Lab SSチームの開発者メンバーの周理勝と申します。今回はAWS Amplify UI Builderを使ってFigmaテーマ変更のやり方をご紹介します。
背景
Figma再利用可能なUIコンポーネントのテーマを修正したい。
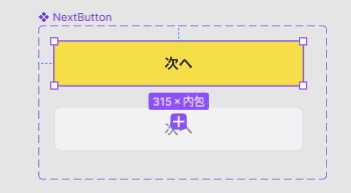
変更前

変更後

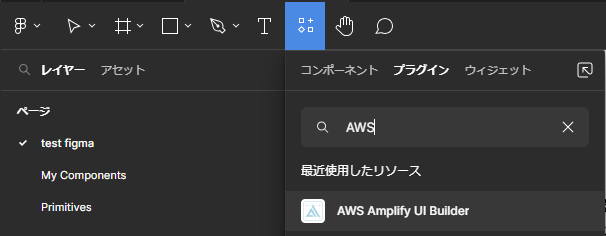
プラグイン導入
ツールバー➞「リソース」をクリック➞「プラグイン」をクリック➞検索欄に「aws Amplify UI Builder」を入力➞検索結果に移動する➞「実行」をクリック

やったこと
Amplify UI Builderを使って、Figmaのボタン、チェックボックス、ラジオボタンのテーマ修正を行いました。
主に背景色、テキストカラー、状態(ホバー・フォーカス・無効)を修正しました。
UI Builderの使い方
UI Builderには、カラー、フォントサイズ、コンポーネントなど、多くのオプションがあります。これらのオプションを使用して、スタイルをカスタマイズできます。

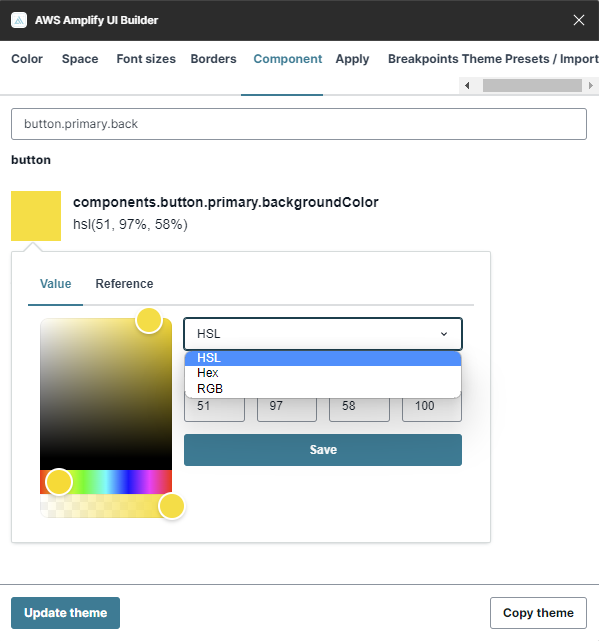
例:ボタンの背景色を設定したい。
1.Componentオプションをクリックし、filter optionsに項目名入力する。
項目名を入力していくと、表示項目が絞り込まれるので、設定が楽になる。
2.設定したい項目をクリックして、valueに設定値を入力し、saveをクリック。
3.「Update theme」をクリックして、テーマが更新される。

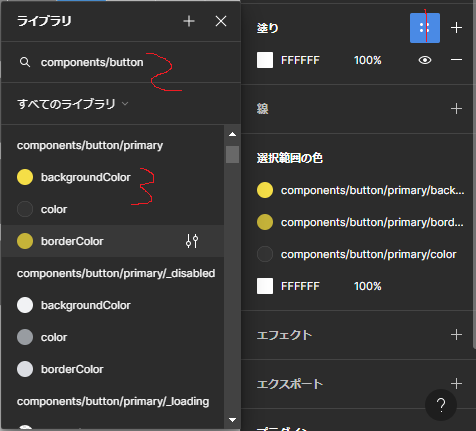
Figmaの設定状態を確認
修正対象を選択して、塗りオプションの設定ボタン(添付画像の1)をクリック。
UI Builderから定義したスタイルを選択します。

最後に
AWS Amplify UI Builderは、Figmaコンポーネントのテーマを簡単に設定できます。
初めて使ったので、まだ理解が足りないところがたくさんあります。興味がある方、ぜひ試してみてください。
ここまで読んでいただきありがとうございました。
参考資料URL:
https://aws.amazon.com/jp/about-aws/whats-new/2023/06/aws-amplify-ui-builder-figma-plugin/?nc1=h_ls