インシュアテックラボメンバーのむらかみです。
この記事は2023年6月アドベントカレンダーの19日目の記事として作成しています。
最近、社内でWebAssemblyというワードを聞いて気になっていたので、この機会に調べてみました。 すごく簡単ですが、この記事でWebAssemblyについて調べた内容をまとめたいと思います。
WebAssemblyの概要

WebAssemblyとは「最近のウェブブラウザーで動作し、新たな機能と大幅なパフォーマンス向上を提供する新しい種類のコード」のことです。
現在のWebアプリのほとんどはJavaScriptを中心に実装されているため、「JavaScriptで十分なのでは?たとえ高性能だとしても開発人口が少なければ気軽に扱えないよね?」などいろいろな疑問が出てきますね。(実際に検証を行った人もおり、どんな場合でもWebAssemblyを組み込んだほうがよいということはないようです)
一方でARやVRが今後ますます盛り上がってくることを考えると3Dのレンダリングなど従来のWebシステムでは求められてこなかったようなリッチな機能や性能が当然視され、それによりさらなるパフォーマンスをWebシステムで実現する方法は一層求められてくるようにも思えます。(WebAssemblyの開発者ページでも謳われていますね)
WebAssemblyの使い方と利点

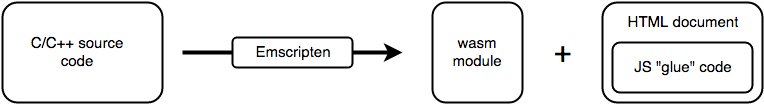
WebAssemblyはどうやって使うのだろうと思っていたのですが、以下の図が一番わかりやすいかと思います。

Emscripten(オープンソースのコンパイル環境)によって、C/C++で開発したプログラムをwasmモジュールとHTMLにコンパイル、出力できます。それによりC/C++、Rustで開発されているのに、プログラムをブラウザ上で実行できるようになります。
Javaのように仮想マシンがクライアント上で稼働することでどのPC上でも稼働するのと似ていますが、WebAssemblyの場合はブラウザさえ導入されていればよいということでさらに容易に恩恵にあずかることができそうですね。
ただし、すでに本番で稼働させていた方もいらっしゃるようで、サポート環境次第ではWebAssemblyが活用できることを必ずしも前提視できないとのことで難しいところです。
WebAssemblyに触れるには?
WebAssemblyのハンズオンなどできないか探したところ、以下がヒットしたため、実際に受講してみました。
WebAssembly Beginner to Advanced | Udemy
序盤で、WebAssemblyExplorerというツールを用いて、C++をほぼリアルタイムでwasmのコードに変換する部分の説明があるのですが、最適化のレベルごとに元のコードがどのように変換されるかを見ることができるのでイメージアップがはかどるかと思います。
おわりに
WebAssemlyは「スタックマシン」、「低水準のメモリ管理を行う言語がWeb上で動作するようコンパイルされる」、「開発者はWebAssemblyへの変換は意識しなくてもよい」など様々な特徴があり、社内外含めていろいろな人たちの発信を参考にしていきたいですね。
また、すでに既存のサービスでも活用されているとのことで、当初イメージしていたよりもずっと身近なものでした。勝手にWebシステムにとって代わるようなすごいものと思い込んでいたのですが、むしろ「Webを破壊しない」と明言されています。既存のWeb開発技術と共存しつつ、より便利でなにより高速なレスポンスを実現するシステムを開発していくためのサポートをするものというのは知っておくことができてよかったです。
今後ユースケースや現実的な活用範囲などを折を見て探っていければと思います。
ここまで読んでいただきありがとうございました。
引用・参考にしたWebサイト