はじめに
「Amplify のメリデメを理解する」ために、今まで使ってきてこなかった機能も使ってみよう!ということで、Amplify Analytics(Amazon Pinpoint)を使ってみました。
Amazon Pinpointでは、「ファネル分析」ができるということなので、ファネル分析を使ってみた感想を綴っていきたいと思います。
実装例
実装の仕方はいたってかんたんで、下記のようにすれば、イベントを発行することができ、この情報をPinpoint上で確認することができるようになります。
下の実装例は、次の画面へ進むボタンをクリックしたときに登録するイベント情報となります。
// sample.jsx
// pinpointイベント登録(ボタン)
Analytics.record({
name: 'KNK02-お申し込み手続きへボタンクリック', // イベント名(これがPinpoint上で表示される名称になる)
// 属性は任意の情報を登録することができる
attributes: {
sex: personalInfo.sexCode === 1 ? '男性' : '女性',
medicalCustomized: isMedicalCustomized,
termCustomized: isTermCustomized,
age: convertAge(
personalInfo.birthdateYear,
personalInfo.birthdateMonth,
personalInfo.birthdateDay
),
},
});イベント登録状況
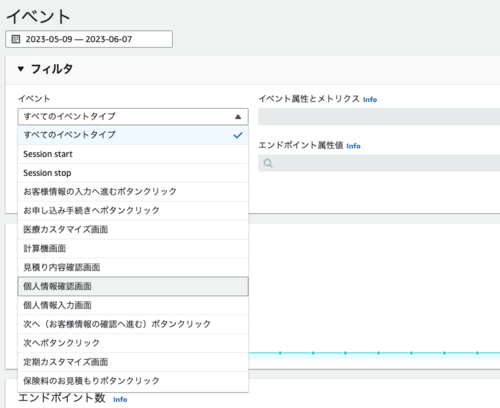
実装後にローカルで画面を操作すると、Amazon Pinpointにイベントが登録されます。
※公式だと最大72時間経たないとイベント名が表示されないとありましたが、2、30分待ったら表示されるようになりました。
https://docs.aws.amazon.com/pinpoint/latest/userguide/analytics-events.html

ファネル分析
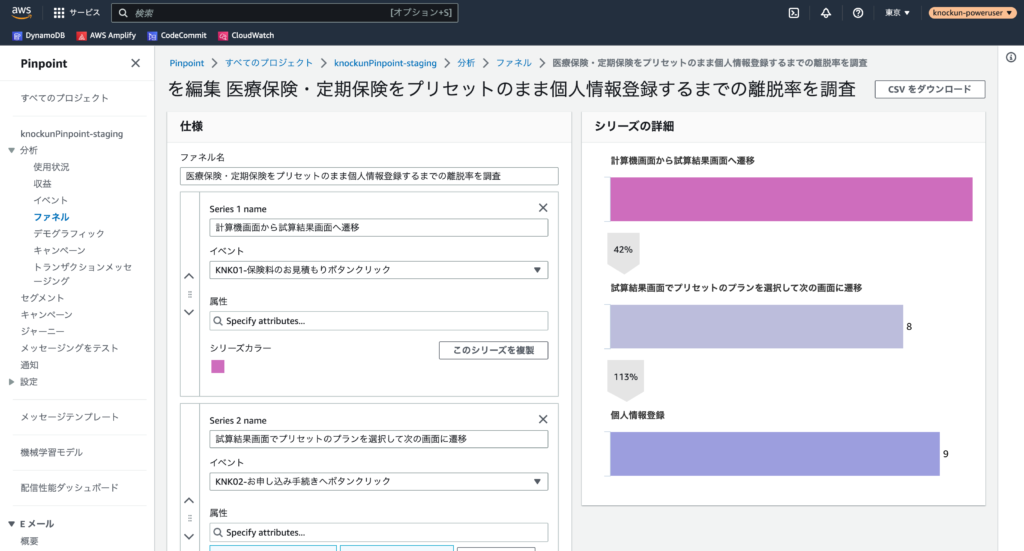
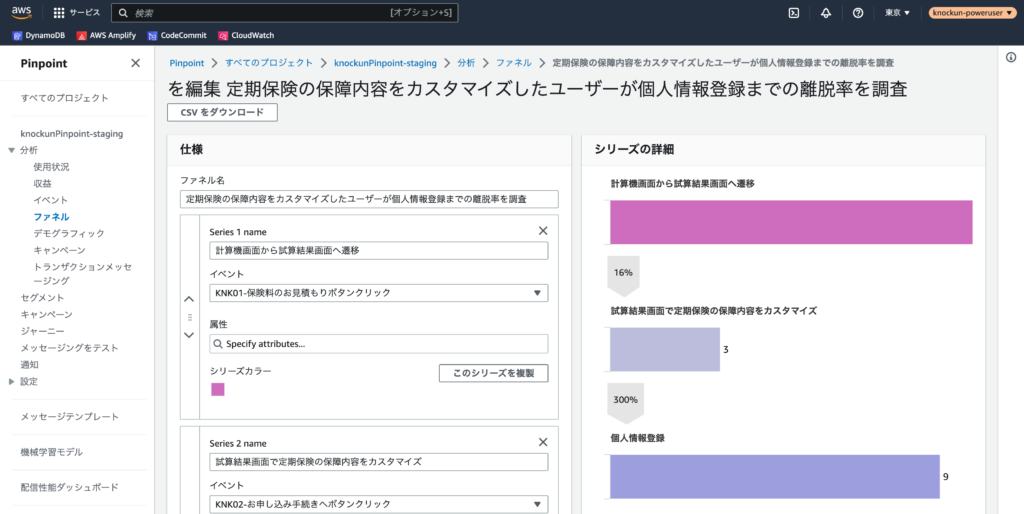
Amazon Pinpointの機能「ファネル分析」で、特定の画面まで到達した人の分析を行いました。
下記2つのケースで分析を行ってみたのですが、結果を見る通り、最後の部分がフィルタされず、どちらも9件となっています。
設定をプリセットのまま、ターゲット画面までの離脱率を調査:

設定を途中で変更したユーザーが、ターゲット画面までの離脱率を調査:

結果
ファネル分析なので、前の分析結果が母数でそこから集計してくれるものかと思っていましたが、Amazon Pinpointではそこまでやってくれるわけではなさそう。
↑の結果、最後の集計結果がいずれも9件で、同数になってしまった・・
本当はここが2件とか4件とかになってほしかった
画面ごとの⚪︎⚪︎ボタンをクリックした回数、⚪︎⚪︎画面まで遷移した回数などはかんたんに計測できるが、実装の中で工夫しないと、画面が進むにつれていった時の離脱率を計測することはできないことが分かりました。
→あくまで純粋に画面ごとの計測になってしまうので、本当にとりたかった情報を取ることはできなかった
ただし、情報の持ち用によっては実現可能です。
今回は、そこまで深掘りしませんでしたが、計測に必要な情報を持ち回すようにすれば可能です。実装例で記載した、attributesの中に任意の情報を付与できるので、分析に必要な情報を持たせておけばやりたかったことができそうな感触だけはつかめました。
というわけで、こと分析については、まだGA4などの他のツールの方が良さそうな印象でした。
ただ、Amazon Pinpointは他にも、メッセージ通知やEメール送信など、マーケティングに必要な機能が豊富なので、マーケティング方面での利用については期待が高そうです。
さいごに
今回はAmplify Analytics(Amazon Pinpoint)にてのお話でした。
まだまだ、Amplifyについて理解できていないところ、使いこなせていないところが多々あると思います。さらにチーム内で使いこなせるように、今後とも精進していきます!
参考資料
AmplifyとPinpointを用いてECサイトのユーザー動向を分析してみよう!
https://aws.amazon.com/jp/builders-flash/202008/analyze-ec-website/?awsf.filter-name=*all
ファネル分析とは
Amazon Pinpoint
https://docs.aws.amazon.com/ja_jp/pinpoint/latest/userguide/welcome.html
Amplify Dev Center
https://docs.amplify.aws/lib/analytics/getting-started/q/platform/js/