こんにちは、Insurtech研究所メンバーのみつやです。
みなさん、A/Bテスト実施していますか?
この記事を読んでいる人の中にはA/Bテストについて知らない人も多いかと思います。
そういう私も、このラボの取り組みでA/Bテストを実施するまで、A/Bテストがどんなテストか理解していませんでした。
今回、私は、「Google Optimize」 と 「Amazon CloudWatch Evidently」といったテストツールを使い、初めてA/Bテストを実施しました。
そこで得たA/Bテストやツールについての学びを共有したいと思います。
この記事は2022Insurtech研究所のアドベントカレンダーの企画(ラボで学んだこと)の12日目として書いています。
A/Bテストについてのネット上の定義
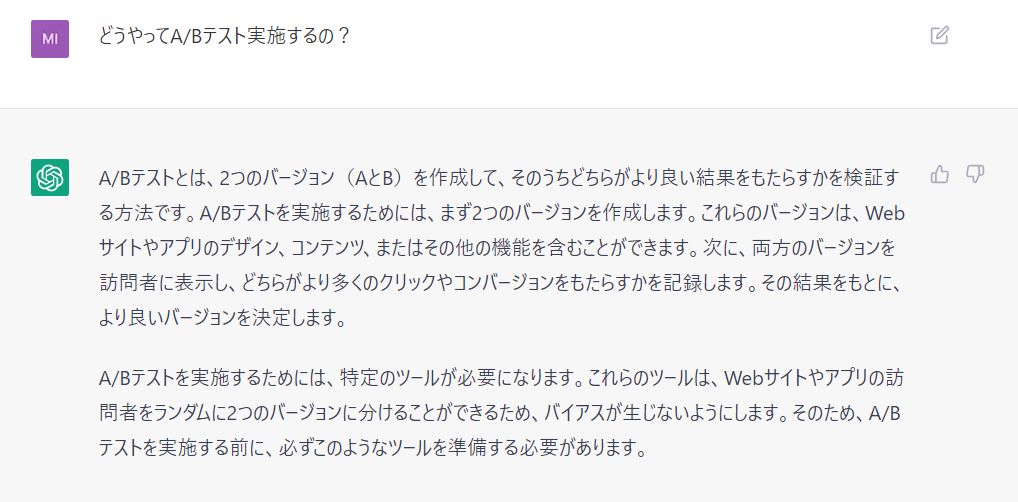
A/Bテストについて、いま流行のAIに聞いたところ、次の回答がありました。
A/Bテストとは、2つのバージョン(AとB)を作成して、そのうちどちらがより良い結果をもたらすかを検証する方法。実施には、特定のツールを利用し、Webサイトの訪問者をランダムに2つのバージョンに振り分けを行う。

A/Bテストについての私の理解
A/Bテストを実施したうえでの私の理解は次になります。
昨今、消費者動向など、予測が困難な時代になっており、Web画面を作る上でデザイン面・機能面で何が正しいのか分からなくなってきている。
それならいっそ、考えうるベストな画面を複数パターン作って、ユーザに聞いてみる。
(アイディアを仮説検証する。)っていうのがA/Bテストの考え方だと理解しました。
実際には、ユーザ1人1人に感想を聞くことはできないので、ページの表示回数といったメトリクスを収集し、ユーザの行動を分析することで「ユーザに聞く」を代替しているようです。
A/Bテストツールについて
A/Bテストツールを触ることで、ツールは複数パターンの画面で、どちらがよいかの評価を支援するツールであることが分かりました。
A/Bテストツールが提供する機能は次のようなものになります。
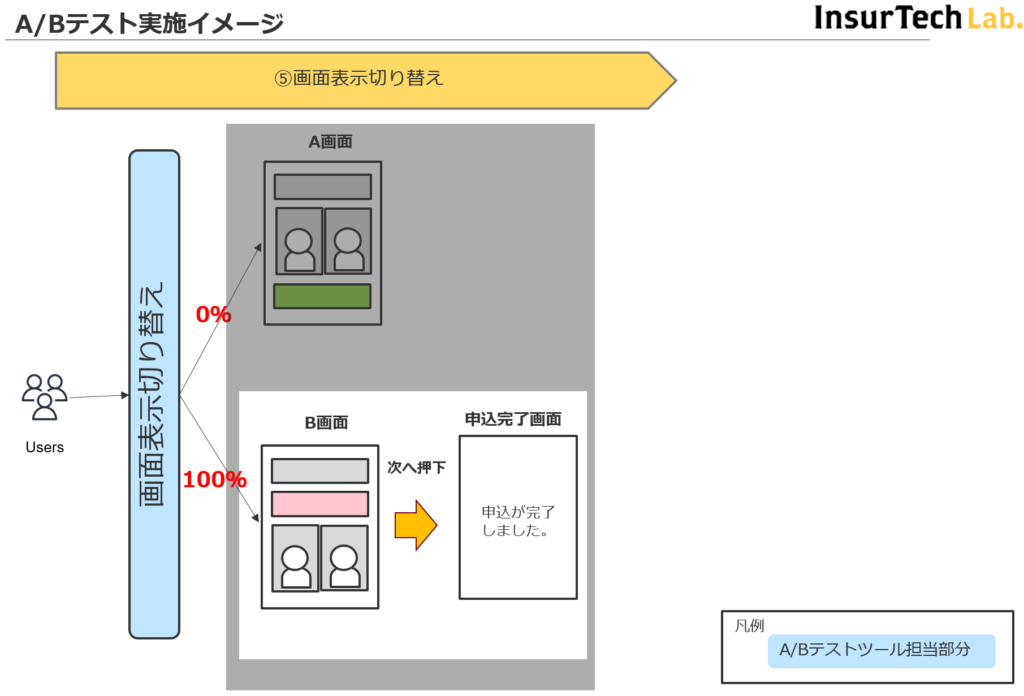
・実験期間(通常7日?)を設定し、指定した比率で訪問者をA/B画面に振り分ける
例)A画面:50% B画面:50% など。
・B画面の作成を支援する(※一部ツールのみ)
・実験期間の間、ページの表示回数など、画面のメトリクスを収集する。
・メトリクスをグラフ表示する
・B画面(またはA画面)に向き先変更する。
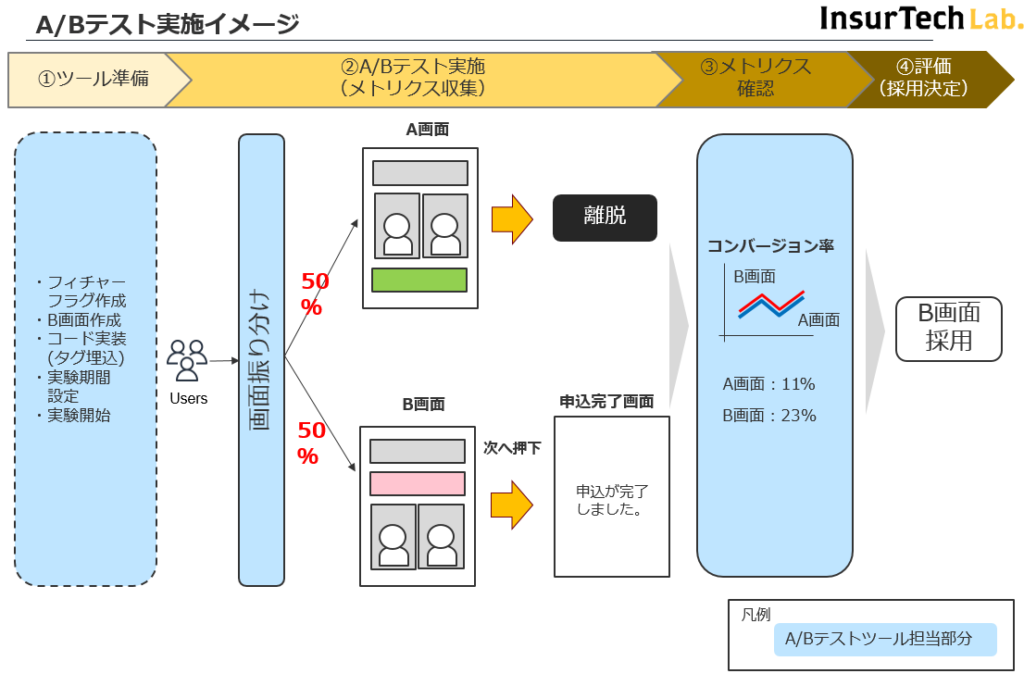
次の図の水色部分がツールの担当部分になります。


どのA/Bテストツールが良いのか?
では、A/Bテスト実施にあたり、どのツールを使えばよいのでしょうか?
現場で耳にする情報や、ネットで調べた情報によると「Google Optimize」と「CloudWatch Evidently」が有名でした。
そのため、今回は、この2つのツールでA/Bテストを実施しました。
余談ですが、そのほか、A/Bテストツールとして代表的なものに「Optimizely」「VWO」「Unleash」「launchdarkly」などがあるようです。

Google Optimize と AWS CloudWatch Evidently の比較
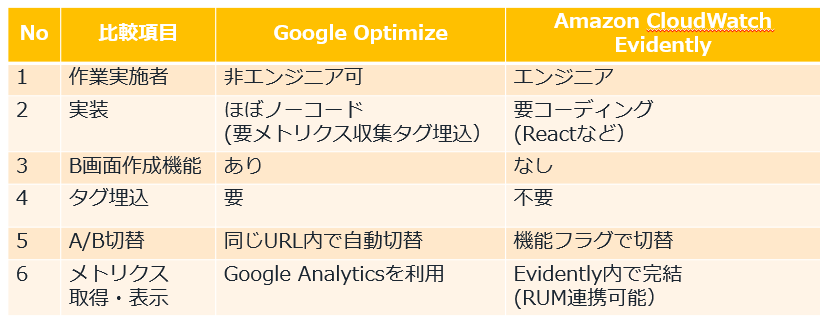
Google optimize と Amazon CloudWatch Evidently を試用しての比較は次のようになりました。

Google Optimizeの特徴
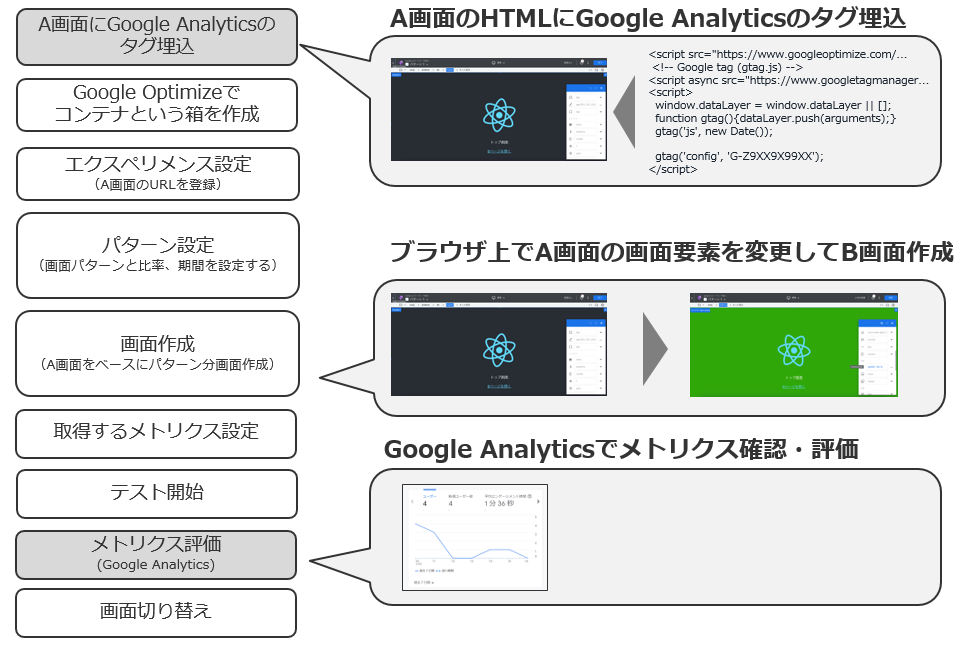
Google Optimize は A画面のURLを指定することで、ブラウザ上でA画面の画面要素を変更してB画面を作成できたり、A画面とB画面の比率を指定するだけで、同じURLで比率に応じた画面切り替えを自動で行ってくれるA/Bテストツールだと分かりました。
全てブラウザ上で操作でき、ノーコードであるところが、非エンジニアでも利用しやすいツールだと感じました。
しかし、A/Bテストで取得したメトリクスを Google Analyticsで確認・評価するために、最初にメトリクス収集用のタグをA画面のHTMLに埋め込むところだけが非エンジニアには難易度が高い作業だと思いました、これさえクリアすれば設定からテスト開始までは簡単に出来ると感じました。

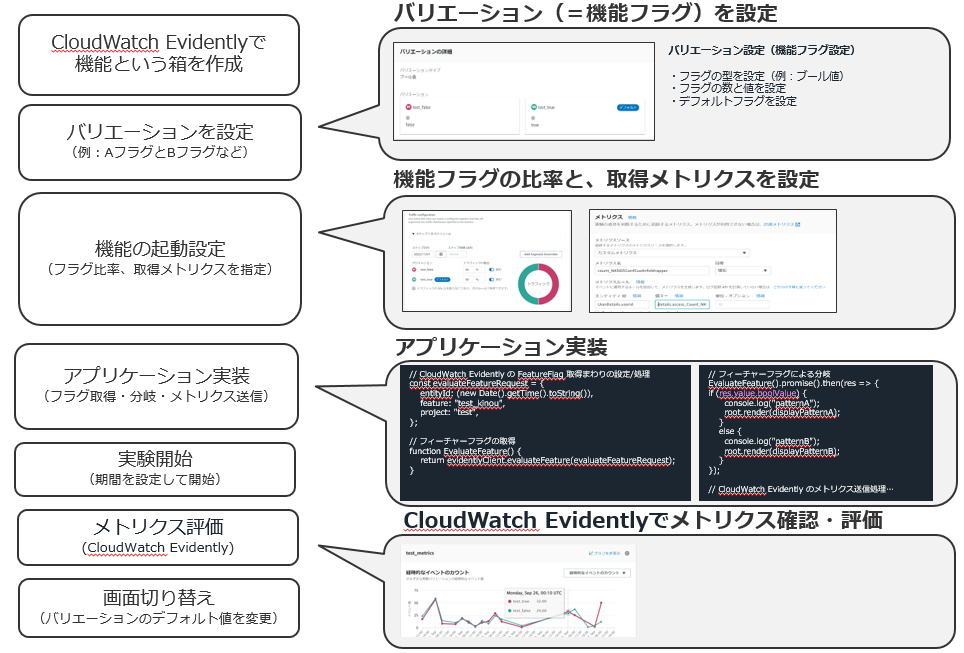
Amazon CloudWatch Evidentlyの特徴
Amazon CloudWatch Evidently は A画面のURLではなく、機能フラグを管理し、比率を指定することで、比率に応じた機能フラグの切替を実施します。
そのため、AWSマネジメントコンソールで機能フラグを設定後、アプリ側にフラグ取得と、フラグに応じた分岐処理、メトリクス送信部分の実装が必要です。
この部分の難易度が高く、非エンジニアには難しい作業と感じました。
Evidentlyでのコード実装のメリットとしては、複雑な処理に対応可能で、例えば、複数画面に同じ機能フラグを使った分岐処理を入れたり、画面の読み込み開始から描画完了までの時間といった複雑な情報も、実装可能であれば、メトリクスとして取得でき、自由度が高いところが良いと感じました。

まとめ
将来の予測が困難になって来ている今、複数のパターンの画面を作って、メトリクスでユーザの行動を確認するA/Bテストは今後、ますます重要な作業になっていくと考えています。
この記事では、Google Optimize と Amazon CloudWatch Evidently の2つのツールの比較とそれぞれのツールの概要を紹介しました。
どちらのツールも、事前に設定した比率に応じてA/B画面の切り替えを行い、メトリクスを収集することは分かりましたが、学びを得たことで、次の疑問が発生しました。
・収集するメトリクスとしてはどんな情報を取得すればよいのか?
・取得した情報をどのように評価すればよいのか?
・Evidentlyの実装では、B画面のコードはどのように管理すればよいのか?
(ブランチで差分管理 or トランクで一括管理)
・Evidentlyで不要になったフラグや処理のコード削除が難しい。
皆、どのように削除しているのか?
今後は、この点について深掘りしていきたいと思っています。