この記事は2022Insurtechラボアドベントカレンダー9日目の投稿です。
ここ1年で、複数のR&D系プロジェクトの現場で、ローコードツールに携わらせていただいている。
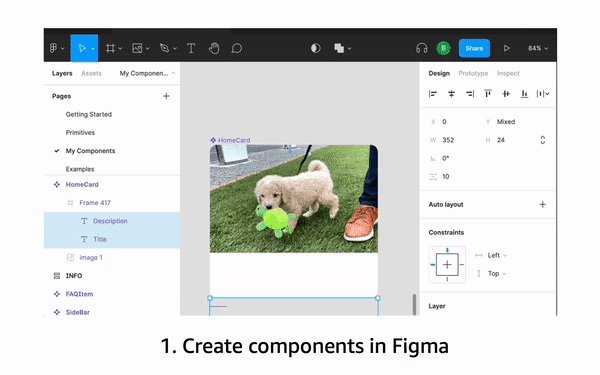
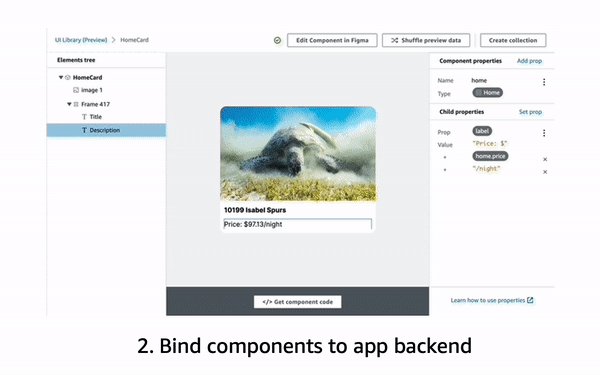
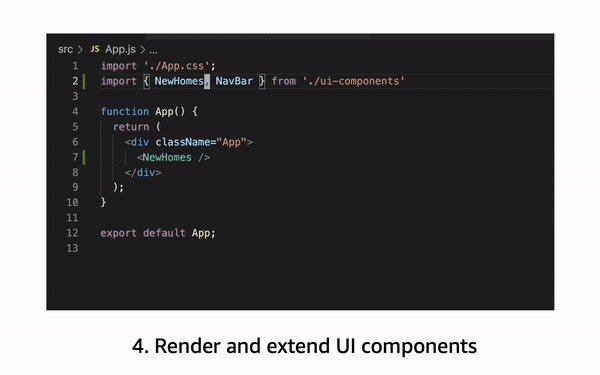
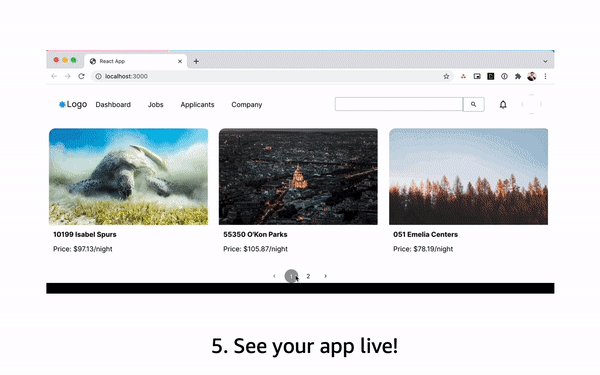
具体的には、UnqorkとAWS Amplify Studioでの開発である。
また上記とは別にStudio、Google Site、Squarespace、Wix、一部のfigmaプラグイン、Word Pressテーマなどに関しては個人的に触ったは経験ある。
2022年現在、いちデザイナーの個人的感想としては、提供UIライブラリーパーツの組み合わせで成立するプロダクト、サービス、サイト、前述の中の一部ページに限定すれば、ある程度ローコードで開発が実現出来る世界になっている印象がある。
本記事においては、現状感じている課題と期待値の2点に分けて所感を記載していく。
課題感:
下記の3点を課題感として感じている。
- 実装するサービスやプロダクトごとで必要となるユニーク(固有性の高い)なUI/UX、アニメーション、サイト構造、SEO対策、分析を踏まえたカスタマイズやチューニングのコストが高い場合が少なくない点(場合によっては不可能な点)。
- カスタマイズをしない/コストがかからないカスタマイズを行った際、スクラッチからの実装に比べて、まだ表現の幅が狭かったり自由度が低いケースが多く、UI/UX/サイトコンセプト/ディレクション面で理想的なものを諦め「妥協」したアウトプットを提供せざるを得ない場合がある点。
- また、提供されたライブラリーのパーツに合わせてデザイン・ディレクションを行い実装した際においても、現状はまだ「テンプレ感」の強いアウトプットが出てしまう点。とりわけ、グラフィック/装飾要素の少ない機能が中心となるページの際には、より「テンプレ感」が強く出てしまい、ユーザー体験を損なう可能性がある。
【思い出】開発時におけるひとつの苦労/悩みどころのハイライト(?)として思い起こされるのが、AWS Amplify Studioに対して取り組んだプロジェクトがあげられる。

2022年の段階で先例が少なくかったことによる苦労である。具体的には、figmaで制作したデモ画面の制作実例はオンライン上のいたるところに存在していたものの(といってもほぼほぼ提供ライブラリーをイジってみた程度)、しっかりとカスタマイズしてオリジナルのサイトを作り上げました!という実例を殆どみつけられない!という状況からのスタートでだいぶ苦労した思い出がある。
とは言え、私自身は現状のローコード・ノーコード系のものに対して否定的と言うよりは、正直期待感の方が圧倒的に優っている。
現状は現状として、技術の発展は日進月歩であり、例えばデザインカンプなるものも、2010年台の半ばまでは、Adobe IllustratorやAdobe Photoshopなどで描かれているものも少なくなかった。2010年台後半にはfigma、sketch、XDなどのプロトタイピングツール(とりわけクラウド活用を前提とした共同編集の概念で大成長を遂げたfigmaの存在は大きい)の勢いが増し、UI/UX制作におけるワークフローがたった5年程度で大幅にアップデートされたことを踏まえると、解決も時間の問題としか思えない(先日そのfigmaがAdobeに200億ドルで買収もされ、こちらも今後どう展開されるか要注目)。
期待点:
下記の3点を期待値として考えている。
- 実装コストの低下によるエンジニアコストの削減。人的リソースの配分として、ローコード/ノーコードで対応できる箇所が増えれば増えるほど、エンジニアは作業系の業務からより、本来の技術力が必要とされる分野へと個々人のリソースの割り当てが可能となっていく点。
- 実装コストが低減されることによって、仮説レベルの施策をプロダクト/サービスにおいて反映して検証することがしやすくなる点。これまで、「エンジニアの実装コスト(リソース・期間等含)」を理由に試すことが難しかった実験的な仮説アイデアを実装レベルでプロトタイピングすることがより行いやすくなる点。
- 開発速度の向上によりサービスにおける顧客へのニーズに細やかに反映しやすく、PDCAなりOODAなり、開発サイクルの回転を早くできる点。
とりわけ、デザイナーとして関心が高いのは②である。
(以前から言われているものの)ユーザーのニーズがより多様になり、不確実性要素も増し、検討すべきパラメータが過去になく増している状況下にある中(ベタな言い方ですがVUCA時代 )で、何をすべきか?が問われている。
いちデザイナーとしては定量性に加えて、「体験」と「コト」を、背景/文脈/コンテクスト/感情をはじめとした定性的な観点からも逆算し、設計、プロトタイピングをしてアテていくことが重要な時代であると考えている。
実際このような、いわゆるデザイン思考系で成功してきたプロダクトやサービスなどが年々増えてきている。

ただし、上記を丁寧に(観察・共感 > 問題定義 > アイデア・創造 > プロトタイプ > テスト・検証)実施するにあたっては、ある程度開発コストや組織的な体力を払う決断が一般的な組織においては存在する。
初期スタートアップのようなコスト度外視で成し遂げる「想い」が一致した組織、画期的な原体験的アイデアをもったアート思考的プロセスを強権的なビジョナリーが引っ張っていける組織、存分な期間と予算が割り当てられている組織でもない限り、検討フェーズに対してコストを投下することよりもスモールリリースでどんどんアウトプットを出していくことの方が重要という判断を行うことも多い。
要するに、仮説検証をしてリリースに漕ぎ着くまでのリソースやコストを許容できるものなのかという点である。確実性が高く日々の売り上げを出していくことが、限りあるリソースの中で組織を存続させるためには先決としなければならない場合も少なくない
現状、デジタルプロダクト・サービスの開発においては、各種エンジニアによる実装が開発コストに占めている割合は高く、これを抑制することが今後ノーコード/ローコード開発における鍵になっていくであろう。
エンジニアコストを抑制すること/速く実装できたことによるメリットをどう活かすか?が重要であり、これがデザインと直結してくる。
具体的に、上記で述べてきた、共感や現体験といったコトを起点として、逆算した仮説からプロトタイプを短期間で低コストで「トライ」するためのハードルがノーコード/ローコード開発の未来においてはグッ!と下がることが期待される(それも実装レベルにおいても可能となる点が重要である)。
企業や組織の収益に繋がるための画期的なビジネスアイデアのための施策の可能性やサイクルの速さが増すことはサービスやプロダクト、ひいては組織の持続可能性にとっては大変重要である。
また、より人間中心的で、コトを中心としたデジタルプロダクトやサービスが増えることは、我々が「なんか違う」「嫌だな」と感じてきたデジタル体験がより良いものへと成長し、デジタルと人間社会のより良い調和がとれた未来へとつなっがていくものだと考えている。
今後とも、ローコード・ノーコードに関しては常に接しつつ、そのタイミングで可能な範囲でデザイン観点から生まれた仮説をトライしていけることを期待している。