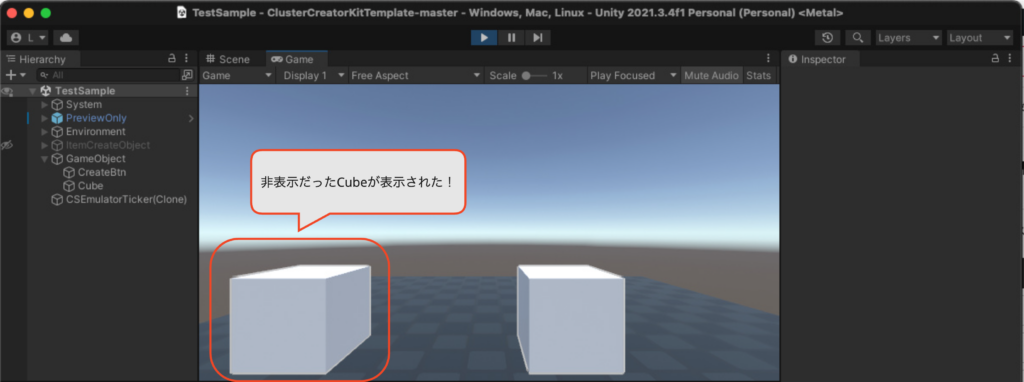
再生すると片方のCubeが非表示になっていることが確認できます。


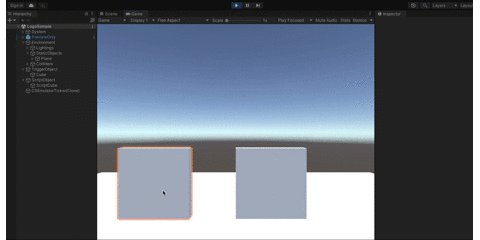
表示されているCubeを触ると、非表示中のCubeを表示させることができました。
ClusterScriptを使用した実装例は以上になります。
トリガーとClusterScriptを組み合わせた実装例
最後にトリガーとClusterScriptを組み合わせた実装を紹介します。
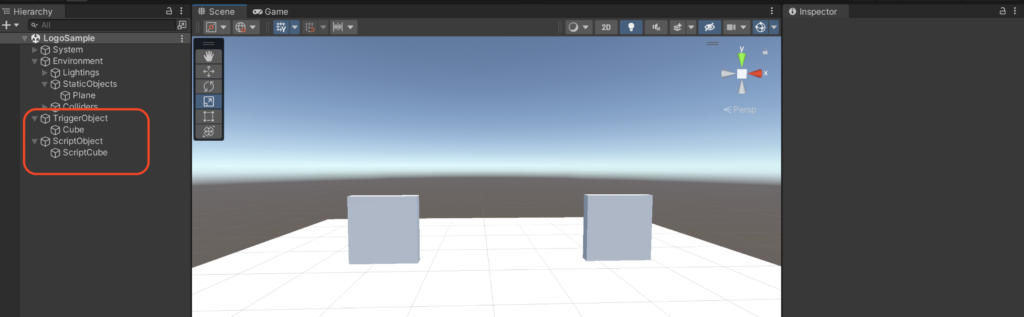
空のオブジェクト+その配下に3DCubeを作成したものを2セット準備します。
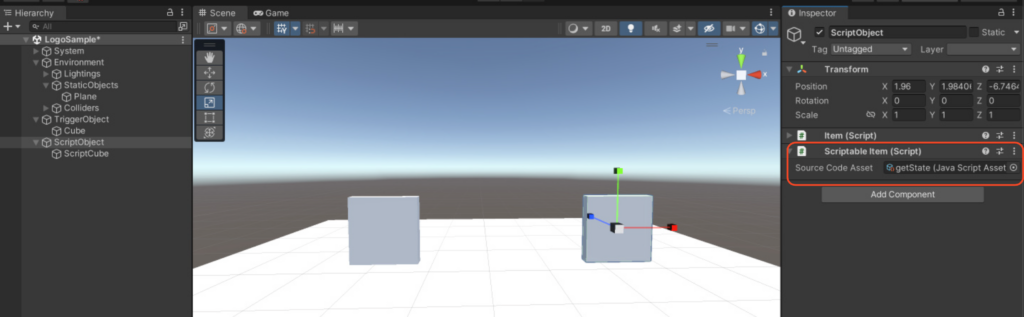
下の画像内では、Triggerをつける方をTriggerObject、Scriptをあてる方をScriptObjectと便宜上命名しました。
ScriptでCubeの情報をオブジェクト名で指定する場所があるため、ScriptObject配下のCubeは、「ScriptCube」と名前を変更しています。

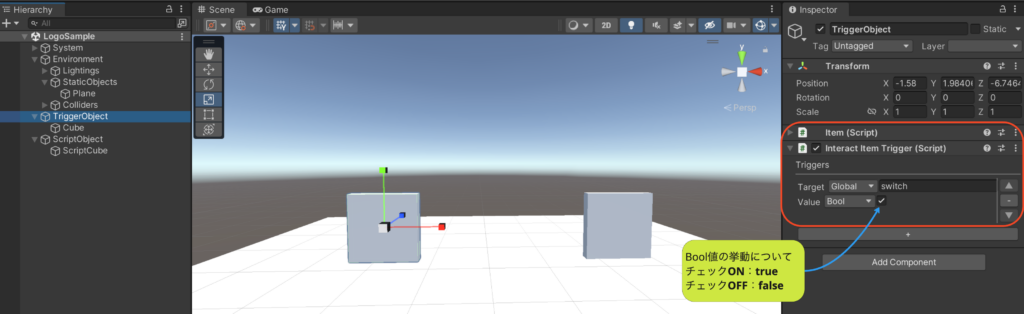
オブジェクトの準備ができたら、次に左のTriggerObjectにはAdd ComponentからInteract Item Triggerを設定します。設定値は以下の通りです。

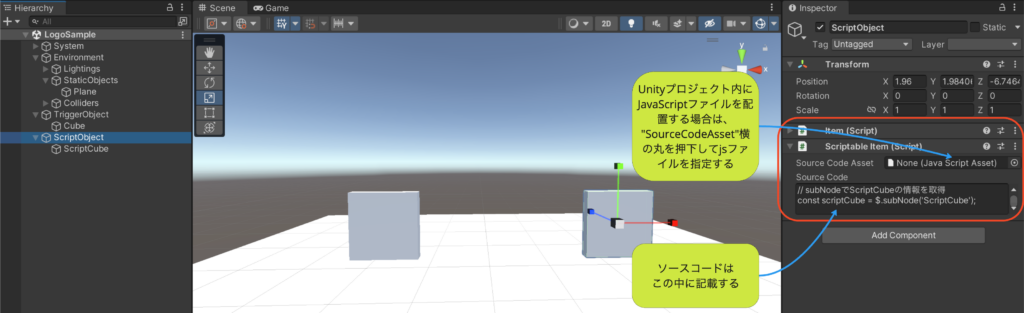
ScriptObjectにScriptable Itemを設定します。

ScriptでTriggerから発せられた信号を受け取ったときの挙動を記述します。
getStateCompat()でBoolean値(true)を受け取ったらオブジェクトを表示するコードを記載します。
// subNodeでScriptCubeの情報を取得
const scriptCube = $.subNode('ScriptCube');
// 初期表示でオブジェクトを隠す処理を入れる
$.onStart(()=>{
// ScriptCubeを非表示にする
scriptCube.setEnabled(false);
});
$.onUpdate(()=>{
//Interact Item Triggerからの"switch"というSignalを受け取る
const bool = $.getStateCompat("global", "switch", "boolean");
// 変数boolがtrueの場合、オブジェクトが表示される
scriptCube.setEnabled(bool);
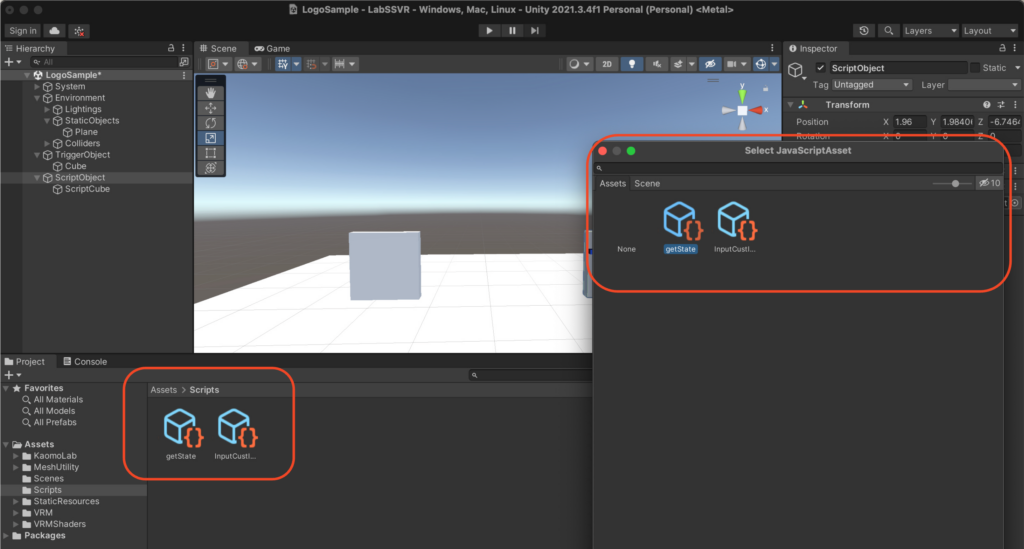
});ソースコードの設定方法は、Scriptable Item内の入力欄以外にも、JavaScriptファイルをそのまま設定することもできます。やり方については下記の画像を参照ください。


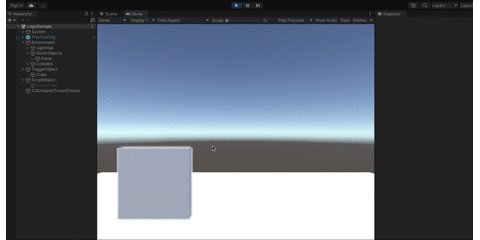
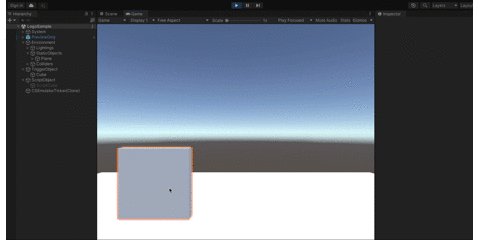
ここまでできたら、Unity上で上の再生ボタンを押して動かしてみます。

トリガーとClusterScriptを組み合わせることで、このような挙動を実現することができます。
Clusterにアップロードして動かしてみよう
最後にclusterにアップロードして、挙動を確認します。
アップロード時にエラーが発生する場合は、こちらのページを参照してください。
経験上、アイテムの親子関係などの制約(参考:前回の記事)に引っかかっていることが多いです。
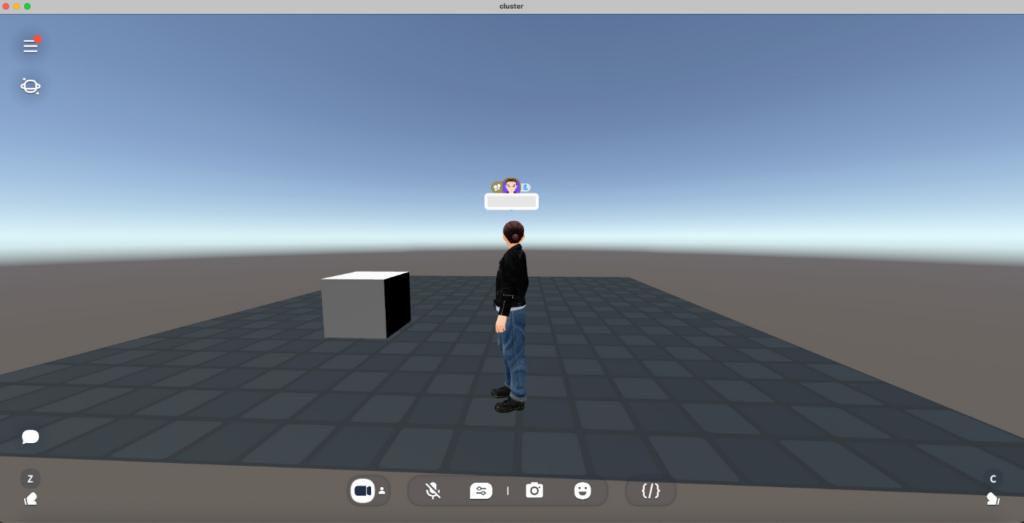
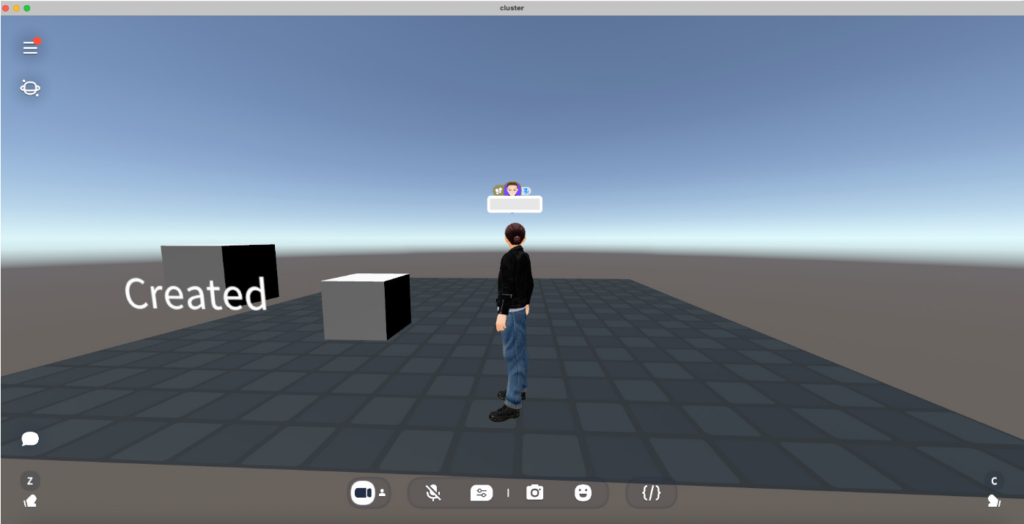
以下の画像では、Create Item Gimmickの挙動をCluster上で確認しています。


無事にアップロードできると、cluster上でアバターを動かして稼働確認することができます。
今回ご紹介した内容以外にもトリガー、ギミックはたくさんの種類があるので、自分で色々と試してみると面白いと思います。
まとめ
今回はClusterでのトリガーとギミック、ClusterScriptの使い方についてご紹介しました。
ハンズオン形式で誰でも試せるようにしてみたので、皆さんも是非試してみてください!
次の記事では「clusterでWeb申込を再現してみた」についてご紹介します!











Target: Global
変数名:任意(下の画像内ではswitch)
Value: Bool (Boolの横のチェックボックスをつけることでtrueが送信されます)