はじめに
この記事はInsurtechラボ12月アドベントカレンダー5日目の記事です。
最近、Cursorというコードエディタがすごいと話題になっているようでしたので触ってみました。(2023年12月現在)
その体験を紹介したいと思います。
AI搭載コードエディタCursorとは
まずは教科書的な内容です。
CursorはAIを内蔵したコードエディタとのことです。Chat GPTとGithub Copilotと連携しているようです。ざっくりと以下のようなことができます。
色々調べてみるとフォルダ内にファイルを自動生成できるバージョンもあるようでしたが、当方がダウンロードしたバージョンではできないようでした。(Version: 0.18.1)
また、CursorはVS Codeをフォークしているため、VS Codeからスムーズに移行できます。初回起動時にVS Codeにインストール済みのプラグインの移行ができるようになっていました。
Cursor体験:初級編(簡単なHTMLの生成)
兎にも角にも触ってみましょう。Cursorでのコードの自動生成はまだ100行程度までの対応のようなので、簡単なサンプルで試してみました。
まずは簡単な指示から初めて、指示を追加することによってコードを成長させてみました。

おー、すごい!きもい!
Cursor体験:初級編(NextJSのコードにリライト)
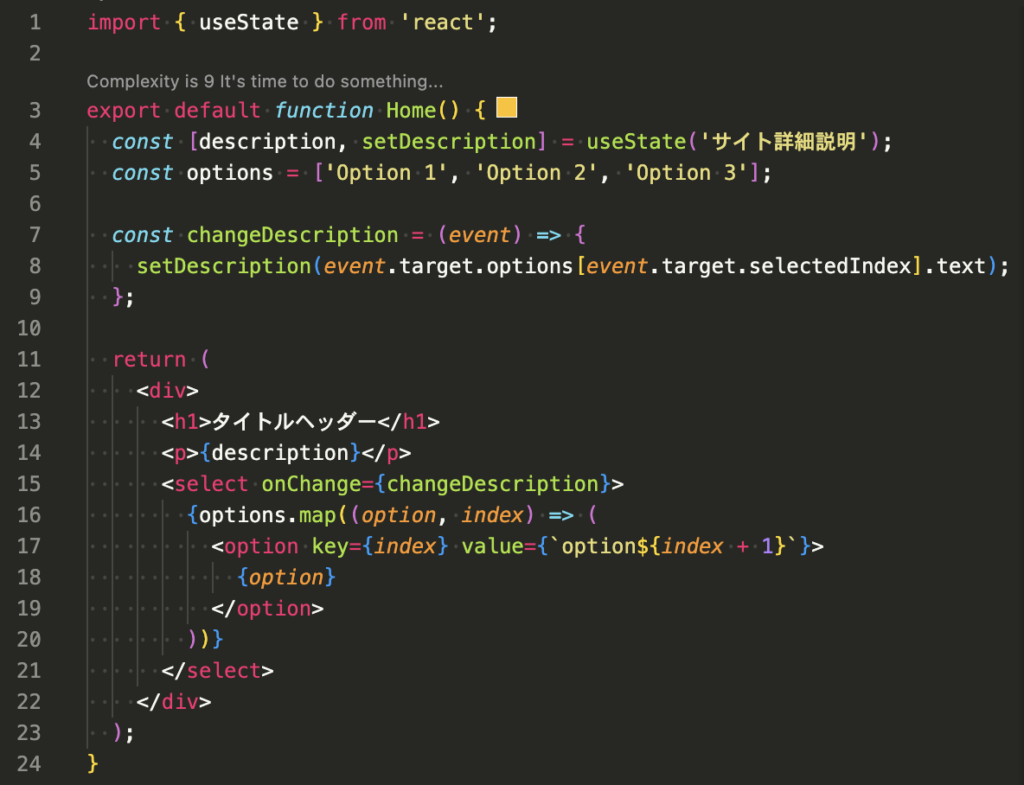
生成したコードをNextJSに作り変えるよう指示してみました。

動きそう!(v14だとuse clientとか必要そうだけどそこは目を瞑る)
ちなみにですが、NextJSのプロジェクト内で利用してみたところ、NextJSのコードを自然と書いてくれました。
Cursor体験:初級編(バグフィックス)
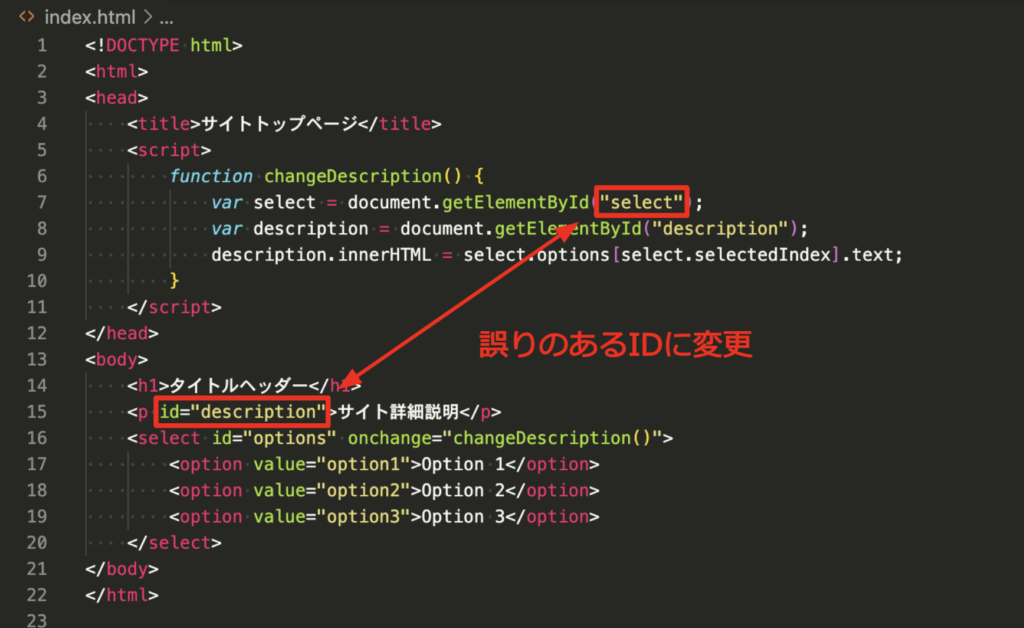
先程生成したコードに簡単なバグを仕込んでみました。

このバグフィックスをお願いしてみたところ、見事に修正してくれました。

Cursorで体験:応用編(ラフスケッチからコード生成)
Cursorについて調べていたら、UI SketcherというVS Codeのライブラリと連携させている記事を見かけたので試してみようと思います。
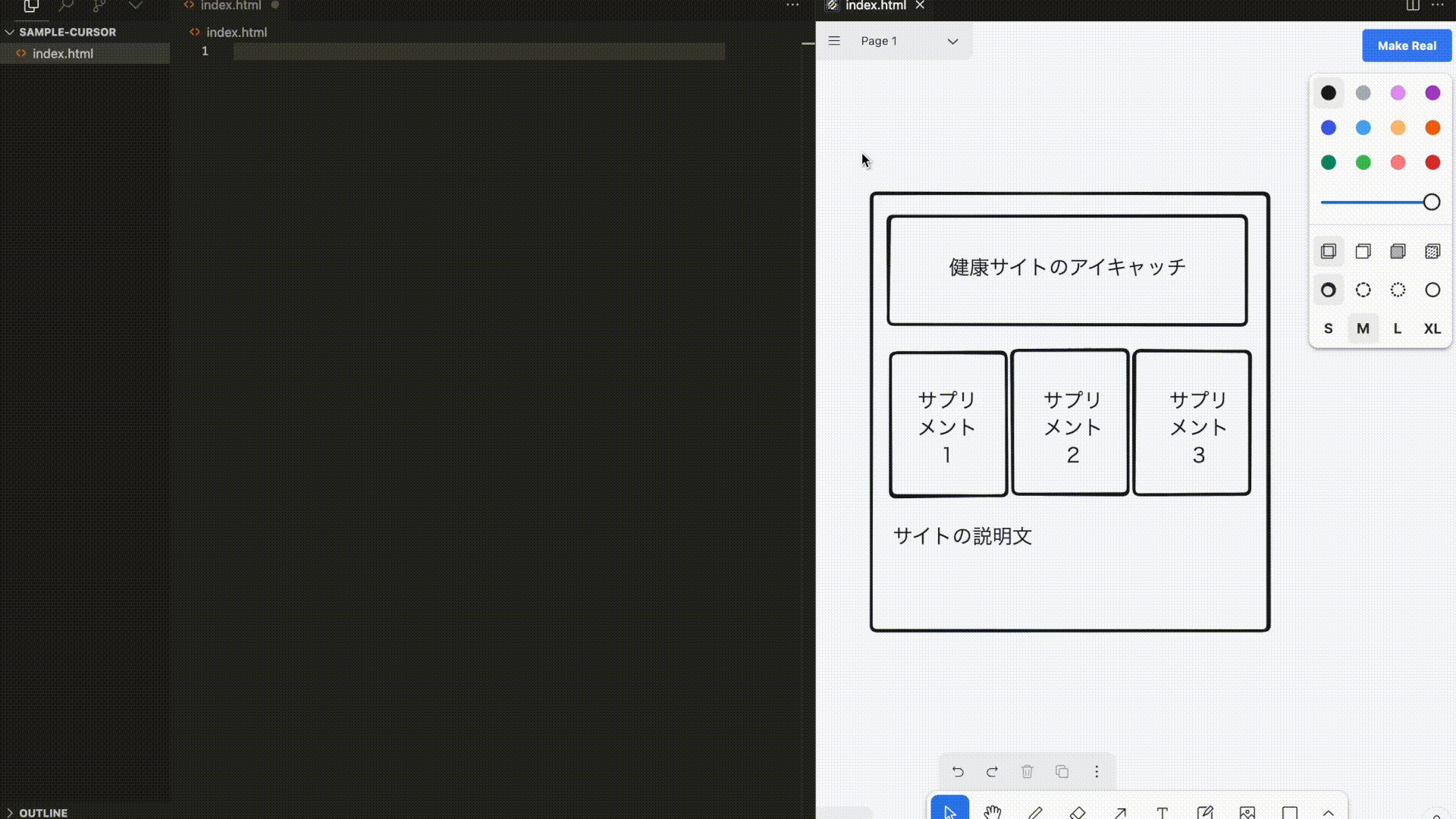
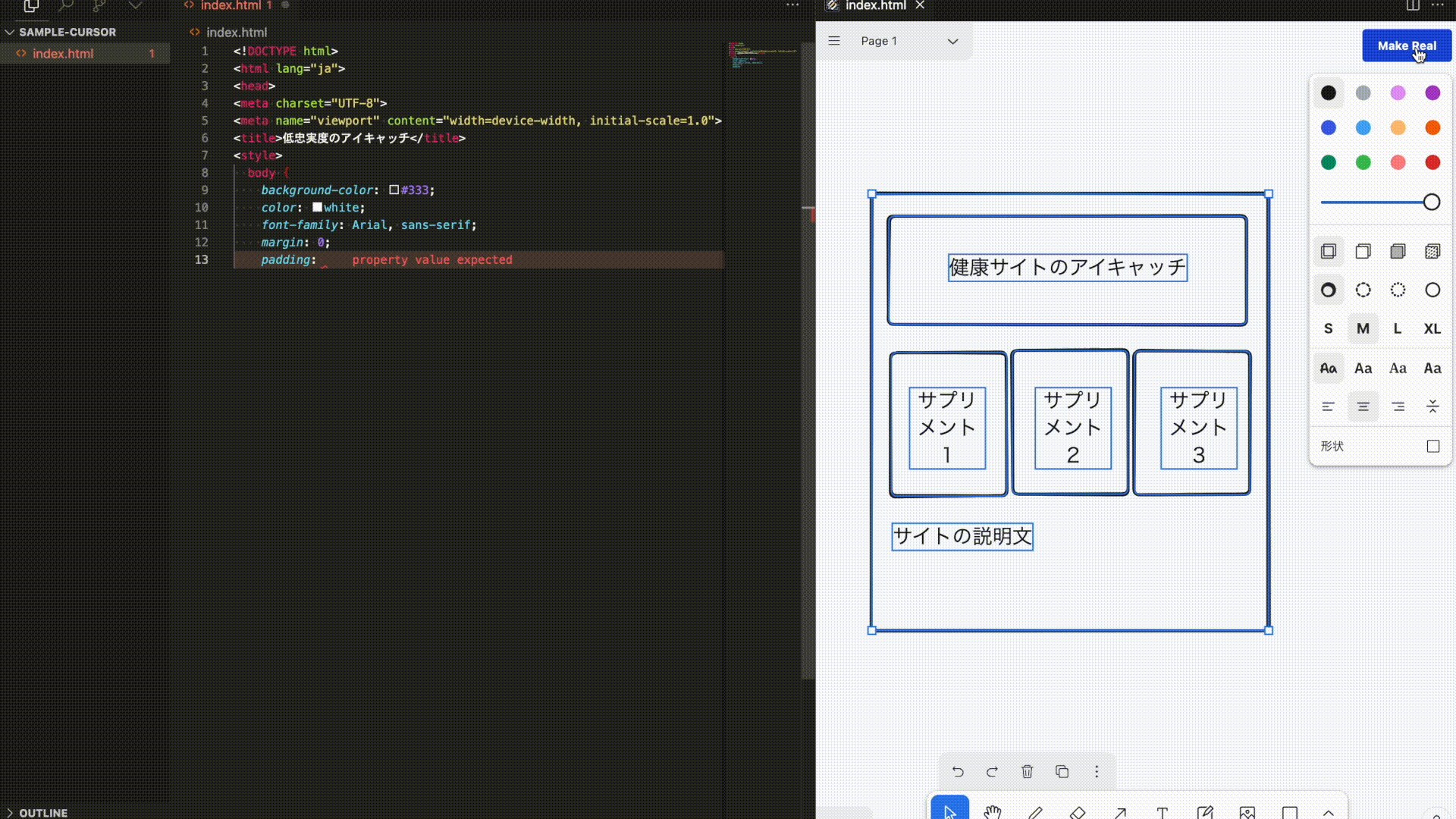
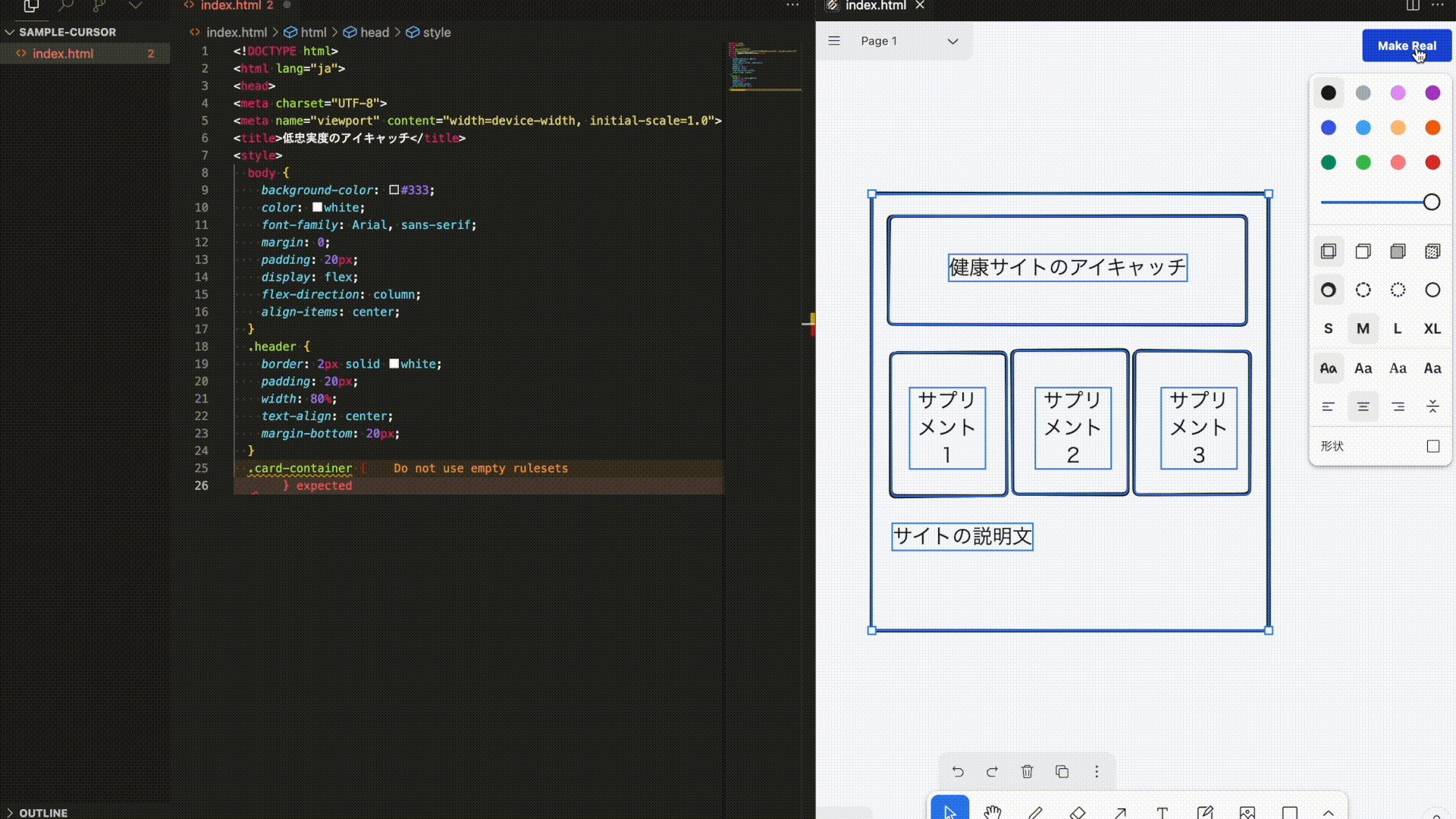
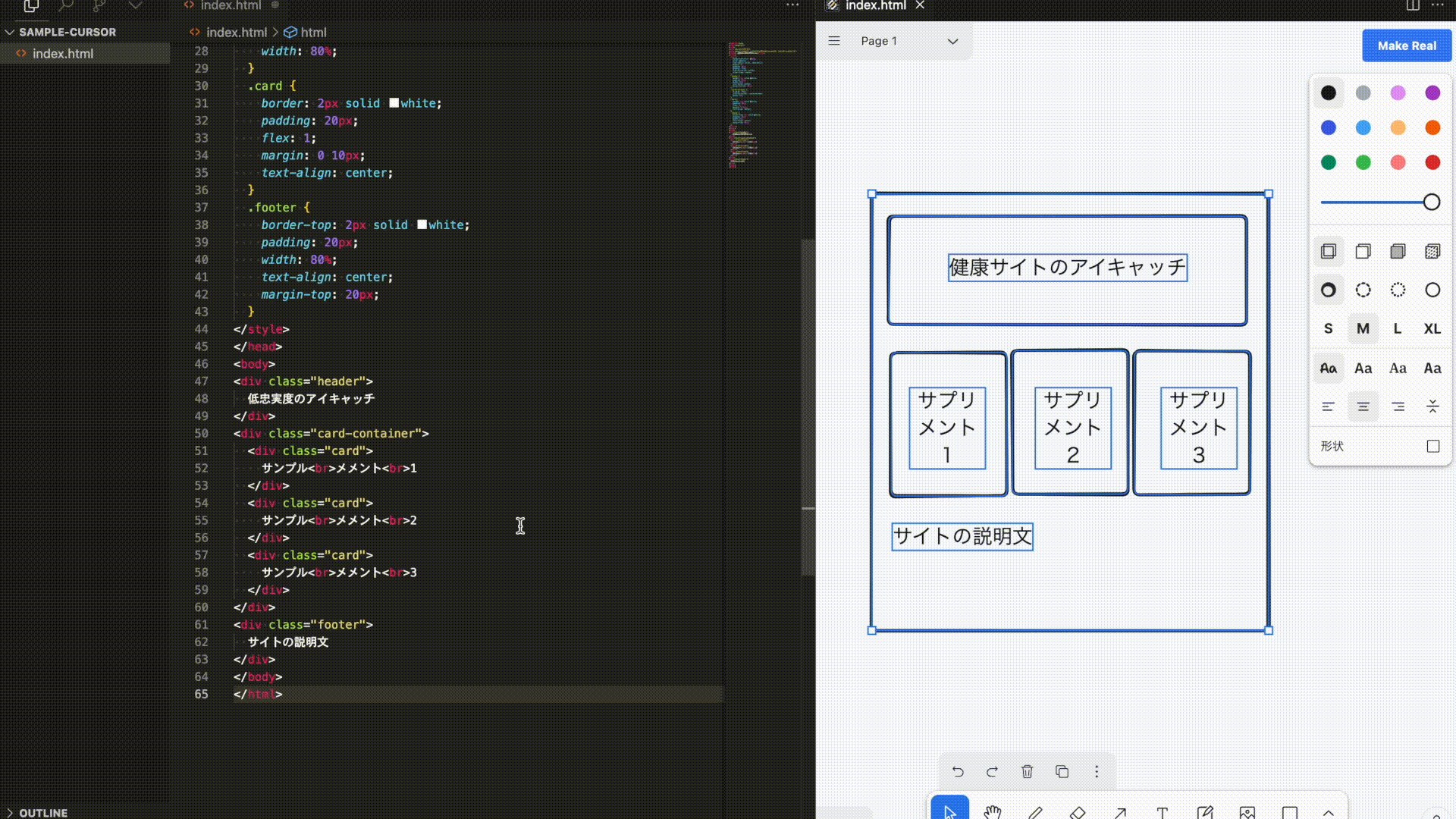
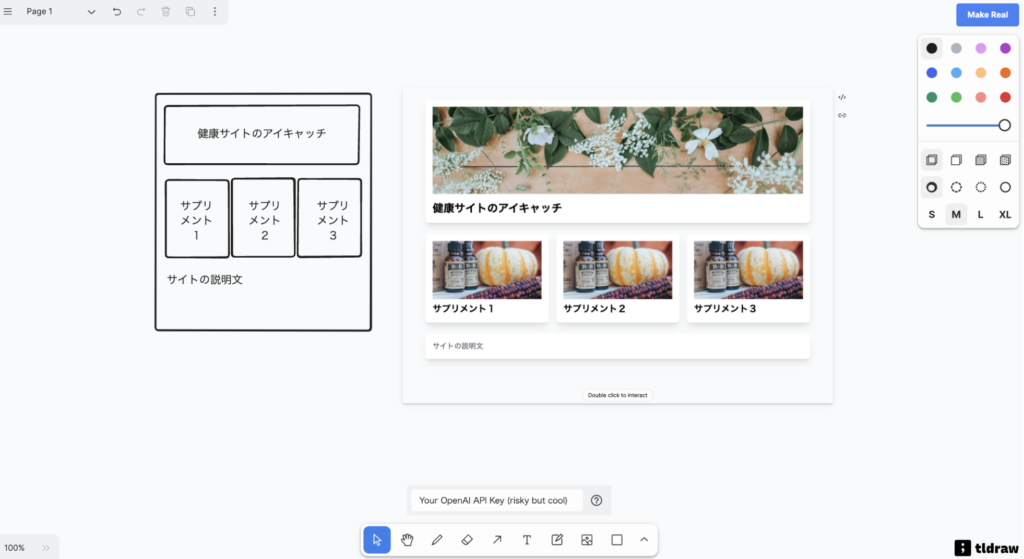
UI Sketcherを使うとラフスケッチを作成できます。そのラフスケッチからコードを自動生成してみました。

おー、日本語は惜しいですが、CSSも含めて作ってくれました。
日本語に誤記があるということは、画像解析が織り混ざってるのかなと予想しています。
Appendix:tldrawのご紹介
UI Sketcherは、tldrawが元になっています。tldrawは、Chat GPTをベースしにており、ラフスケッチから画像生成やプログラムの自動生成をしてくれます。
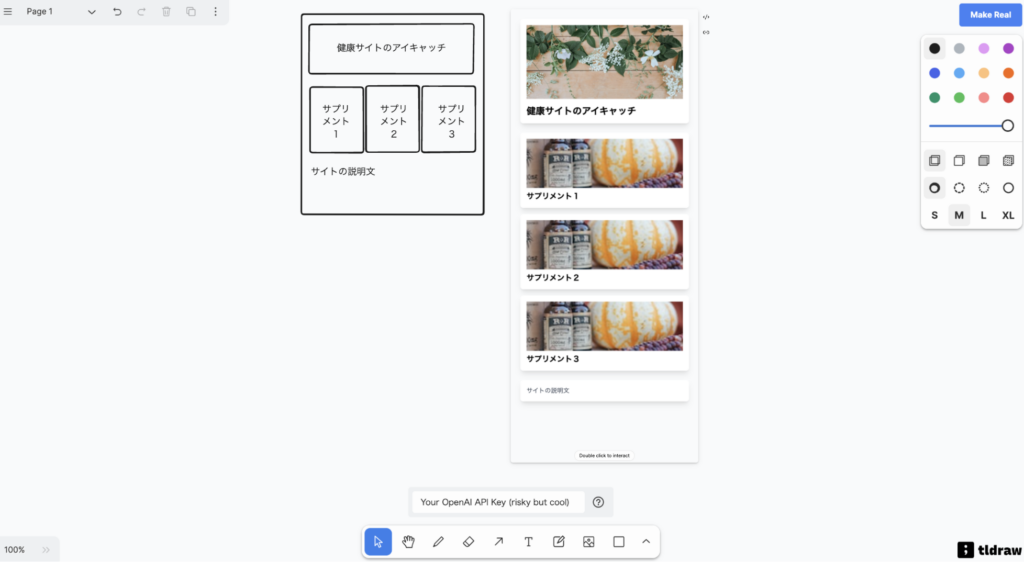
以下のようにラフスケッチからデザイン込みでソースコードを生成してくれます。

なお、生成されたコードはレスポンシブにも対応しています。

AI駆動開発を体験してみて
今回Cursorを体験してみて、開発にAIを活用することで生産性を高められることを改めて体感しました。あくまでも私見ですが、現状はGithub Copilotが有能過ぎて、実際の開発でそのまま適用できるコードをGithub Copilot以上に低負荷で書いてくれるはツールはないと信じているのですが、世の中から置いていかれないようこういった類の情報のキャッチアップをゆるゆるとしていきたいなと思いました。
2-3年後には今のエンジニアやデザイナの役割が大きく変わるんだろうなー。
おまけ
Cursorは有料プランがあって、無料プランだとGPT4の利用回数が少なく設定されています。GPT4の利用回数が上限に達すると自動的にGPT3.5に切り替わるのですが、切り替わった途端に機能が劇的に劣化しました。
コードの生成が1行のみになってしまったり、全面リライトができなくなったり。。。
結局は課金ですw













詳細はこちらを参照ください