この記事では、近年注目されているAIコーディングを用いて実際にWebアプリを開発し、得られた知見を共有します。
この記事でわかること
- AIコーディングの使い所とAIへの指示の仕方がわかる
- Bedrock+Amplifyを使った最速アプリ開発がわかる
はじめに
私たちのチームでは、AIを活用することで経験に関係なくプログラミングの生産性を向上させることができるのではないかと考え、この取り組みを実施しました。
準備
OpenAIやAnthropicなどのAIプロバイダーとの契約が業務上難しかったため、既契約済みのAWS(Bedrock)を使って開発を行いました。また、Webアプリ(フロントエンド+バックエンド)を早くリリースするために、Amplifyを使用しました。
AWS Bedrockで使用するAIモデルのサービス利用申請
AWS Bedrockは OpenAIのGPT-4o や AnthropicのClaude 3.5 Sonnet などのAIモデルをAWS契約だけで利用できる、AIモデルを繋ぐハブのようなサービスになっています。今回、コード生成に向いてるのではないかとClaude 3.5sonnetを利用しましたが、いきなり使用できるわけではなく、会社の名前や、会社のホームページのURLなど利用申請の送付が必要でした。
Bedrockは調べたところ、AIプロバイダーとやりとりするのではなく、
モデルをAWS内にディープコピーして利用するため、入力データをAIベンダーが学習に使うことはないようです。
Continueの設定
Continueは、VSCodeのAIアシスタント拡張機能で、コード補完、生成、リファクタリング、デバッグ支援を行うことができます。
公式ドキュメントを参考にModelProviderを設定しました。
https://docs.continue.dev/customize/model-providers/bedrock
config.jsonはVSCodeのContinueのチャット画面にある設定(歯車マーク)から開けます
ホスティングするためのコードリポジトリの作成
Amplifyではコードリポジトリを指定することによって、コードをビルドしデプロイする機能があります。
これまでのラボ活動では、CodeCommit を使ってきたため、CodeCommitを利用しました。
※Codecommitは現在はサービスが縮小されており、AmplifyはGithubを推奨している気がします。
雛形プロジェクトの作成
次の手順で雛形プロジェクトを作成しました。
バックエンドの作成
Amplify Gen2では、コードを書くことによって必要な環境を構築するCDK機能が追加になりました。
そのため、データモデルのコードを書いてデプロイすることで、DynamoDBのテーブルとAppSyncのバックエンドAPIを作成しました。
Amplifyデータのモデル作成
データモデル作成には、雛形作成時に作成されているamplifyフォルダの中にあるdata/resource.tsを編集します。
continueには任意のweb上にあるドキュメントのURLを登録し参照先とする機能が備わっているので、AIの精度を上げるためにAmplifyの公式ドキュメントを登録し、参照先としました。

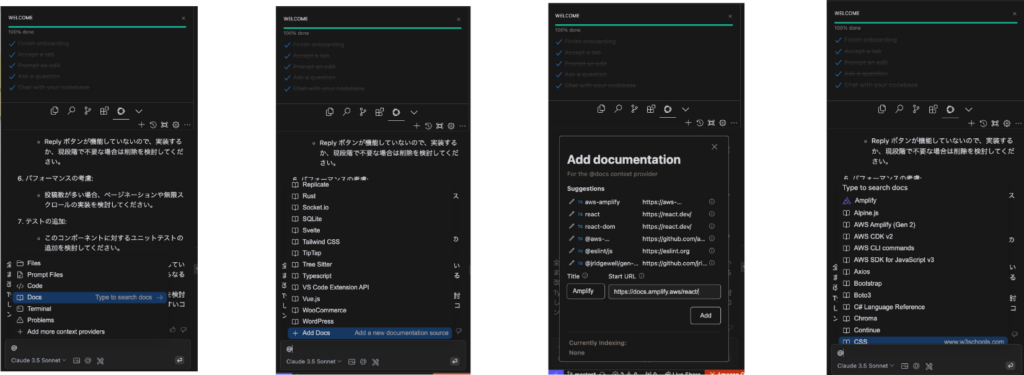
1. chat欄に「@」と入力し、Docsを選択
2. 既存の登録ドキュメントの一番下にある「Add Docs」を選択
3. 登録名とURLを指定して登録
登録したドキュメントを参照先として、AIにコードを書いてもらいました。
「@登録した名称」を付けることで参照先として指示を出せます。
今回は「Amplify」という名前で登録しています。
指示した内容
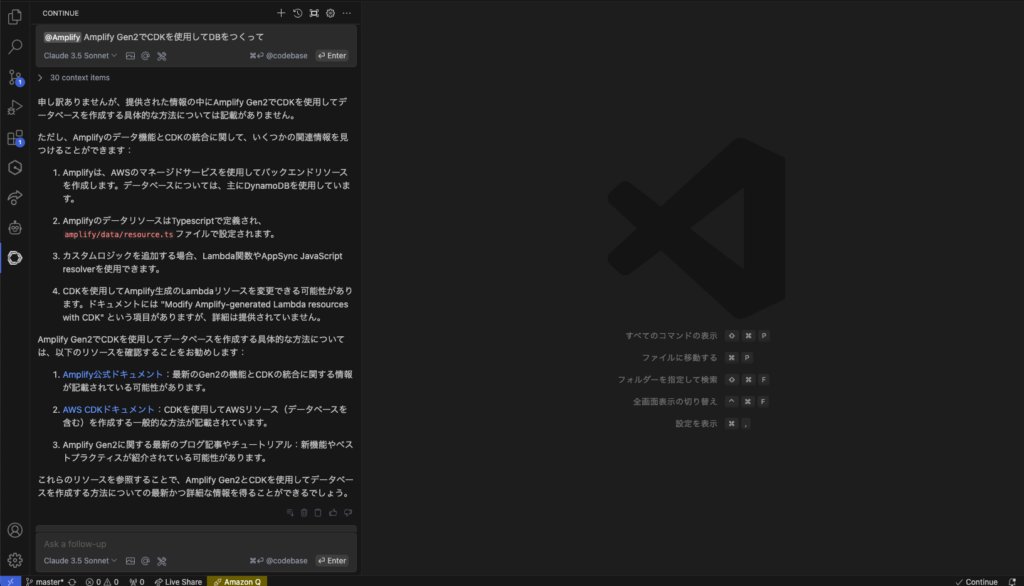
@Amplify Gen2でCDK使ってDBを作ってAIの返答

修正するファイルは答えてくれましたが、具体的な修正コードを返してくれていないので追加で指示を行いました。
指示した内容
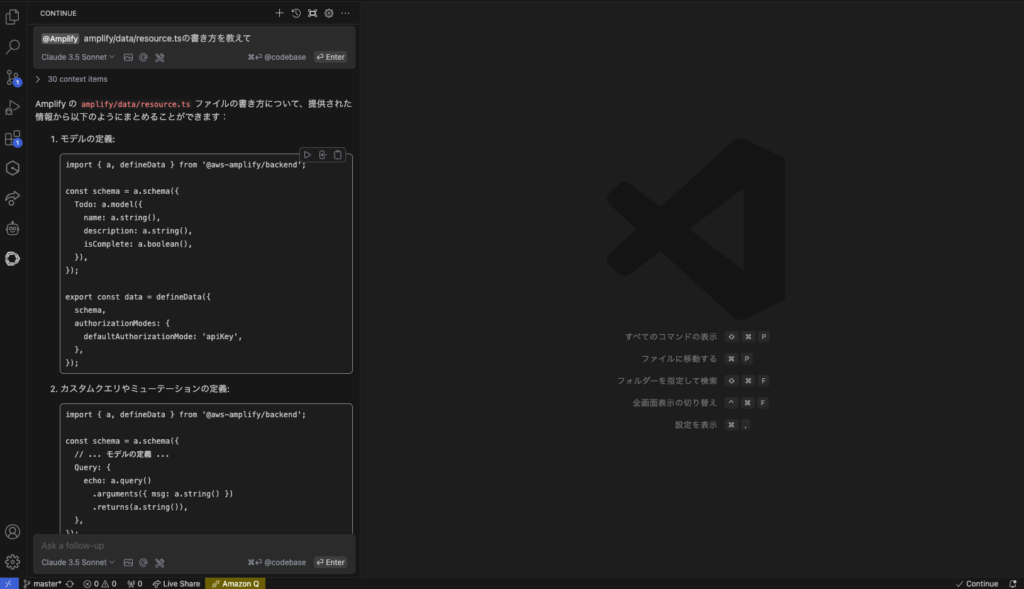
@Amplify amplify/data/resource.tsの書き方を教えてAIの返答

AIが返してきた修正コードをそのまま使い、ファイルの修正を行いました。
結果は、エラーが発生しAIが出したコードそのままではDynamoDBのテーブルの作成はできませんでした。
そこで、手動で修正を行い実装しました。
実装後CodeCommitにpushし、AWS上にデータベースのテーブルとAPIができることを確認しました。
フロントエンドの作成
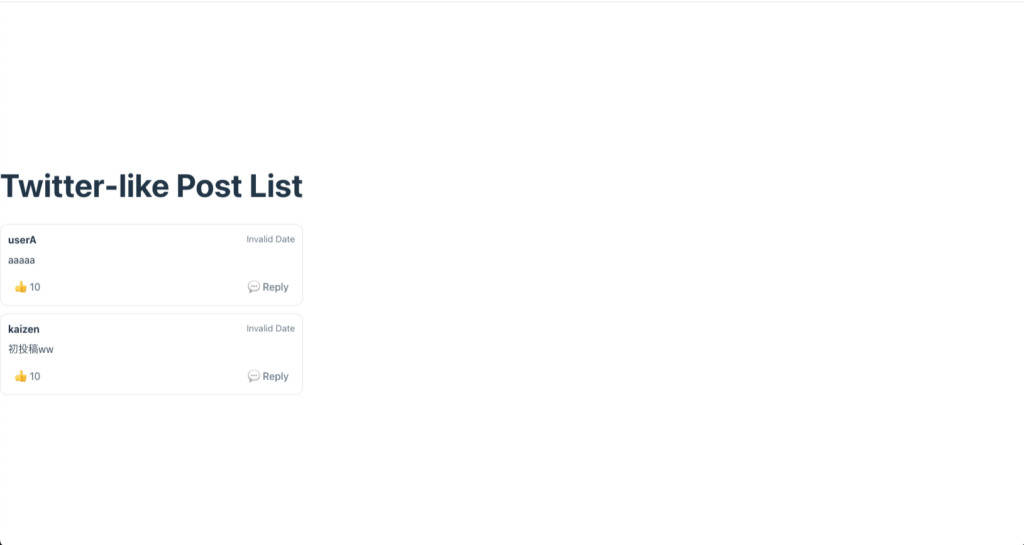
今回フロントエンドでは、X(旧Twitter)ライクなアプリを作成しました。
フロントの実装は一度AIにすべてをお願いしてみました。
指示した内容
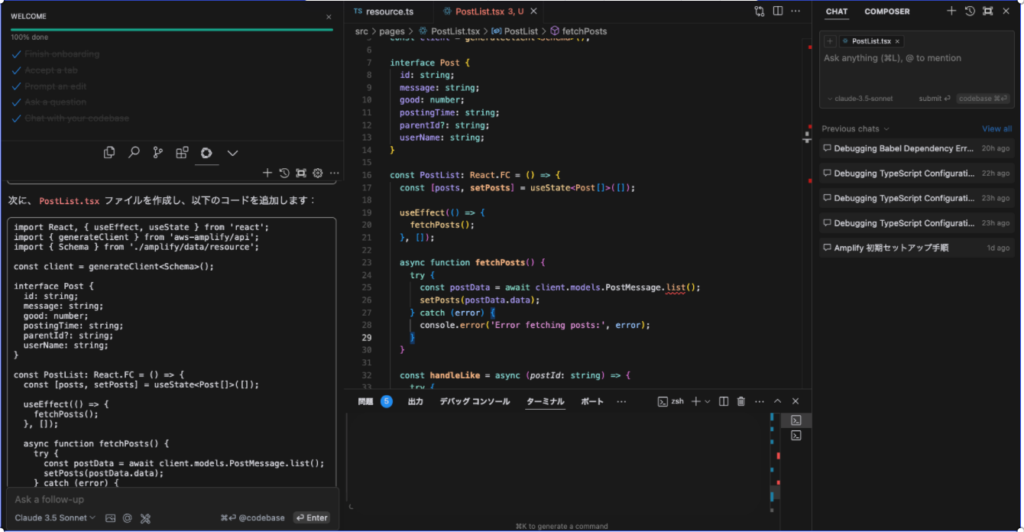
UIに関してTwitterの投稿一覧画面のような見た目になるようにtypescriptで作ってAIの返答

AIが生成したコードを手を加えることなくそのまま採用しました。
出来上がった画面

エラーが出ることもなくいいかんじの画面が出来上がりました。
今回指示にデータべースから取得するという指示は含めていなかったのですが、データベースに保存されているデータを取得し表示してくれていました。
また、いいねボタンをクリックしたところいいね数がカウントアップされる機能も実装されていました。
終わりに
この記事では、AWS BedrockとAmplifyを活用し、AIを使ったWebアプリ開発に挑戦しました。その結果、次のことが分かりました。
AIは便利な補助ツール
フロントエンド開発では、ほとんど修正不要の成果が得られましたが、バックエンドではエラーが発生し、一部手動で修正する場面もありました。AIを活用することで作業を効率化できるものの、完全に任せきりにするのは難しい場合があるようです。
AIの能力を引き出すには工夫が必要
具体的な指示を繰り返し与えることで、生成されるコードの品質が徐々に向上しました。試行錯誤を重ねながら、AIをうまく導くことが成功の鍵と感じました。
AIを補助的に使うことで、開発のスピードと効率を高められる可能性を実感しました。今後の予定として、さらに効果的な使い方を模索する計画なので、次回の記事をご期待ください。













1. Codecommitから、空プロジェクトを取得
2. 空プロジェクトにViteの初期プロジェクトの作成(React+Typescript)
3. Vite初期プロジェクトにAmplifyの初期リソース追加
4. CodeCommitにpush
※ AmplifyとCodecommitを紐付けして、雛形アプリがビルド&デプロイされ公開された。