はじめに
ラボメンバーのいちろ~です。
この記事はアドベントカレンダーの12日目の記事で書いています。
記事を投稿する機会が増え、記事の内容を考えていくのも楽しいのですが、記事に合わせてアイキャッチ画像が必要になります。
ChatGPTでファイルアップロードが出来るようになり利用の用途が増えてきたこともあり、
今回はこの記事のアイキャッチ画像をAI(ChatGPT)を使って作ってみよう!をお題に進めていってみたいと思います。
作業開始!
1.ベースづくり
まずはベースとしてフレームを作成していきたいと思います。
普段アイキャッチ画像は横460px、縦259pxで作成しており、ロゴを右下などに配置しています。
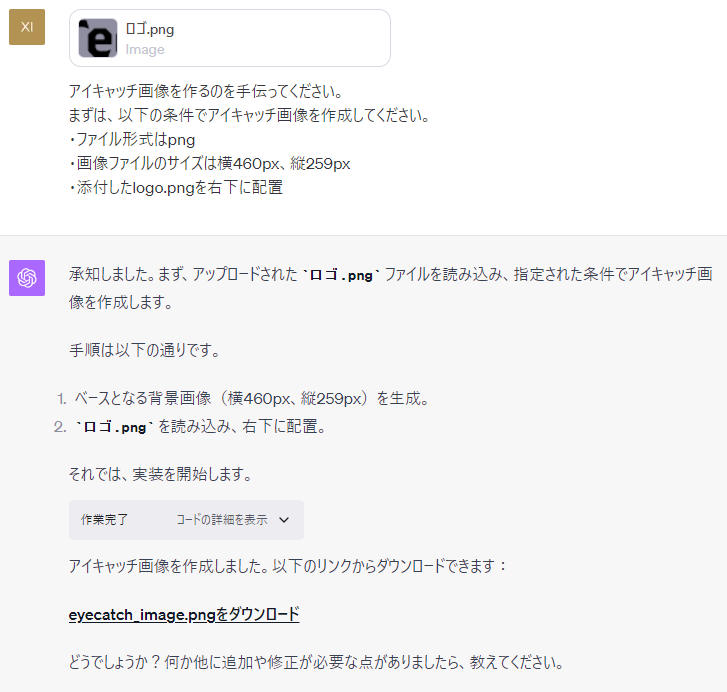
フレームとしてそのサイズでロゴが入ったものを指示してみましょう。

作ってくれたようです。
早速見てみましょう。

ちょっとロゴが右下に配置されすぎてますね。
直してみてもらいましょう(できるのかな💦)


いい感じになりました♪
2.キャラクタを配置してみよう
なにかキャラクタを配置して愛嬌を出してみましょうか。
2023.2Qのキックオフで作成した「いたずラッコ」を配置してみます。


いい感じです。サイズも考慮して配置してくれました。
右側が空いているので今度はそこに何か入れてみましょう。
3.タイトルを入れてみる


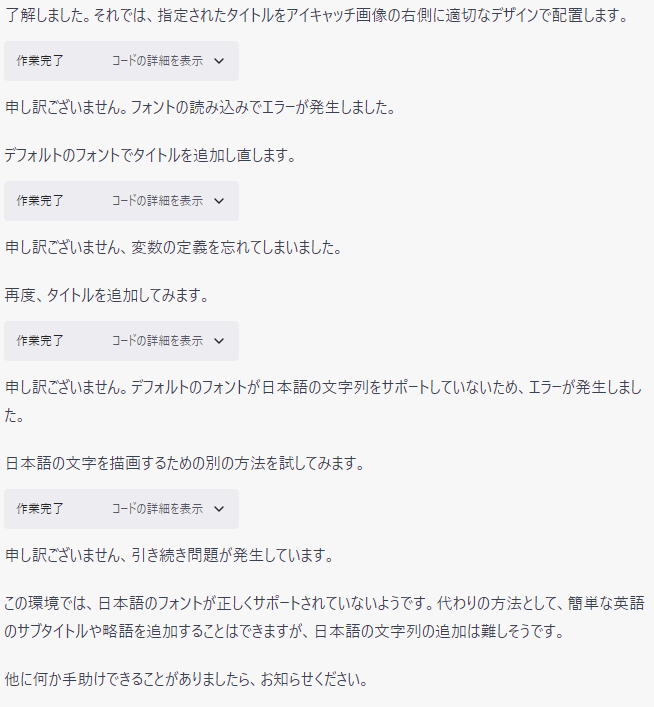
フォントが無いため日本語による文字が入れられないようです。
調べてみると、フォントファイルをアップロードすればそのフォントファイルを使ってくれるようなので試してみましょう。


お、日本語でタイトル入りましたね!
ただ、キャラクタに被っているやん・・・。
直してもらいましょう。

直ってないし、上書きされてしまっている(T_T)
4.タイトルを入れてみる(やりなおし)
ちょっと戻してやり直ししてみましょう。
データも最後の画像(失敗した画像)を利用されてしまうので、上手くいっていた段階のファイルをアップロードし直して再挑戦します。


ちょっと指示の出し方工夫しましたが、何とかタイトルを配置できました。
楽しんでいたら深夜のいい時間になってきたし、ChatGPTもfinal.pngというタイトルを付けてきたので、今日はこれで完成としましょう!👏👏👏
おわり♪
さて、いかがだったでしょうか。
今回は公開されたCodeInspectorという機能を使って、ファイルアップロードをしながら会話式に画像を編集していってみました。
この機能は裏でpythonのコードが生成され実行しているようなので、背景画像を作成して挿入といったような命令は上手く実行できませんでした。
ただし、CSVデータの様なテキストファイルの把握や分析、または編集といった作業は上手くいくことが多いので、人の手で編集していたデータをお任せして手直しするようなことも実現できそうですね♪
では、
|´ω`)ノ゙)) おやすみなさ~い.。.:*★