この記事はInsurtechラボの2024年3月のアドベントカレンダーの26日目の記事になります。
はじめに
こんにちは、みっつんです。
皆さん、情報発信してますか?
情報発信の手段の1つとしてブログがあります。
私がブログを書くときは、いつも最初にアイキャッチ画像を作って、そこから記事を書いていくのですが、画像作成にかなり時間がかかって心理的負担が大きいです。
そんななか、最近、Canvaにいらすとやのイラストが搭載された記事を見たので、今回はこの機能を使って「さくっと」アイキャッチ画像を作っていきたいと思います。
【いらすとや x Canva】かわいいフリーイラスト素材でデザイン編集
https://www.canva.com/ja_jp/features/irasutoya/
Canvaとは
Canvaは無料のデザイン編集ツールです。
周りのメンバーを見ると、皆、Canvaを使っており、話を聞くとAIで生成した画像にCanvaでテキスト装飾したり、Canvaの無料のテンプレートをカスタマイズしてアイキャッチ画像を作成しているようでした。
ブログのアイキャッチ画像を作成するにはとても良いツールだと思っているので、ぜひ触ってみてください。
アイキャッチ画像作成
それでは、実際に「Canva×いらすとや」を使ってアイキャッチ画像を作っていきたいと思います。
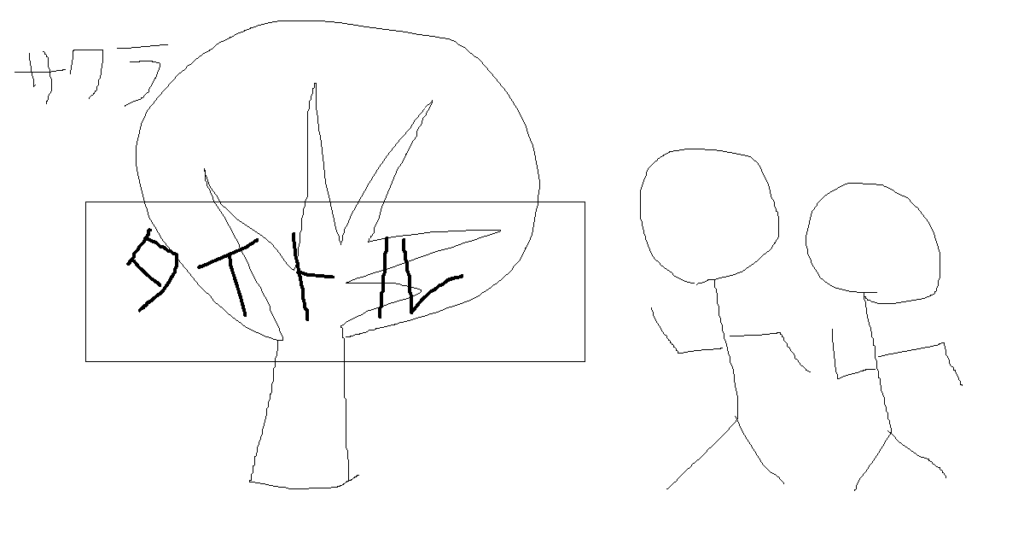
構図
春をイメージしたアイキャッチ画像を作成します。
構図はこんな感じで、桜の木とジョギングする男子と女子と、背景は青空を表した青と白のグラデーションで。

無地キャンバスの作成(1200×630px)
まずは、Canvaにログインします。
(ユーザ登録は他のサービスと同じなので、登録手順は飛ばします。)
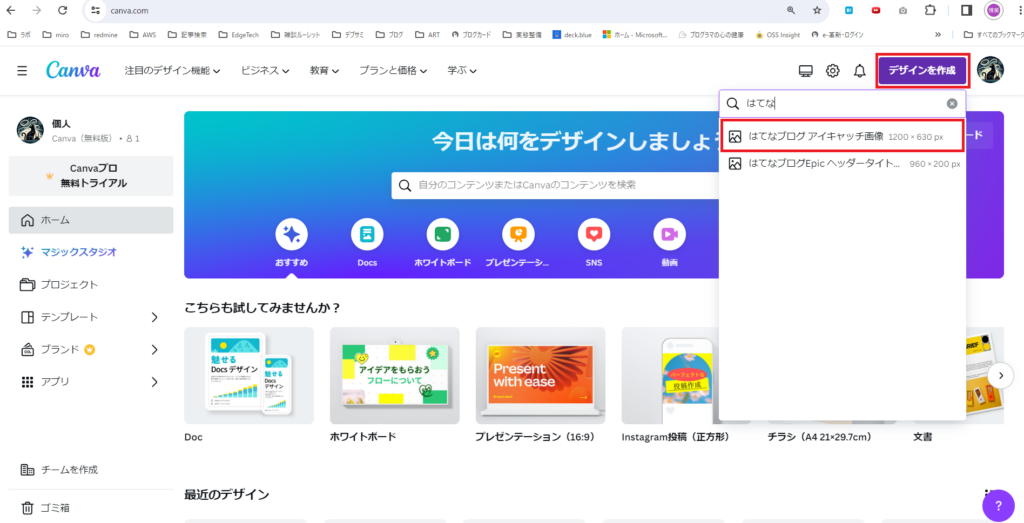
続いて 1200×630px の無地キャンバスを作るため、次の操作を行います。
- 画面右上の「デザインを作成」を押下し、検索ワードに「はてな」を入力し、Enterを押す。
- 「はてなブログ アイキャッチ画像 1200×630px」をクリックする。

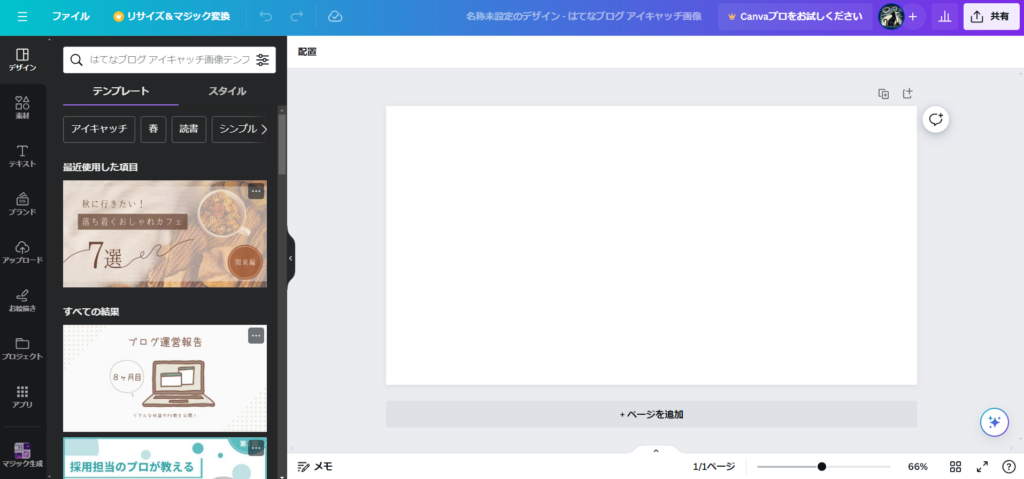
1200×630pxの無地キャンバスができました。

他のデザインと識別するため、デザインに名前をつけます。
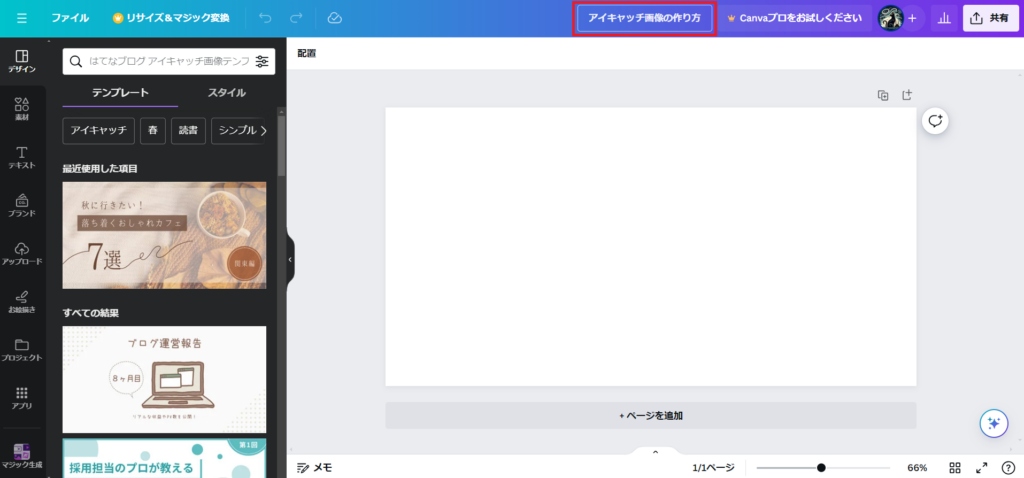
画面上の「名前未定義のデザイン」をクリックして、「アイキャッチ画像の作り方」などの名前を入力します。
※アイキャッチ画像作成が終わり、画像のダウンロードを行うと、この名前でファイル「アイキャッチ画像の作り方.png」が作成されます。
これで、デザイン作成の準備ができました。ここからデザイン作成を行っていきます。

デザイン作成
背景設定
背景に上から下に、青から白のグラデーションの背景を設定していきます。
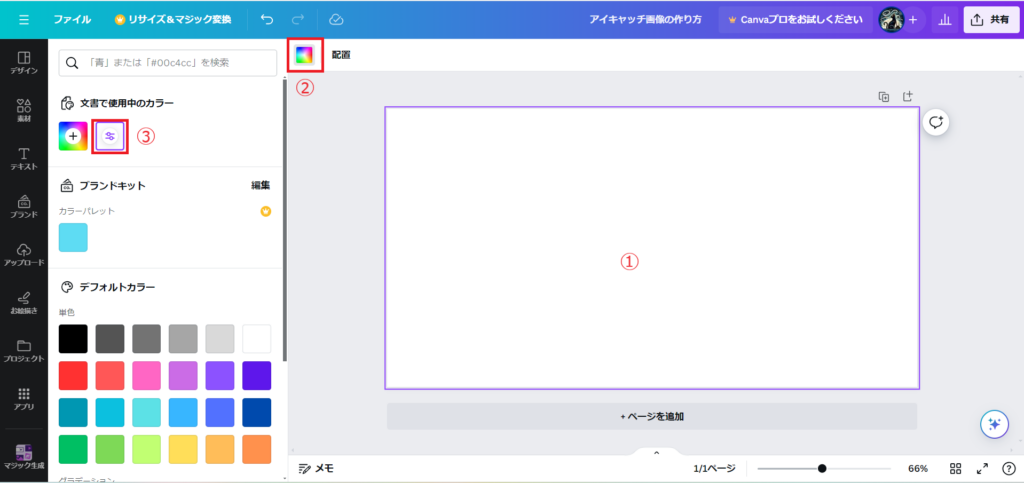
- 無地のキャンバスをクリックします。
- 画面中央上の配置の横のカラフルなアイコンをクリックします。
- 文章で使用中のカラーをクリックします。

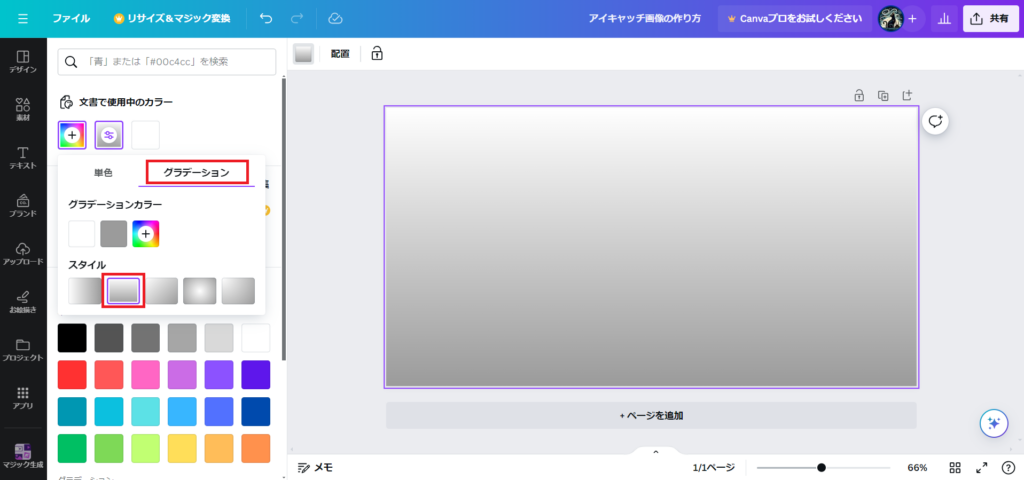
- 「グラデーション」タブをクリックします。
- スタイルより上から下のグラデーションをクリックします。

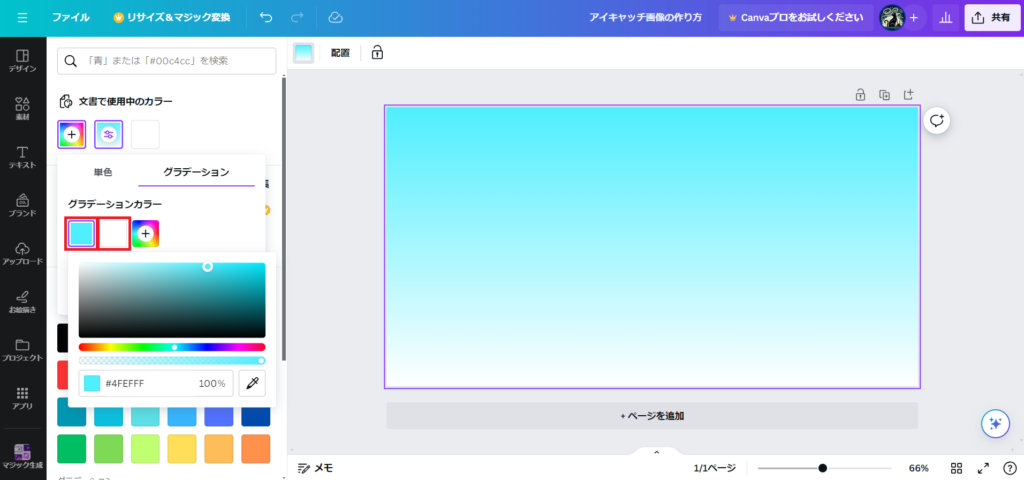
いまは上から下に、白からグレーにグラデーションがかかっているので、青から白になるように、白を青色、グレーを白に変更します。
- グラデーションカラーの2色をそれぞれクリックしてカラーパレットより色を設定します。
これで、背景が設定できました。

いらすとやのイラスト配置
次に、素材メニューより、背景の上に、イラストやのイラストを配置していきます。
しかし、Canvaの素材は山ほどあるので、いらすとやの画像のみでフィルタをかけてイラスト検索できるように設定します。
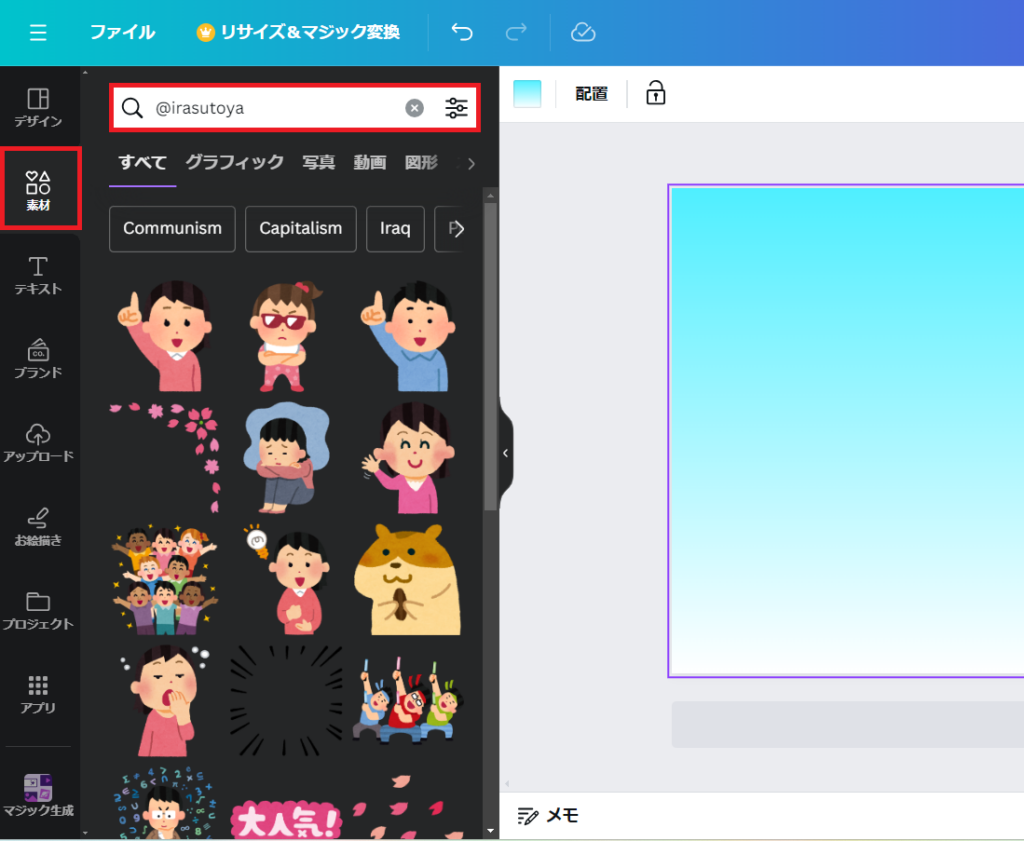
- 画面左のメニューより「素材」をクリックします。
- 検索ボックスに「@irasutoya」を入力しEnterを押します。

いらすとやで素材をフィルタしたものを固定化し、いらすとやの素材の中で検索するようにします。
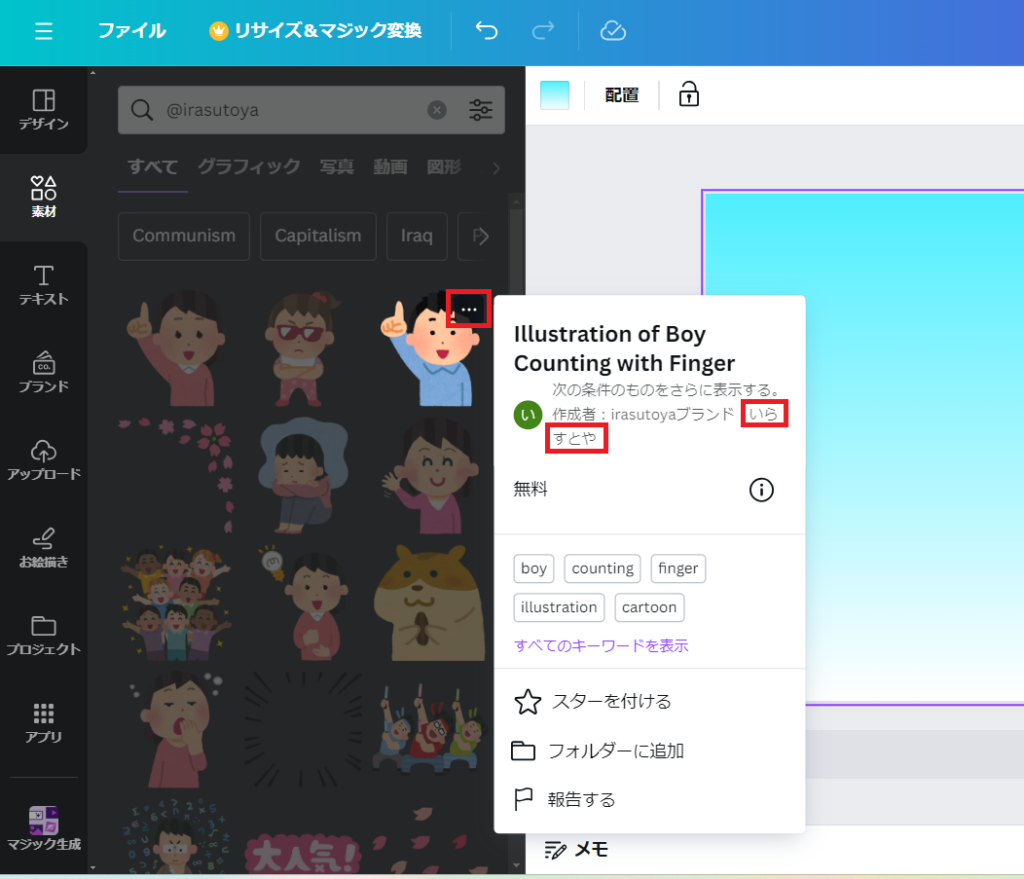
- いらすとやの画像どれでもよいので、マウスオーバーし3点リーダ「…」を表示させます。
- 3点リーダ「…」をクリックして、作成者のブランド「いらすとや」をクリックします。

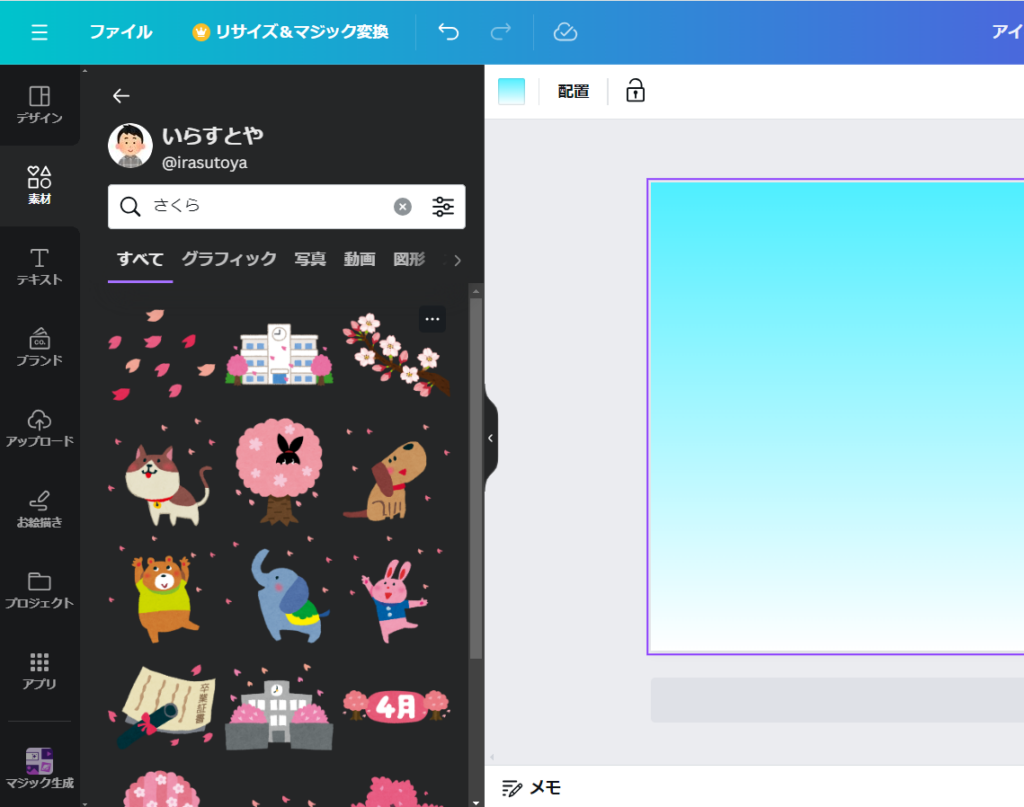
いらすとやでフィルタが固定できました。
続いて、検索ボックスに「さくら」を入力しEnterを押し、さくらのイラストを検索します。

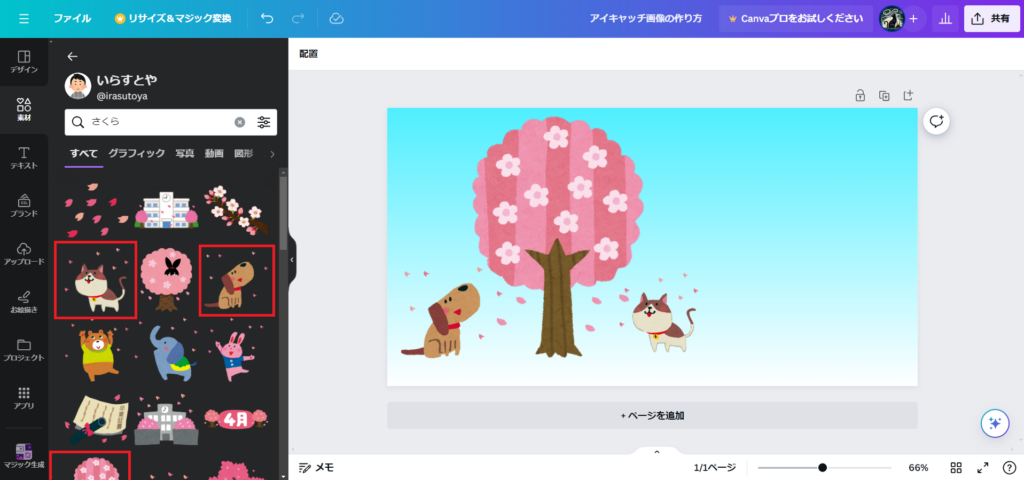
「さくら」で検索した素材をクリックまたはドラッグ&ドロップでデザインに乗せていきます。

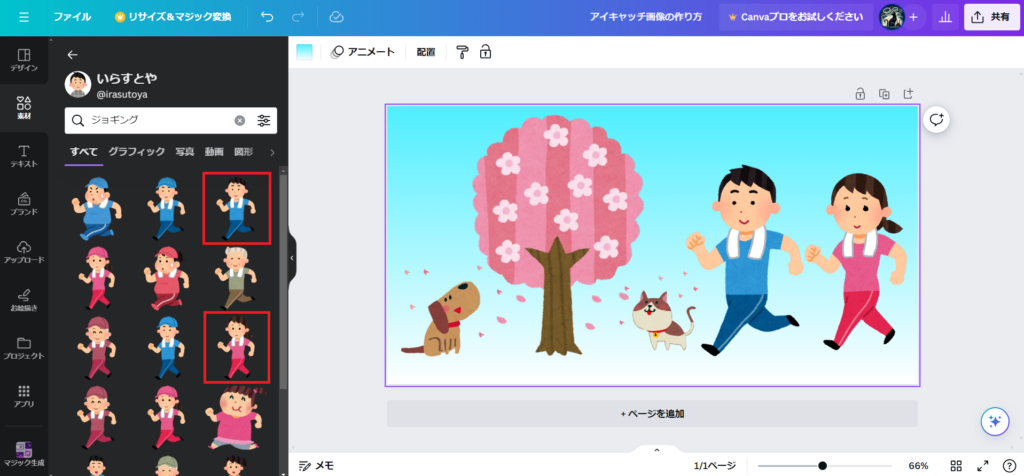
次に「ジョギング」で検索した素材をクリックまたはドラッグ&ドロップでデザインに乗せていきます。
これで、イラスト配置は終わりました。

ブログタイトルの設定
次に、ブログタイトル『「Canva×いらすとや」でアイキャッチ画像を作ろう!』を設定していきます。
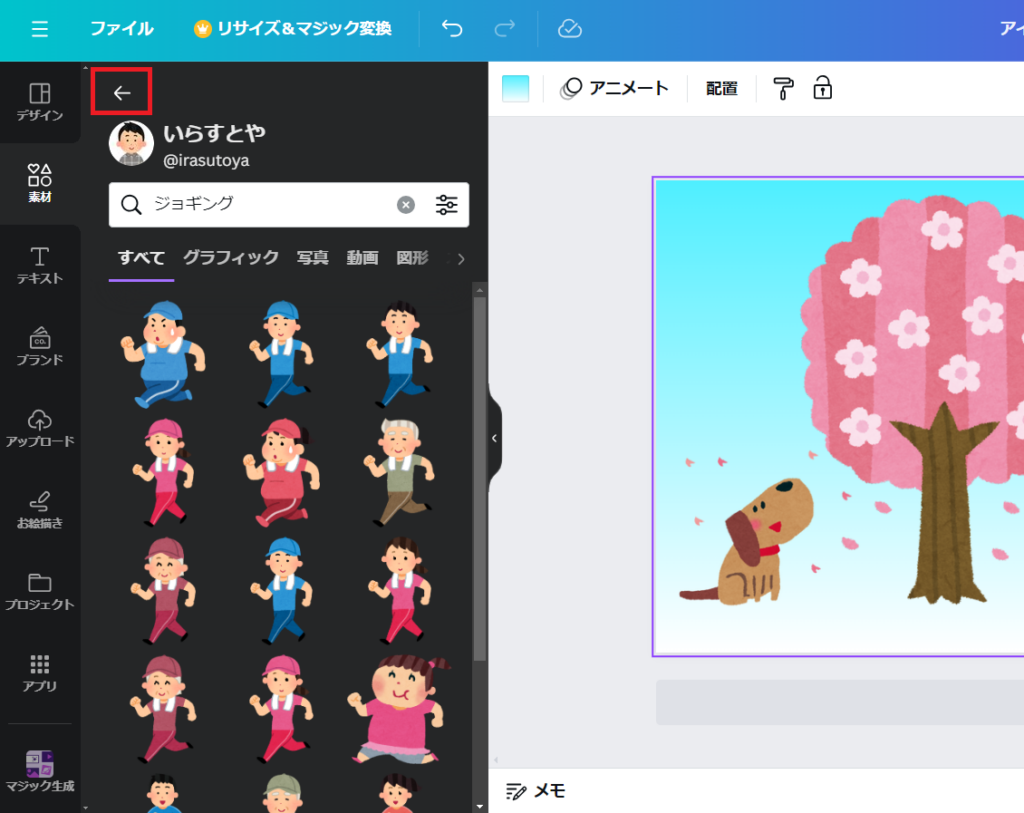
- 検索ボックスの上にある「←」をクリックして「いらすとや」のフィルタ固定化を解除します。

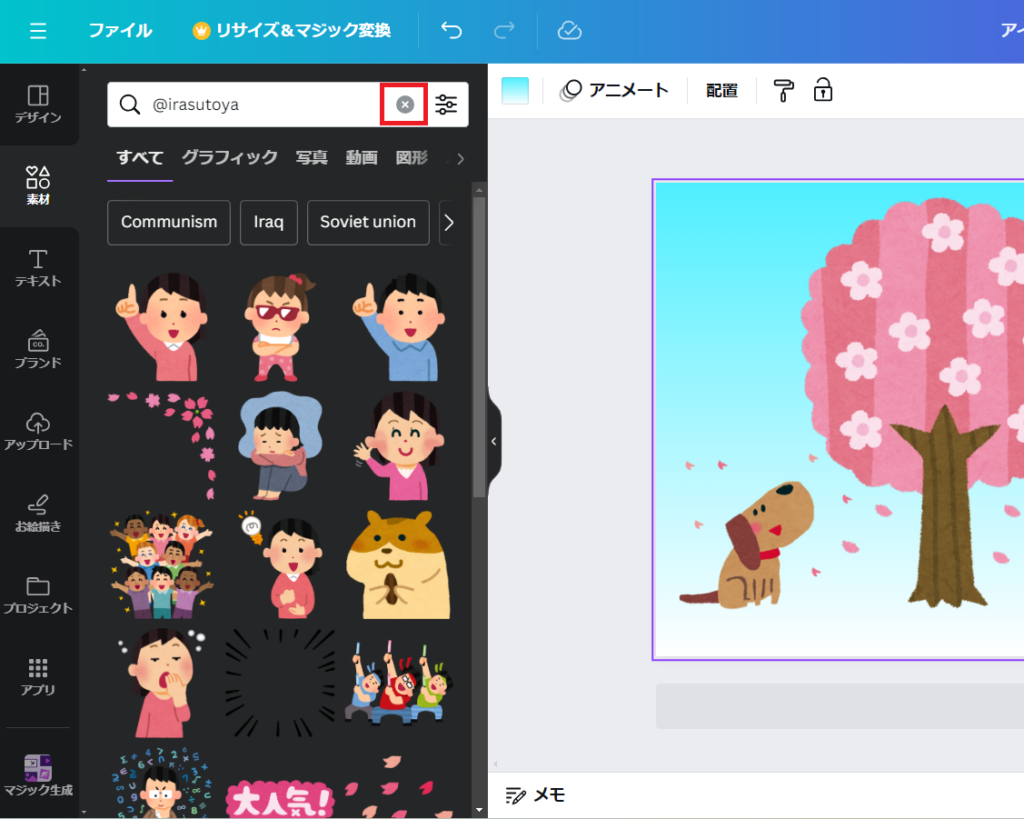
検索ボックスのバツボタンをクリックして「@irasutoya」のフィルタを解除します。

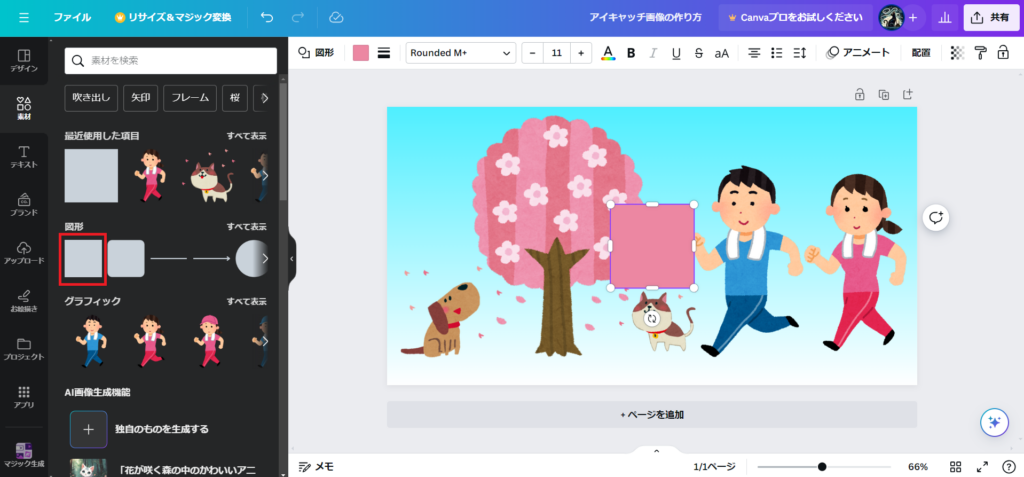
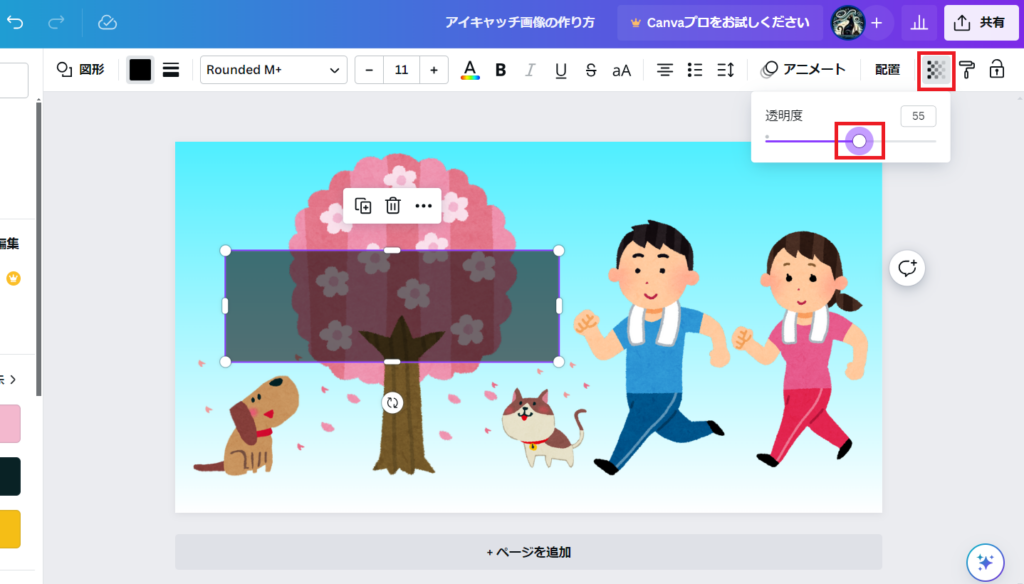
図形より四角をクリックし、デザインに四角(タイトル背景)を乗せます。

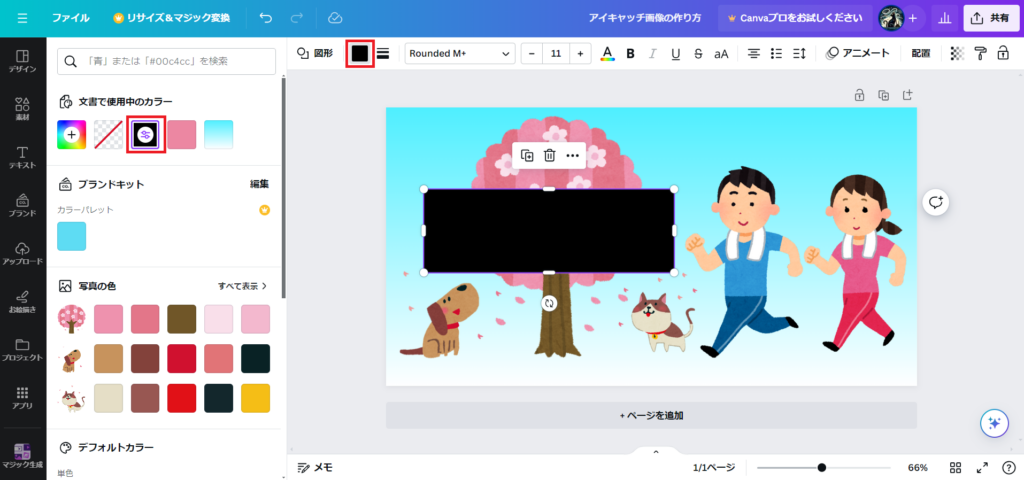
四角(タイトル背景)の位置とサイズを変え、色を黒にします。

右上「透明度」メニューより、タイトル背景の透明度を設定します。

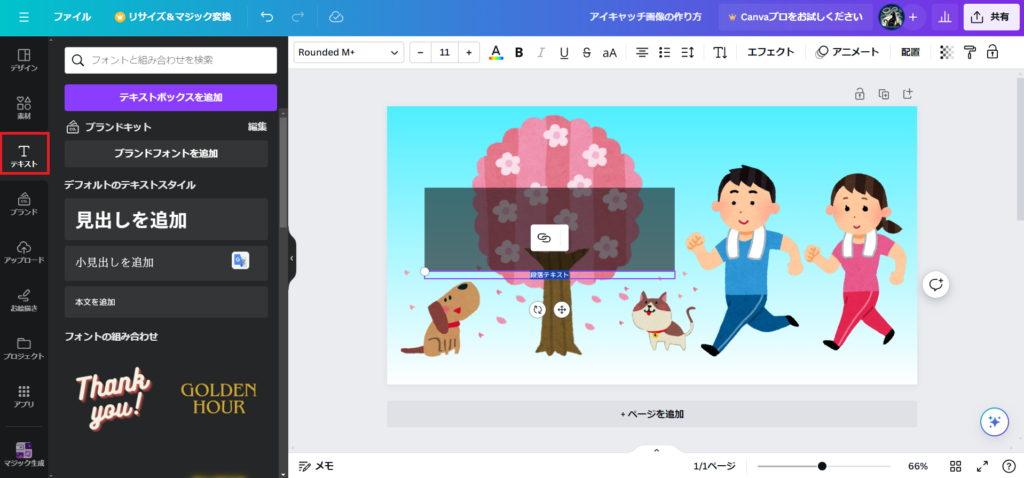
画面左の「テキスト」メニューー「テキストボックスを追加」をクリックしてブログのタイトル要素を追加します。

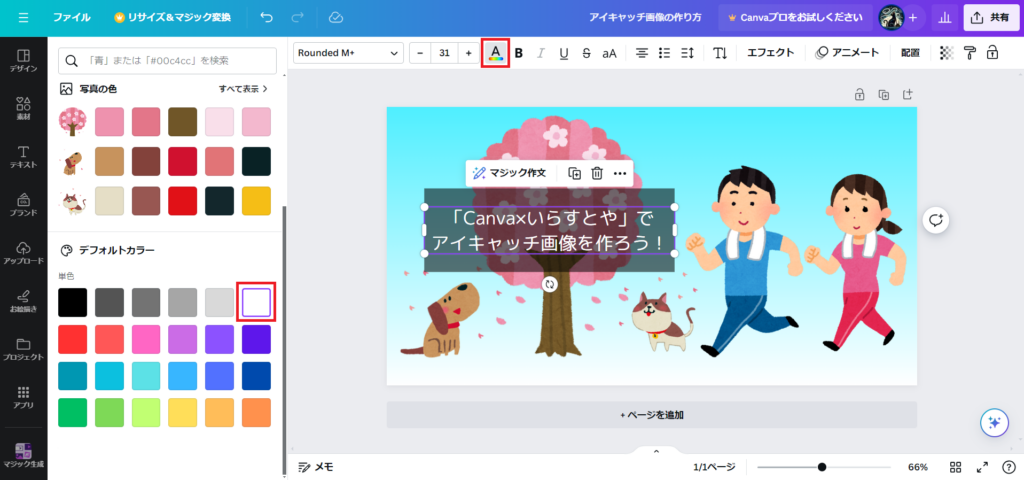
「段落テキスト」の文字をブログタイトルの『「Canva×いらすとや」でアイキャッチ画像を作ろう!』に変更、フォントサイズを変更し、文字の色を黒から白に変更します。

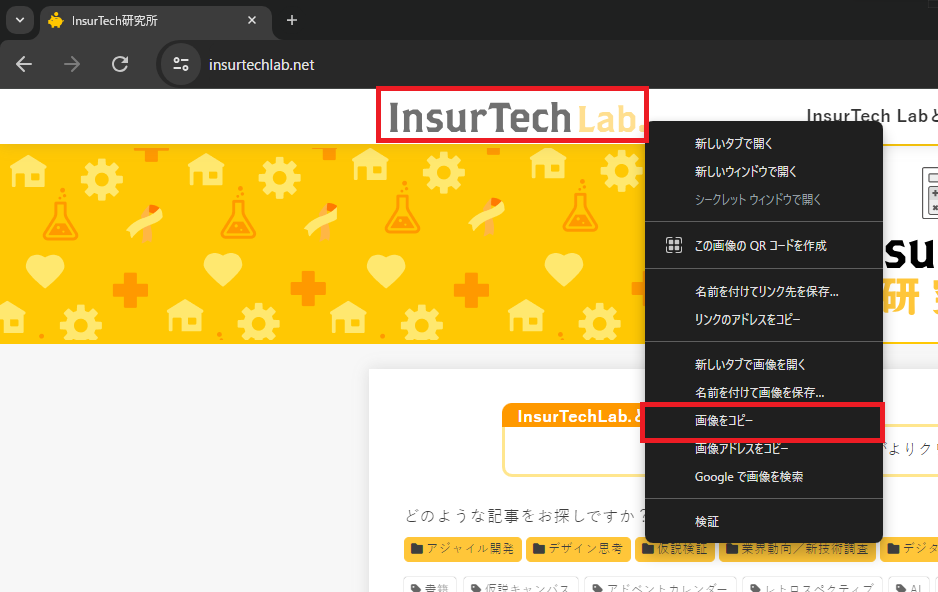
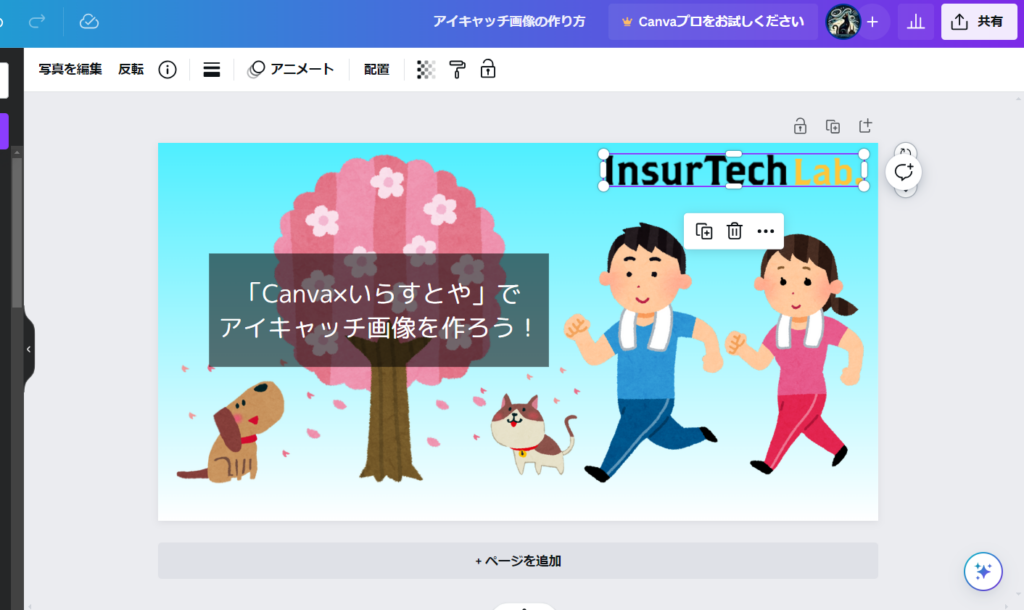
「InsurTech Lab.」ロゴ設定
ラボのブログサイトよりロゴをコピーし、作成した画像に貼り付けます。

Canvaにロゴを「Ctrl+v」で貼り付けて、アイキャッチ画像の完成です。

画像のダウンロード
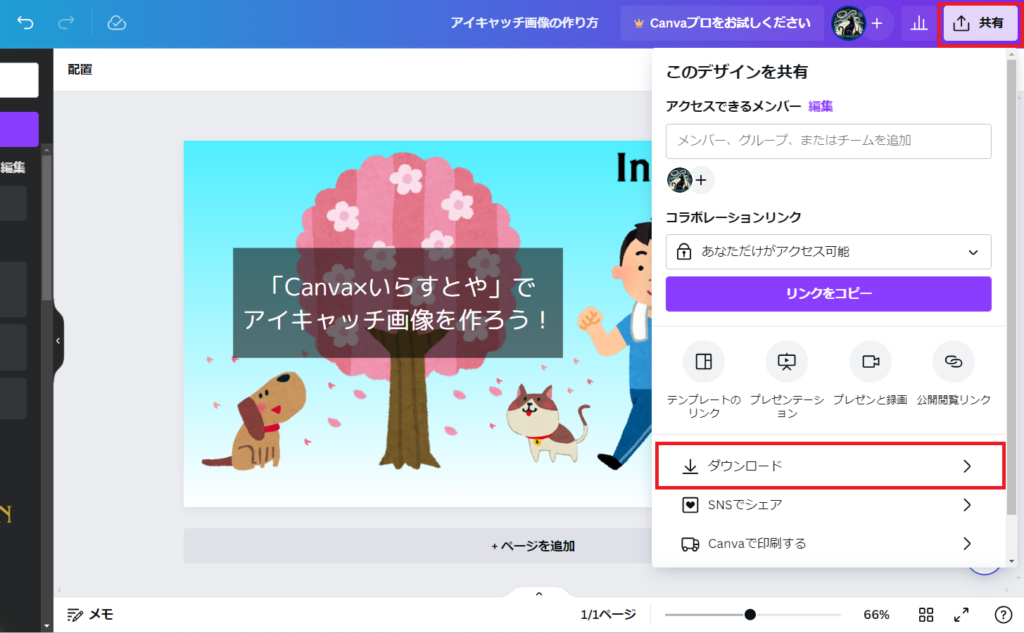
画面右上の「共有」ボタンをクリックし、「ダウンロード」をクリックします。

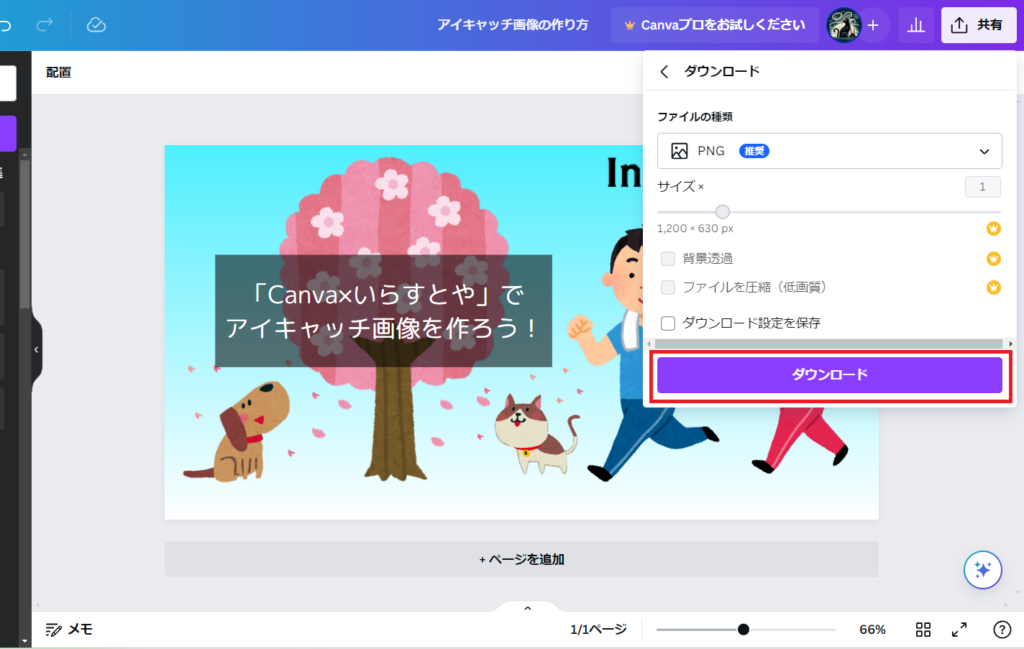
ダウンロードボタンをクリックで、ダウンロードフォルダに、デザインの名前+「.png」でファイルが作成されます。

まとめ
Canvaでは、これまでも「いらすとや」のサイトで検索した画像をコピー&ペーストで張り付けることができました。
しかし、その操作にはブラウザのタブを行ったり来たりしなければなりませんでした。
今回の機能拡張で、Canva内でいらすとやのイラストが素材検索から選択できるようになったため、かなりシームレスにイラストの連携ができ、簡単にアイキャッチ画像が作成できるようになったと感じました。
アイキャッチ画像を作るとき、この記事が、皆さんの一助になるとうれしいです。











